 前幾天 Blogger 官方發佈了公告「Share your unique style with new Blogger themes」,從現在起後台可以套用的佈景主題,多了 4 個大分類,共 20 款新版型可選擇。
前幾天 Blogger 官方發佈了公告「Share your unique style with new Blogger themes」,從現在起後台可以套用的佈景主題,多了 4 個大分類,共 20 款新版型可選擇。雖然款式很多,不過版面設計的邏輯都差不多,也可看成官方提供了一種 RWD(自適應) 型態的新版型,只不過有 20 個不同的色系或排列組合可挑選。
好處是使用者不必費心尋找 RWD 範本,也不必擔心行動版版面看起來不搭。當然,不喜歡跟別人撞衫的站長,還是得上範本網站尋寶、或找人修改,才有辦法同時處理 RWD 範本及行動裝置的效果。
那麼本篇就來分享,WFU 從新的 RWD 範本看到 Blogger 的改變有哪些。
一、新 RWD 範本效果
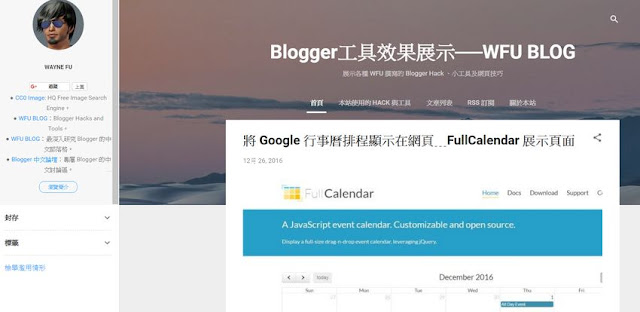
從後台每位站長都能看到新版型的預覽圖,這裡就不重複貼圖了。接下來以分站「Blogger工具效果展示」舉例,套用的是「Contempo」範本第 1 個樣式,來看看 RWD 的效果如何。

這是網頁版正常的畫面,左邊是側邊欄,左上角是作者簡介,但側邊欄跟以往的形式截然不同,預設會將小工具內容隱藏起來,並加上「檢舉濫用情形」這個工具。
可注意一下上圖的導覽列,目前的寬度足以顯示全部的項目。

瀏覽器反覆按
在螢幕變小的情況下,導覽列會根據不同寬度,出現中間紅框的「更多...」按鈕,用以顯示裝不下的導覽列項目。
而文章、主要區塊也成為 100% 螢幕寬,這正是典型的 RWD 版面設計。

以往的官方行動版是不給修改的,而新式的 RWD 範本可說是買一送一,附帶了同版型、但可修改的行動版。在後台不需要另外選擇行動版範本,但其實也沒得選擇,因為官方關閉了行動版範本選項。
上圖為模擬 iPhone4 的 320x480 尺寸的直立畫面,導覽列窄到只能如此顯示。

上圖將 iPhone4 橫擺,導覽列也能顯示對應的變化。
在免費的前提下,能做到以上這些 RWD 效果,我認為已經很不錯了。
二、後台版面配置
套用新範本後,後台的版面配置功能也不一樣:

整個版面多了很多零碎的小區塊,主要的改變是這樣:
- 只有兩欄:側邊欄與主要區塊,當螢幕尺寸不夠大時就會隱藏側邊欄。
- 新增隱藏選項:如紅框標示的小工具,劃掉眼睛的圖示代表這個小工具不會顯示,編輯小工具就能勾選顯示與否。
- 預設只有側邊欄可以新增小工具

再多看一張圖,畫面往下拉後就會發現,主要區塊的每個小工具,預設情況下都沒有 "可拖曳" 的活頁孔圖示,也不能新增小工具,為什麼這樣設計呢?
自然是為了 RWD 的相容性,因為 RWD 範本的製作是很麻煩的,Blogger 官方也怕使用者把範本改壞,乾脆在預設的情況下,不讓你改主要區塊,只讓你放側邊欄的小工具。
當然,熟悉範本的站長們,修改主要區塊、新增小工具到主要區塊也是做得到的,不過建議有多年的經驗再來做 RWD 這件事。
(需要讓小工具改為 "可拖曳",或是移除不能移除的小工具,請參考「Blogger 範本區塊的修改」→「三、修改小工具的設定」)
三、新式 RWD 範本內容
打開新式 RWD 範本看看有什麼玄機,結果真是大吃一驚,整個語法內容真的可以算是 Blogger 3.0 了!我看到的改變大概是這樣:
- 不管是 HTML/CSS/JS 都變化很大
- 區塊的架構也都跟以往不一樣,依照以往的教學文章,很難學會修改新範本的內容
- 更麻煩的是,多了許多新的變種 Blogger 語法、標記語言,目前不一定找得到說明書
- 可以稱讚的優點是,用了 HTML5 標籤
- 最棒的一點是,以往小工具內容我們要自行備份,現在則是直接存在範本之中,不必擔心範本匯出匯入後,小工具會消失的問題
- 不過隨之而來的,就是範本檔變得肥大,編輯範本有時會當掉,瀏覽器記憶體不夠也可能當掉。
其實 RWD 範本已經非常難改了,現在又有以上這些新的語法、架構需要理解,那麼建議最好不要修改,使用官方 RWD 預設版面及效果就好。
四、新式 RWD 範本特色
整理一下官方 RWD 範本,需要知道的特色有哪些:
- 使用 HTML5 標籤,這對 SEO 控的站長是好消息。
- 不用另外再處理行動版範本的版面效果
- 官方留言工具的設計變得簡潔美觀
- 找不到文章編輯圖示、小工具編輯圖示(不曉得之後會不會補回來),也沒有快速進入後台的「設定」按鈕
- 多了一些特別為 RWD 設計的區塊,但這些區塊預設不允許新增小工具(可在側邊欄新增工具後,再拖曳過來,但請注意 RWD 支援程度)
- 原因在於不是每個小工具都有 RWD 效果,官方會擔心小工具出現在不該出現的地方,而把 RWD 版面給破壞了
- 所以除了側邊欄,主要區塊的配置就會比較死板
- 也建議不要去改任何區塊的寬度,以免改壞了 RWD 在各種螢幕尺寸的效果。
五、總結
看了以上內容,你應該也會覺得,官方的設計明顯希望站長們不要動這個 RWD 範本,預設的效果就放手去接受它吧。
以 WFU 的立場而言,常常遇到有客人要求網站改成 RWD 效果,我都是直接回絕,因為原始 code 不是自己寫的,動到 RWD 效果需要測試各種螢幕尺寸的效果,是很麻煩的。而且你不會知道改了一個地方的 RWD 效果,是不是另一處的程式就因此當掉、或產生異常。
我只會建議讀者,直接買 RWD 範本來套用,並且避免改跟 RWD 有關的地方,只處理跟版面無關的項目,例如功能性的問題,最好不要動到版塊的大小、寬度等,可參考「如何從 Blogger 範本網站挑到理想的版型,且不會出錯」→「四、篩選範本的重點」。
那麼對於 Blogger 官方的新佈景主題,簡單做個總結:
- 在意 SEO 的站長,適合直接套用這個新版 RWD 範本,語法絕對支援目前最新的 SEO 規範。
- 在範本的新架構、新語法之下,官方說明書也不一定有解釋,範本最好別亂改。
- 建議就當成以往在使用「動態檢視範本」、或官方行動版本一樣,讓自己去適應這樣的版面,以免帶來更多的困擾。
- 要安裝任何小工具的話,最好確定這個工具支援 RWD 效果。
- 本站的工具多半沒特地為 RWD 而設計,但本站工具大多會附 CSS 語法,而熟悉 CSS 的讀者,可自行修改為符合 RWD 的效果。
更多 Blogger 範本相關文章:






今天套用了这个模板,发现不能与bootstrap.css兼容。这是很不让我满意的。
回覆刪除呵呵~既然用了 bootstrap,某種程度上變成了非官方範本,當然得自己調整 css 囉 ^^
刪除要用官方 RWD 範本,如文中建議,不做任何變更、想辦法去適應他,會比較好些~
最近處理一些官方 RWD 範本的案子,發現範本中竟然無法新增任何 code !
刪除如果 @Lawyer Dem 你指的是這種情形的話,那麼跟 Bootstrap 無關,是任何 code 都無法新增。
或許官方 RWD 範本,有些可以改,有些則不給改,所以真的要當成官方行動版一樣來看待了!
您好,blogger提供的新主題會自動加入繼續閱讀,對於很多人來說很方便,但我反而希望每篇文章都顯示全文,不管怎麼找都找不到要怎麼改掉,語法只知道設定加入繼續閱讀卻不知道怎麼設定顯示全文,謝謝您
回覆刪除你好,請參考本篇的介紹,然後「五、總結」就是我的看法,建議使用官方 RWD 範本的話,不要修改任何內容,以免引起更大的問題。
刪除這篇太棒了 謝謝版主!!
回覆刪除那可能要來學FB連結文章的縮圖跟首頁顯示的縮圖分流的方法
(2者的尺寸比例不同真麻煩@@)
感謝版主解答了 我再繼續爬文^^b
"FB連結文章的縮圖跟首頁顯示的縮圖分流的方法" → 如果這件事很重要的話,那麼從範本網站找 RWD 範本來改,可能會比較快~
刪除根據你的描述,如果對 code 不熟悉的話,其實我也不建議你爬文找修改方式,除非時間很多。找個符合需求的範本來使用就好囉~