網頁資料存成 CSV 需要解決的問題整理﹍亂碼 + JS 技巧 + Bootstrap 表格

最近客戶需要在網頁上顯示大量的會員資料後,製作一個「匯出」按鈕,將表格所有資料匯出存成 CSV 檔,再用 EXCEL 之類的試算表軟體開啟。 整個流程要用的的技術其實沒有太高深,但是陷阱卻是很多,因此整理成一篇備存。 (圖片出處: pexels.com )
繼續閱讀全文自製美觀的 RWD 時間軸效果(timeline)﹍jQuery + Bootstrap 外掛

雖然時間軸的效果看過不少網頁使用,不過倒是很少看到部落格站長放在文章內。這次接到的需求是,案主希望將單車行旅的圖文經歷,版面用時間軸效果串起來。 於是研究了相關的外掛,同時也要顧及手機的 RWD 效果,請見本篇的心得整理。 點此看範例網頁 (圖片出處: eeyello...
繼續閱讀全文網頁、行動版都可使用的 Tooltip 提示框﹍jQuery + Bootstrap

過去曾寫過一系列「 簡單漂亮的 CSS 提示框(tooltip)懶人包實作 」,可不用裝 JS 外掛,純粹使用 CSS 來實現。 網頁版的 tooltip 提示框,在滑鼠經過時會自動浮現。而最近的案子則是需要在行動版顯示 tooltip 提示框效果,這就有點麻煩,因為手機沒...
繼續閱讀全文自適應 RWD 多層下拉選單實作﹍Bootstrap 外掛 SmartMenus

所有網站架設要處理的區塊中,導覽列的下拉選單是最麻煩的一部份,如果需要「多層下拉選單」的話,難度就比較高,可參考「 Blogger 多層下拉選單實作 」。 而行動裝置使用率大幅攀升後,導覽列非常需要有自適應 RWD 效果,手機上才能同步呈現下拉選單這麼複雜的功能。因此製作 R...
繼續閱讀全文Bootstrap 表單驗證外掛 Validator,美觀輕鬆好上手

網頁表單在送出前,所有欄位都需進行防呆或驗證資料格式。如果每次製作不同的表單,都要重新寫一次 JS 來處理這些事,還挺麻煩的。 大致找了一下,「驗證表單」功能的外掛還不少,而且功能也很強。不過各個官網逛過一圈後,幾乎都被我刷掉了,要嘛功能太多、說明書太複雜,要嘛官網無法立即...
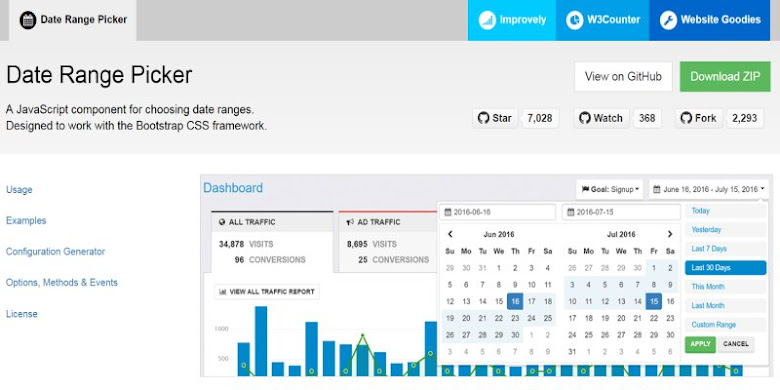
繼續閱讀全文jQuery 日期時間範圍選擇器 Date Range Picker (Bootstrap 外掛)

過去網頁表單要輸入日期不容易,往往得另外裝個外掛,例如基於 jQuery 的套件 datepicker。 而現在的瀏覽器使用 HTML5 已成為標準,Input 標籤內建就有簡易的選擇日期功能,只要加入屬性 type="date" 就可使用,不必另裝外掛...
繼續閱讀全文Bootstrap 簡易版面實作範例﹍網格+面板+表單輸入+按鈕

Bootstrap 的使用說明內容不少,份量足以出一本書,不過工具書用從頭看到尾的方式來學習,效果不見得比較好。 如同「一圖勝過千言萬語」,從範例中來學習、吸收 Bootstrap,效率會來得更快,印象也比較深刻。 本篇提供一個簡單的小範例,可以熟悉以下這些功能的用法: ...
繼續閱讀全文製作網頁表單時,如何讓複雜的配置也能完美對齊﹍Grid 網格系統

如果熟悉「 Bootstrap 」這套 CSS 框架,那麼製作網頁表單不是什麼難事,查閱一下適合表單使用的 class 名稱,就能快速做出美觀、有一定水準的表單。 最近處理一個大型專案,需要製作許多複雜的表單,結果碰上了難題。什麼程度稱為 "複雜" 呢?可...
繼續閱讀全文Bootstrap 3 & 4 速查表(cheat sheet)﹍中英文版整理

jQuery 這套框架(framework)的誕生,是為了讓工程師寫更少的 Javascript、做更多事。同樣的,Bootstrap 的誕生,可以讓前端工程師處理版面 CSS 時節省許多時間,能專注在更重要的主題上。 Bootstrap 把網頁設計常用的元件,例如按鈕、表單...
繼續閱讀全文Blogger 側邊欄自製分頁(Tab)小工具﹍Bootstrap 應用

多年前曾寫過「 Blogger 側邊欄簡易分頁功能 」系列文章,當時做的 Tab 分頁樣式比較簡單,沒有使用任何外掛,效果算是堪用。 從當年的版面樣式也可看到歲月的痕跡,頁簽形狀用 CSS 刻得很辛苦,還有瀏覽器相容度問題。現在網頁技術太進步,有各種處理 CSS 版面的框架(...
繼續閱讀全文
