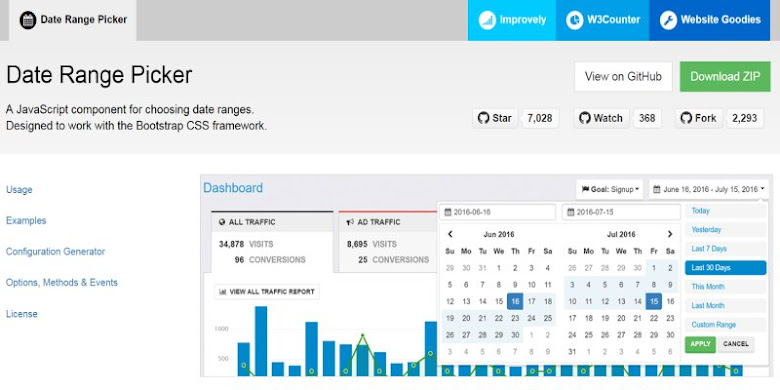
jQuery 日期時間範圍選擇器 Date Range Picker (Bootstrap 外掛)

過去網頁表單要輸入日期不容易,往往得另外裝個外掛,例如基於 jQuery 的套件 datepicker。 而現在的瀏覽器使用 HTML5 已成為標準,Input 標籤內建就有簡易的選擇日期功能,只要加入屬性 type="date" 就可使用,不必另裝外掛...
繼續閱讀全文Bootstrap 簡易版面實作範例﹍網格+面板+表單輸入+按鈕

Bootstrap 的使用說明內容不少,份量足以出一本書,不過工具書用從頭看到尾的方式來學習,效果不見得比較好。 如同「一圖勝過千言萬語」,從範例中來學習、吸收 Bootstrap,效率會來得更快,印象也比較深刻。 本篇提供一個簡單的小範例,可以熟悉以下這些功能的用法: ...
繼續閱讀全文製作網頁表單時,如何讓複雜的配置也能完美對齊﹍Grid 網格系統

如果熟悉「 Bootstrap 」這套 CSS 框架,那麼製作網頁表單不是什麼難事,查閱一下適合表單使用的 class 名稱,就能快速做出美觀、有一定水準的表單。 最近處理一個大型專案,需要製作許多複雜的表單,結果碰上了難題。什麼程度稱為 "複雜" 呢?可...
繼續閱讀全文Bootstrap 3 & 4 速查表(cheat sheet)﹍中英文版整理

jQuery 這套框架(framework)的誕生,是為了讓工程師寫更少的 Javascript、做更多事。同樣的,Bootstrap 的誕生,可以讓前端工程師處理版面 CSS 時節省許多時間,能專注在更重要的主題上。 Bootstrap 把網頁設計常用的元件,例如按鈕、表單...
繼續閱讀全文Blogger 側邊欄自製分頁(Tab)小工具﹍Bootstrap 應用

多年前曾寫過「 Blogger 側邊欄簡易分頁功能 」系列文章,當時做的 Tab 分頁樣式比較簡單,沒有使用任何外掛,效果算是堪用。 從當年的版面樣式也可看到歲月的痕跡,頁簽形狀用 CSS 刻得很辛苦,還有瀏覽器相容度問題。現在網頁技術太進步,有各種處理 CSS 版面的框架(...
繼續閱讀全文


