
(Pic from: design.oneter.com)在這篇「Blogger 如何安裝兩個導覽列?」留言 #7 詢問「有沒有辦法將google的搜尋框直接放到浮動的導覽列上?」。當時我回答「按照 "密技!在 Blogger 水平功能選單使用語法產生動態效果" 的方法,導覽列可以放圖片也可以放語法進去。」不過後來自己測試了一下,發現每個範本的頁籤可能都不一樣,因此如果用這個方法將搜尋框放在導覽列,會出現何種效果不是那麼容易預期及調整。
因此另外寫了個簡單的安裝懶人包,使用的是「Google 自訂搜尋」。以下先大致介紹「在導覽列安裝搜尋框」的優點,及「Google 自訂搜尋」新增加的 "語音搜尋" 功能;想直接安裝程式碼請跳至「三、安裝懶人包」;下面範例網頁的上方導覽列,最右邊即為搜尋框:
一、導覽列安裝搜尋框的優點
1. 單導覽列
最顯而易見的優點,當然就是節省側邊欄的空間了。雖然搜尋框不大,但總是佔用一個小工具的欄位及高度,若部落格有廣告的話,多少壓縮了廣告的能見度。
但也不是非得在導覽列放搜尋框不可,畢竟導覽列上面的導航項目,是更能留住客人的。如果導覽列項目不多、且最右邊有足夠空間擺放搜尋框時,再來考慮這件事即可。不然的話,可以考慮下一點「雙導覽列」的作法。
2. 雙導覽列
若是部落格設計了雙導覽列,那麼第二個導覽列通常就有空間來擺放搜尋框了,效果就像前面的範例網頁「三國志11」 最上方的導覽列一樣。
要在 Blogger 安裝第二個導覽列,作法請參考這篇「Blogger 如何安裝兩個導覽列?」。
3. 浮動導覽列
如果導覽列放上搜尋框,並參考這篇「讓部落格導覽列選單能浮動置頂」,那麼搜尋框就能隨著導覽列浮動,效果一樣請參考上一點的分站連結「三國志11」。
這麼設計的好處是,提供訪客隨時能搜尋的功能,不必再另外尋找、或捲動頁面,也算是能夠增加訪客對網站的黏著度,適合文章數比較多的網站採用(文章少訪客搜不到東西就沒啥作用了)。
二、Google 自訂搜尋+語音功能
1. 為何使用 Google 自訂搜尋
Blogger 有三種方式來安裝搜尋框,不過最建議的是使用「Google 自訂搜尋」,原因請參考「取代 Blogger 搜尋小工具__新版 Google 自訂搜尋」。
2. 語音搜尋功能
最近「Google 自訂搜尋」新增了語音功能,在搜尋框裡面會出現麥克風的圖案,就像本站右上方的搜尋框、或參考下圖:

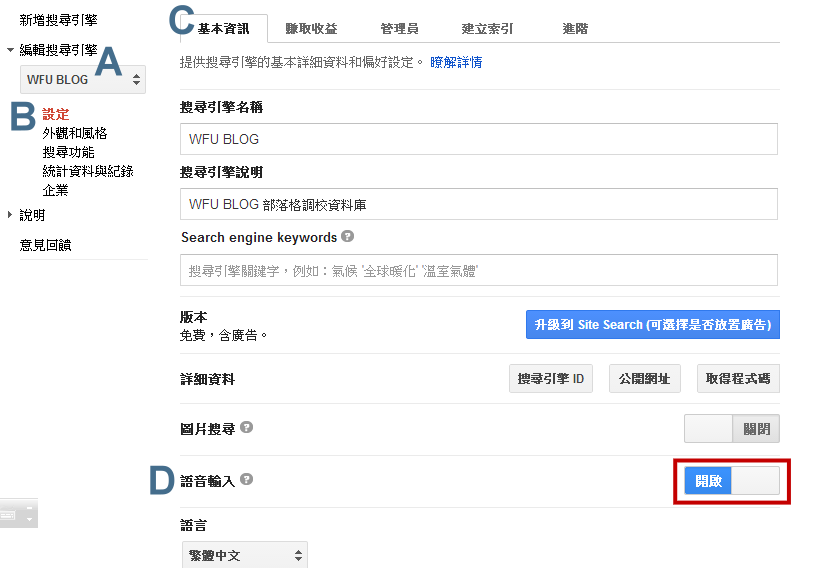
要啟動這個功能,請先依照上一點的教學連結,設定畫面如下:

A. 選擇設定的網站 → B. 設定 → C. 基本資訊 → D. 語音輸入 → 選擇 "開啟" 即可。
這裡設定完畢後,出現在網頁上的搜尋框,便會自動出現 "麥克風" 的圖示。
三、安裝懶人包
1. 找出搜尋引擎 id
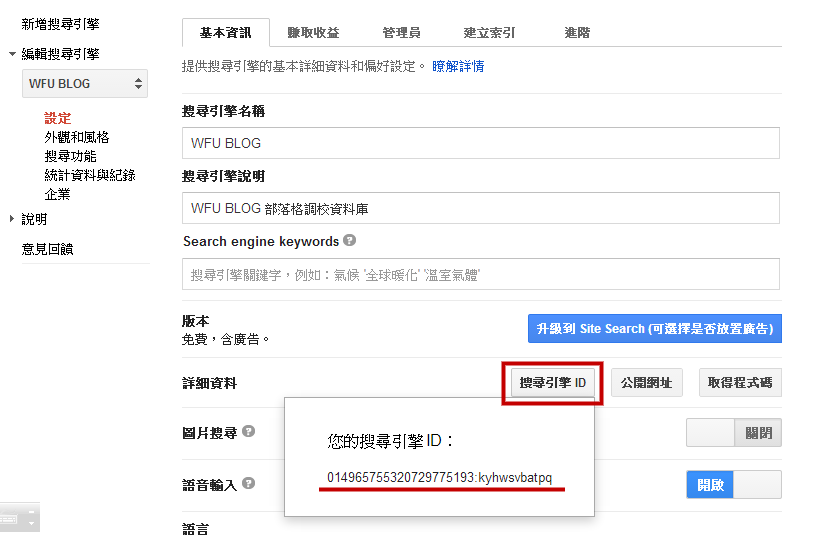
依照「取代 Blogger 搜尋小工具__新版 Google 自訂搜尋」的步驟將網站設定好後,如下圖的畫面──

按下「搜尋引擎 ID」→ 如畫面中紅線部分,記下自己的 id 號碼。
2. 找出導覽列的 id
如果使用官方「網頁」小工具當作導覽列的話,可跳過此步驟。
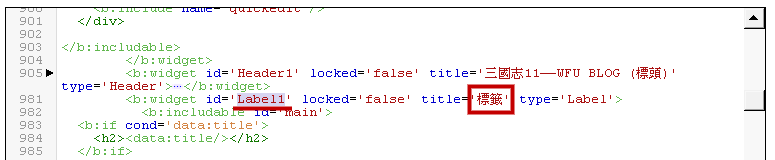
如果用別的小工具當導覽列的話,例如本站的分站三國志11「使用標籤當導覽列」,那麼得在範本中搜尋這個小工具的標題,例如搜尋 "標籤" 這個字串──

如上圖,找到之後,同一行可看到 id 字串為 "Label1",請記下這個字串。
3. 安裝程式碼
在修改範本之前,如果第一次安裝本站工具的讀者,建議先閱讀「備份範本的訣竅」系列文章。
接著請到後台「範本」→「編輯 HTML」,搜尋
請對照以上程式碼行號修改──
G:如果使用「網頁」小工具當導覽列的話,不用變動此參數;如果不是的話,請填入「2. 找出導覽列的 id」的字串,並字串前加上井字符號 "#"。
H:最重要的參數,請置換「1. 找出搜尋引擎 id」自己的 id 字串。
I:可調整搜尋框的寬度。
J:需要微調垂直位置的話,可調整此行參數。
修改完後即可除存,搜尋框會浮動在最右側。導覽列想要有浮動效果的話,請參考「一、導覽列安裝搜尋框的優點」→「3. 浮動導覽列」。若尚未看過前言的範例網頁,請點下面的按鈕觀看效果:
Blogger 導覽列相關技巧:






謝謝提供教學,我剛才試了一下,發現本來自訂的樣式全部都會消失,變成預設樣式(包括搜尋結果的顯示) :(
回覆刪除<4382392055467223866>(以上內容請勿刪除,從括號之後開始留言)可能要留出狀況的網址給我,才能知道是什麼狀況~
回覆刪除