Blogger 只要做到這幾件事, 就能輕鬆加強 SEO 搜尋排名

之前因為讀者對於 "搜尋排名" 的提問,整理了一篇「 Google 搜尋不到自己的文章嗎?搜尋結果不如預期狀況整理 」,以 FAQ 的形式回答了常見的疑難雜症。 不過有些讀者因為從其他平台轉換到 Blogger,對於操作還沒那麼熟悉,因此本篇以懶人包的方式...
繼續閱讀全文Blogger 官方留言板的優點及妙用﹍加強 SEO 搜尋排名

看到不少站長將 Blogger 官方留言板關閉,改用 G+ 或 Disqus 等其他第三方留言板,原因不外乎原生留言板功能比較陽春。其實這麼一來,可是白白損失一部份從搜尋引擎而來的流量。 或許你還不知道官方留言板與 SEO 之間的關連性,沒關係看完本篇之後,就會瞭解 Blog...
繼續閱讀全文CSS 製作各種 Ajax 載入動畫集錦

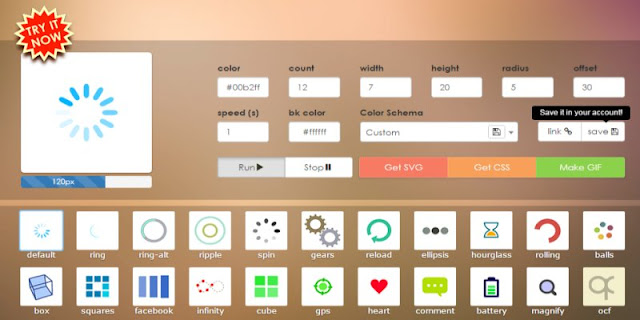
什麼是 Ajax 載入動畫呢?網頁跟後端請求資料,在等待的空檔,通常會先顯示 GIF 動畫,避免訪客等得不耐煩。這個過場動畫的英文名稱,就叫做 Ajax Loader。 由於 CSS 已經能處理細緻的動畫效果,那麼如果是簡單的過場動畫,就能用 CSS 來實現,不一定要讀取 G...
繼續閱讀全文矛與盾之爭, 破解「鎖右鍵+防複製」的 Chrome 外掛, 以及「保護著作權」的方法

2016.8.31 公告: 目前已發佈新工具「 免安裝外掛, 直接破解網頁 "鎖右鍵+防複製" 的方法 (使用書籤) 」,只要安裝這個書籤,不用安裝任何外掛,即可破解「鎖右鍵+防複製」。 網路的本質是資訊共享,知識的流通可以讓有需要、能應用的使用者創造出更...
繼續閱讀全文最熱門 jQuery 圖片輪播外掛 Owl Carousel﹍CDN 安裝懶人包

「 Owl Carousel 」可說是使用率最高的圖片輪播外掛,許多免費、付費下載的網頁模版或部落格範本,都是內建這個輪播效果。主要原因可能是行動裝置普及後,「Owl Carousel」不但 可顯示自適應(RWD)版面,還支援手指觸摸操作的效果,可輕易地在手機直接用手勢滑動輪播圖...
繼續閱讀全文Dropbox 外連產生器﹍可使用於非公開(Public)資料夾

由於「 Google Drive 檔案外連功能將於 2016 年 8 月關閉 」,為了讓曾安裝本站各種工具的讀者,能先找到 JS / CSS 外連的替代空間,因此製作了這個「Dropbox 外連產生器」。 原本 Dropbox 公開(Public)資料夾的檔案,都可取得直接連...
繼續閱讀全文Google Drive 檔案外連功能將於 2016 年 8 月關閉, 站長須即早準備

如果你的網站使用了任何放在 Google Drive 的外連檔案,例如 JS / CSS / 圖片 / 影音 / PDF...等,很不幸的,再過幾個月後,於 2016/8/31 開始,這些外連檔案就要永久失連,相關報導可參考這篇「 這次是Google Drive的網絡託管服務即將...
繼續閱讀全文Blogger 讓讀者以 Email 訂閱最新文章﹍任何位置都能擺放, 免註冊 FeedBurner

用「 RSS 」訂閱網站最新文章,是非常方便又強大的工具,可惜只有網路重度使用者比較知道 RSS 是什麼,一般的讀者並不熟悉 RSS、且不一定想要瞭解。 為了讓各種層次的讀者都能收到網站最新文章的通知,提供 Email 訂閱會是最簡單的方式,且操作方便、不需另外研究相關工具。...
繼續閱讀全文


