輕鬆當網站駭客﹍在任意網頁植入 JS/CSS 程式碼(Chrome套件)

為了避免誤解,首先對標題「駭客」一詞進行說明,這裡指的是「hacker」一詞,可參考「 維基關於駭客的定義 」: 駭客(英語:Hacker)是指對設計、程式設計和電腦科學方面具高度理解的人 在業餘電腦DIY方面,「駭客」是指研究如何修改電腦相關產品的業餘愛好者。 中文音譯...
繼續閱讀全文Sublime Text 檢測 JS 最佳工具 ESLint﹍安裝 + 設定技巧

一直以來使用 Sublime Text 3(簡稱 ST3)檢查 Javascript 錯誤的工具是「 JSHint Gutter 」,優點為執行快速、圖形介面操作友善、自訂參數完善,沒想過有可能要放棄他的一天。 基於網路環境所發展的技術實在進展太快,也可說是變化...
繼續閱讀全文前端使用 JS 裁切圖片並壓縮再存到後端﹍Croppie 實作範例

最近接到一個需求,希望使用者上傳圖片時,可先在前端進行裁切,以免存到後端的圖片尺寸比例不對,也可避免檔案過大。 之前寫過一篇「 前端如何使用 JS 先壓縮圖片尺寸大小再進行上傳 」,其實也能處理前述大部分需求,但稍有不足之處: 只能對上傳的圖片等比例縮小 不能防止 使用...
繼續閱讀全文JavaScript 四合一工具:壓縮+加密+混淆+美化

前一篇介紹了「 Javascript 壓縮、混淆、加密、解密工具及原理 」,也說明了 JS 加密混淆不容易被破解的處理流程,此流程需要開啟三個線上工具的網頁來進行。 重複三次「等待編碼、複製、貼上」的時間不算長,但工程師思維就是會想辦法簡化所有重複流程,我長久以來一直想做個前...
繼續閱讀全文常用程式碼片段的管理技巧及使用工具

協助前端架站久了之後,有許多常見的小工具會用到,代表需要安裝的程式碼中,有一部份是重複性高的,例如: FB 讚、分享按鈕 各種社群分享按鈕 FB 留言板等等 能重複使用的程式碼自然較有價值,即使是不能 100% 套用,但只要修改一部份就能用在新的情境,也是可節省大量時...
繼續閱讀全文前端如何使用 JS 先壓縮圖片尺寸大小再進行上傳,有效節省儲存空間﹍實作範例

以前處理過一個客製系統,有多處需要註冊會員上傳圖片: 會員頭像 證件留底 設施環境介紹照片 由於使用者各種年齡層都有,不是每個人都網路世代,懂得先壓縮 JPG 檔再上傳,那麼上傳的圖片檔案可能會超出工程師想像。大部分中高齡使用者可能直接從手機選了圖片就上傳,也不會知道...
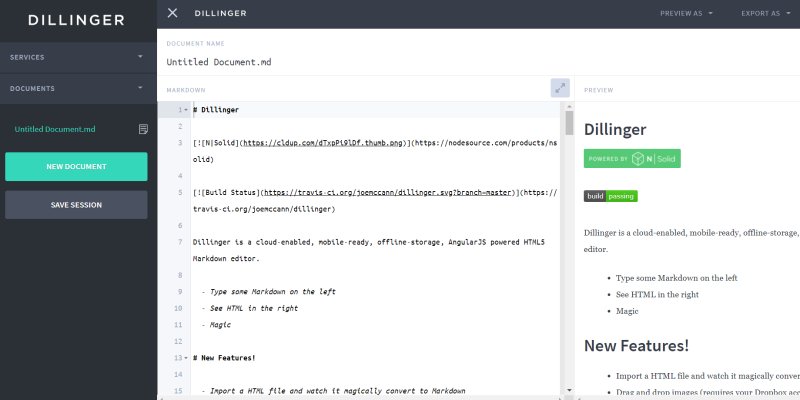
繼續閱讀全文Blogger 或部落格使用 Markdown 加快寫作速度的各種方案優劣分析

前陣子有讀者在「 Blogger 文章相關工具 」留言,詢問 Blogger 使用 Markdown 撰寫所發生的問題。雖然以前大致瞭解過 Markdown 的用法,但沒發表過相關文章,那麼現在就藉機會整理一下相關資料。 許多 Markdown 愛用者會希望 Blogger ...
繼續閱讀全文網頁 API 測試工具整理﹍免費線上服務 + 軟體

前端開發工程師常需要串接各種第三方服務,例如 FB API、Google API 等。如果直接寫程式呼叫 API,可能會花不少時間 debug,來排除各種意想不到的錯誤。 Google 與 FB 很體貼開發者,官方大部分都有提供線上 API 測試工具,例如: FB Gra...
繼續閱讀全文利用 Chrome 對 iOS 裝置進行除錯(iPhone、iPad)的絕佳方案

前端開發非常頭痛的是,除了跨瀏覽器的問題,各種行動裝置的效果也可能不一樣。其中最麻煩的,算是針對蘋果 iOS 裝置進行偵錯 debug。 資本夠粗的話最好,各種蘋果筆電、平板、手機都買上一台。但 iPhone、iPad 的問題是,就算硬體有了,debug 流程也沒有 Wind...
繼續閱讀全文網頁最強的文字編輯器 CKEditor﹍安裝使用心得整理

當初為了架設「 Blogger 中文論壇 」,如何讓使用者發佈文章時,能有個「所見即所得」(WYSIWYG)的文字編輯器,是滿棘手的一件事。總不能隨便做個 Textarea,讓使用者輸入純文字吧! 因為有太多種情境需要考慮,發佈文章可能會有這些需求: 插入程式碼 引用文...
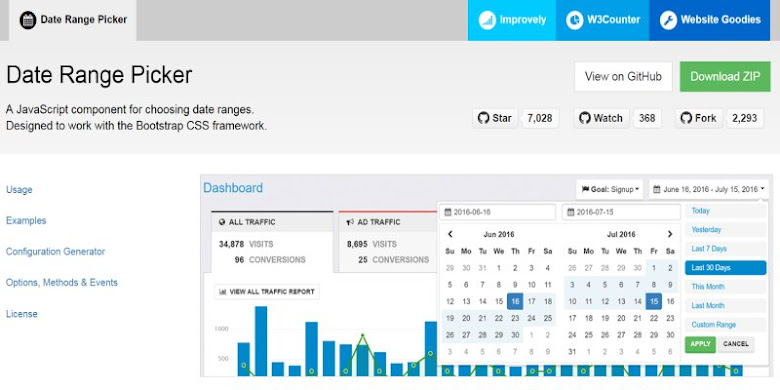
繼續閱讀全文jQuery 日期時間範圍選擇器 Date Range Picker (Bootstrap 外掛)

過去網頁表單要輸入日期不容易,往往得另外裝個外掛,例如基於 jQuery 的套件 datepicker。 而現在的瀏覽器使用 HTML5 已成為標準,Input 標籤內建就有簡易的選擇日期功能,只要加入屬性 type="date" 就可使用,不必另裝外掛...
繼續閱讀全文前端開發神器 Emmet 快速上手教學整理,減少 HTML / CSS 輸入的麻煩﹍Sublime Text

網頁製作久了就會發現,手刻 HTML/CSS 挺累贅的。就像 jQuery 可以讓 Javascript 寫起來更快、不必糾結瀏覽器相容性問題,「 Bootstrap 」可以縮短網頁版面設計的時間,那麼 HTML/CSS 的輸入,有沒有快速便利的工具呢? 「 Emmet 」(...
繼續閱讀全文讓網頁表格能自動排序﹍TableSorter 安裝懶人包 (CDN)

前陣子製作「 CSS 色碼英文名稱對照表一覽 」時,需要一個 "讓表格能排序" 的功能,這樣讀者就能依照自己需求,針對不同欄位進行排序,如此查找資料非常方便,算是一個「友善的使用者體驗」。 因此研究了一下網頁表格排序的功能,本篇記錄一下處理的心得,並將安裝...
繼續閱讀全文Chrome 開發人員工具__調整部落格版面實作

(Pic from: developers.google.com ) 主流瀏覽器的體積大、吃記憶體兇、功能包山包海,如果只拿來上網是有點可惜。既然已經佔用系統那麼多資源,是該讓他多做點事,以 Chrome 為例,可「 收信 」、「 記事待辦 」、或「 其他功能 」。如果純上網的...
繼續閱讀全文
