前端 JS 如何避免 callback 地獄?Fetch API 及 Promie 使用技巧

由於早期 Javascript 設計上的缺陷,一方面使用 Ajax 送出 http 請求時,舊時代的 API 異常繁複,非得使用 JS 框架操作 Ajax 才比較方便,例如 jQuery。 一方面 Ajax 是非同步(Asynchronous)執行緒,會造成前端工作一些麻煩,例...
繼續閱讀全文2020 Lazy Load 延遲載入圖片原理及實作分析研究

前陣子接到一個需求,客戶網站做完「PageSpeed Insights」檢測後分數很低,於是尋求協助。對客戶網站進行健檢後提供一份報告與建議,客戶詢問「延遲載入畫面外圖片」的部分如何改善。 這個項目「PageSpeed Insights」本身提供了不少參考資料,不過研究後才發...
繼續閱讀全文使用跨域代理伺服器(CORS PROXY),解決讀取第三方網站資料問題﹍實作範例

前端開發人員寫 JS 遇到需要串接第三方 API,或是想存取第三方網站的資料時,遲早會遇到跨域限制的問題。 跨域(Cross-Origin Resource Sharing)的原理可參考這篇「 跨來源資源共用 」,因為安全性考量,網站主幾可設定收到 HTTP 請求時,是否允許...
繼續閱讀全文讓圖片有放大鏡效果的 jQuery 外掛, 支援手機版﹍mlens

最近接到的需求是,希望滑鼠經過圖片時,能像使用放大鏡一樣,掃過的區域有放大的效果。 類似的功能還滿常見的,例如購物網站,需要展示產品的頁面,由於網頁的空間、寬度有限,圖片很難呈現局部細節。為了降低消費者的疑慮,有必要用放大鏡功能,讓小圖來呈現大圖的細部效果。 另外客戶也希...
繼續閱讀全文網頁資料存成 CSV 需要解決的問題整理﹍亂碼 + JS 技巧 + Bootstrap 表格

最近客戶需要在網頁上顯示大量的會員資料後,製作一個「匯出」按鈕,將表格所有資料匯出存成 CSV 檔,再用 EXCEL 之類的試算表軟體開啟。 整個流程要用的的技術其實沒有太高深,但是陷阱卻是很多,因此整理成一篇備存。 (圖片出處: pexels.com )
繼續閱讀全文自製美觀的 RWD 時間軸效果(timeline)﹍jQuery + Bootstrap 外掛

雖然時間軸的效果看過不少網頁使用,不過倒是很少看到部落格站長放在文章內。這次接到的需求是,案主希望將單車行旅的圖文經歷,版面用時間軸效果串起來。 於是研究了相關的外掛,同時也要顧及手機的 RWD 效果,請見本篇的心得整理。 點此看範例網頁 (圖片出處: eeyello...
繼續閱讀全文輕鬆做出美觀的自適應 RWD 表格(Table)﹍jQuery 輕量外掛

最近的案子處理行動版的表格效果時,發現以前的「 Blogger 插入表格最佳流程 + 自適應寬度 」,這個方式若用在商業網站,將沒有任何質感可言,甚至可以用簡陋來形容。 於是找了一下自適應 RWD 表格有沒有比較美觀,而且又簡便的處理方式。有發現幾個功能強大的外掛,但操作稍嫌...
繼續閱讀全文Iframe 跨域傳值在 iOS 失效的解法﹍利用網址 + localStorage + cookie 並用

上一篇「 利用隱藏的 Iframe 跨域傳送訊息實作 」,很可惜在前端開發人員的大魔王(iOS)面前又失效了,在 iPhone 鬼打牆了很久才瞭解: iOS 禁止 localStorage 跨域傳值 iOS 的 Safari 設定中,預設關閉 cookie iOS 的 C...
繼續閱讀全文網頁、行動版都可使用的 Tooltip 提示框﹍jQuery + Bootstrap

過去曾寫過一系列「 簡單漂亮的 CSS 提示框(tooltip)懶人包實作 」,可不用裝 JS 外掛,純粹使用 CSS 來實現。 網頁版的 tooltip 提示框,在滑鼠經過時會自動浮現。而最近的案子則是需要在行動版顯示 tooltip 提示框效果,這就有點麻煩,因為手機沒...
繼續閱讀全文台灣縣市鄉鎮郵遞區號 下拉選單外掛 TWzipcode 使用心得

填寫會員資料的表單,大多需要輸入地址,不過自己製作「縣市」、「鄉鎮地區」的下拉選單其實很麻煩,而且最好也要提供郵遞區號,因為填表者自己不一定記得住。 本篇介紹的這個 jQuery 外掛 TWzipcode,可以完美地解決這些麻煩事,同時也會分享實作的心得。
繼續閱讀全文自適應 RWD 多層下拉選單實作﹍Bootstrap 外掛 SmartMenus

所有網站架設要處理的區塊中,導覽列的下拉選單是最麻煩的一部份,如果需要「多層下拉選單」的話,難度就比較高,可參考「 Blogger 多層下拉選單實作 」。 而行動裝置使用率大幅攀升後,導覽列非常需要有自適應 RWD 效果,手機上才能同步呈現下拉選單這麼複雜的功能。因此製作 R...
繼續閱讀全文Bootstrap 表單驗證外掛 Validator,美觀輕鬆好上手

網頁表單在送出前,所有欄位都需進行防呆或驗證資料格式。如果每次製作不同的表單,都要重新寫一次 JS 來處理這些事,還挺麻煩的。 大致找了一下,「驗證表單」功能的外掛還不少,而且功能也很強。不過各個官網逛過一圈後,幾乎都被我刷掉了,要嘛功能太多、說明書太複雜,要嘛官網無法立即...
繼續閱讀全文自動記憶表單狀態,重新開啟網頁後輸入的資料都還在﹍jQuery 外掛 Sisyphus

曾製作過不少線上工具,大多需要用表單的形式讓使用者輸入資料。其中「 圖片 ALT 描述自動產生器 」用到大量表單元件,有單選、多選、文字輸入等各種形式。 只要常常發佈部落格文章的話,這個工具每次都會用到,那麼表單勾選的狀態、或輸入的文字必須儲存起來,下次使用才不會麻煩,可避免...
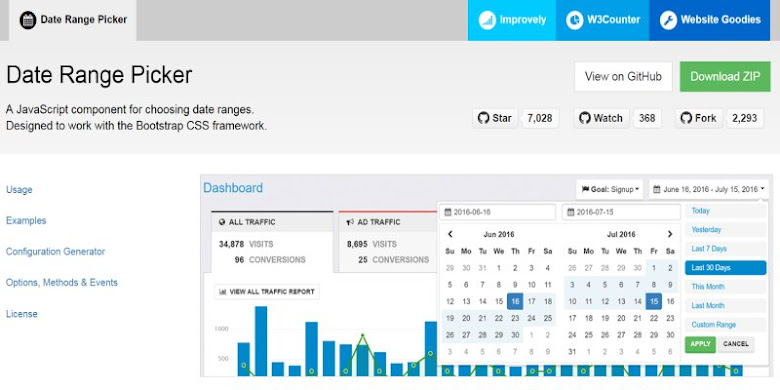
繼續閱讀全文jQuery 日期時間範圍選擇器 Date Range Picker (Bootstrap 外掛)

過去網頁表單要輸入日期不容易,往往得另外裝個外掛,例如基於 jQuery 的套件 datepicker。 而現在的瀏覽器使用 HTML5 已成為標準,Input 標籤內建就有簡易的選擇日期功能,只要加入屬性 type="date" 就可使用,不必另裝外掛...
繼續閱讀全文將 Google 行事曆排程顯示在網頁﹍FullCalendar CDN 安裝懶人包

過去一段時間,網站業務的排程經常處於吃緊的狀態,於是決定好好利用「 Google Calendar 」,把行事曆的排程顯示在網頁上,業主可查詢案件何時能進入排程、以及案件的時程區間。 基本上,Google 日曆預設就有提供嵌入網頁的語法,如果是功能取向的站長,不一定需要另外瞭...
繼續閱讀全文[網頁設計] 有助於色盲使用者的友善體驗 (2)實作範例
![[網頁設計] 有助於色盲使用者的友善體驗 (2)實作範例](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgMObqBozDq1rAdU1p6HM5w6z0EF3YZpOsuCFb3nJ8RQyaUVPcGKb-TQ94vZVznLXwsf_2veaAGtaaUhF_8yrimL6_5ba910xO6wblQhjD7JWDbQRP5QErgUmZiCZrWIgL-FvxHUrehlLcY/s1600/color-blink-web-design-2.jpg)
上一篇「 有助於色盲使用者的友善體驗 (1)設計構思 」,提出本站的設計方針為: 原本文章區塊為黃底黑字,另一套 CSS 將會使用白底黑字,用來增加對比。 原本文章區塊的連結無底線,另一套 CSS 將會使用底線。 本站文章常用紅字標示重點,同時教學程式碼中包含了大量的紅、...
繼續閱讀全文專業又有質感的網頁文章註解外掛 BigFoot﹍CDN 安裝懶人包

前陣子有案主需要將文章中的註腳功能,結合資料庫進行管理,也就是讓多處重複的註解,可以直接從試算表讀取,而不必一筆筆註釋。 因為這個案子而接觸到這個文章註腳外掛「 BigFoot 」,測試之後覺得效果跟質感都很好,比之前在「 jQuery 展開收合效果安裝懶人包 」介紹的另一個...
繼續閱讀全文引用 jQuery 連結及版本的注意事項

許多 Blogger 工具都會用到 jQuery 這個 javascript 框架,需要引用一個外部 js 檔連結。對於不熟悉程式碼的使用者,極有可能從網路上 google 找來許多工具、外掛,並在自己網站引用了多次 jQuery 連結,結果導致網頁載入時,重複讀取了多次 jQu...
繼續閱讀全文讓 Blogger 留言能顯示圖片及 Youtube 影片﹍將網址字串轉換為圖片

一直以來 Blogger 留言不開放貼圖語法,這是很可惜的事,畢竟很多時候「一張圖勝過千言萬語」,搭配影像的輔佐可節省許多文字的描述。 當然官方應該也是有其考量,若開放了 img 標籤的使用,萬一訪客放了高解析大圖、或是大量貼圖用來惡搞網站,導致網頁開啟速度被癱瘓是有可能的...
繼續閱讀全文將網頁所有網址字串轉換為超連結

雖然「 超連結 」語法不難,但終究多數的訪客並不熟悉程式語言、不瞭解 HTML 碼,那麼在留言、發表意見時,若需要引用網址,訪客是不會使用 A 標籤語法的,只會直接貼上 http 開頭的網址連結字串。 如此一來,留言中的網址連結無法點擊,不利於資訊傳播。因此我們可以看到 Fa...
繼續閱讀全文
