 前陣子有讀者在「Blogger 文章相關工具」留言,詢問 Blogger 使用 Markdown 撰寫所發生的問題。雖然以前大致瞭解過 Markdown 的用法,但沒發表過相關文章,那麼現在就藉機會整理一下相關資料。
前陣子有讀者在「Blogger 文章相關工具」留言,詢問 Blogger 使用 Markdown 撰寫所發生的問題。雖然以前大致瞭解過 Markdown 的用法,但沒發表過相關文章,那麼現在就藉機會整理一下相關資料。許多 Markdown 愛用者會希望 Blogger 官方文章編輯器能支援,然而我的看法是,Markdown 功能不算大眾,官方若真的做了可能吃力又不討好,因為:
- 「Blogger 文章編輯模式只要切換, 就可能產生異常現象」,這麼多年過去了還是一樣。
- 若加入 Markdown 功能,那麼「HTML / 撰寫」模式切換後的效果更是難以預料,說不定衍生的異常引來更多民怨。
- 模式切換後,究竟要保留原本 Markdown code,還是要轉換成新的 HTML code,各自都有對應的問題:
- 保留 Markdown code:可繼續從原本的 Markdown 語法編輯,但無法先知道儲存後會變成什麼 HTML 碼
- 轉換成 HTML code:無法繼續編輯原本的 Markdown 語法
- Markdown 版面效果其實沒有統一的規範,那麼 CSS 要如何決定?是否官方要另外做教學及修改操作文件?萬一非官方範本的 CSS 覆蓋了官方的 Markdown 語法 CSS 怎麼辦?
這些問題若我是官方也很頭大,不去碰說不定還比較好,而且部落格用 Markdown 寫作還有其他多種作法,那麼就來看看本篇的整理。
一、Markdown 介紹及工具
1. Markdown 語法
會對本篇有興趣的讀者,相信已經瞭解什麼是 Markdown,那麼這裡直接提供相關連結就好:
簡單說這是一種標記語言,可以想成是 HTML 碼的壓縮檔,使用的任何 Markdown 語法都可以解壓縮為 HTML 碼,所以使用 Markdown 語法可以縮短打 HTML 碼的時間,寫文章的速度比較快一點。
2. Markdown 工具
這篇「幾款好用的Markdown編輯器」介紹了非常多 Markdown 工具,各種平台都有,以下會針對不同方案重點介紹。
二、用外掛在網頁上顯示 Markdown 效果

- 結論:這是最不推薦的方案
- 作法原理:
- 直接在 Blogger 文章中使用 Markdown 語法
- 網站安裝 Markdown 外掛(showdown),等頁面載入後 Markdown 語法才用 JS 翻譯成 HTML 碼,在網頁上顯示效果
- 教學文章:在 blogger 貼漂亮 code 的方法(使用 markdown 和 prettyprint)
為什麼這個作法最不好呢?因為文章中都是 Markdown 語法,而不是 HTML 碼,代表 Google 無法索引真正該有的 HTML 內容,對 SEO 是非常糟糕的。例如機器人無法找到這些 HTML 碼:
- 所有的連結
- 所有的圖片連結
- 一些權重標籤例如 H2、H3 等
簡單說,這篇文章將只有純文字、無意義的符號(Markdown 語法)被索引,而重要的連結、圖片等 HTML 碼都不存在,這是非常可怕的事。
三、用瀏覽器外掛寫 Markdown

- 結論:沒有很推薦的方案
- 作法原理:
- 使用瀏覽器套件(MarkdownHere)
- 直接在 Blogger 文章編輯器就能使用,非常方便
- 輸入 Markdown 語法後,用套件可直接轉換成 HTML 碼,SEO 問題比較小一些
- 教學文章:輕鬆地使用 Markdown 寫、編排網誌(各大網誌)文章與信件
這個作法比前一個已經好非常多了,至少文章中儲存的是 HTML 碼,不會發生 SEO 索引不到連結、圖片這樣的憾事,但還是需要深入分析這個作法優缺點:
- 缺點:
- 轉換後的 HTML 碼十分可怕,有大量累贅的無用處 HTML 碼,也有大量的行內 CSS,也增加 Google 機器人索引的負擔
- 一般使用者對 HTML 碼無感,但對前端工程師而言,會知道這對日後的閱讀、維護相當不利
- 這些行內 CSS 會覆蓋網站原有的 CSS 設定
- 日後也無法透過修改範本中的 CSS,來套用全部文章的相關 CSS 效果,所以只能一篇篇手動調整
- 優點:
- 這個作法算是 Markdown 操作上,最便利的一個方案,不必再從別處複製 HTML 碼過來
- 行內 CSS 很頭痛,而唯一可以安慰的優點算是,預覽的效果大致上就是網頁上呈現的效果(因為蓋掉了範本 CSS)
- 所以對於不熟悉 HTML / CSS 的使用者,這個方案有可能是最適解。
四、用網頁服務寫 Markdown

- 結論:這是最推薦的方案
- 作法原理:
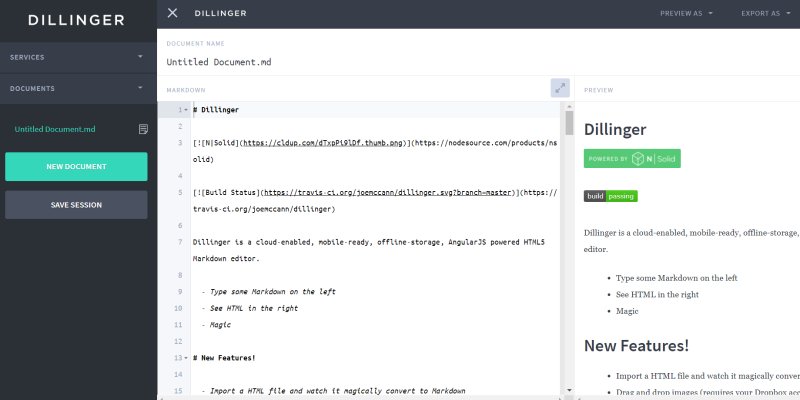
- 使用線上服務,例如 Dillinger
- 線上輸入(或貼上) Markdown 語法後,可直接預覽效果
- 也可直接取得 HTML 碼
- 再將產生的 HTML 碼貼到 Blogger 文章編輯器即可
- 教學文章:七款支援即時預覽的線上 Markdown 文件編輯器
為何推薦 Dillinger 這個線上服務呢?實際操作後,發現他轉換後的 HTML 碼,沒有多餘內容,也沒有行內 CSS。那麼雖然要多一道複製 HTML 碼的手續,但顯然優點遠多於複製 HTML 碼的操作時間。
不過事情沒有這麼單純,歸納一下優缺點:
- 優點:
- HTML 碼乾淨,沒有行內 CSS,日後好閱讀、維護
- 缺點:
- 因為沒有行內 CSS,代表預覽效果不等於網頁上看到的效果
- 站長必須熟悉 CSS,自行在範本中新增相關的 CSS 樣式,才能重現這些 Markdown 語法的效果
- 甚至如果範本中已有相關的 CSS,站長得知道如何修改 CSS 參數,才能覆蓋原範本的效果
看完以上說明,雖然這是最推薦的方案,但如果不具備 HTML / CSS 基本知識,也許不一定適合本方案。文章開頭提到的讀者提問表示:
轉成html再貼到blogger後引用區塊格式會跑掉
會有這情形代表,他的網站預設的 blockquote 元素 CSS 樣式,跟他看到的 Markdown 預覽效果不一樣,那麼得知道如何修改範本中 blockquote 的 CSS 才能解決這個問題。
五、用軟體寫 Markdown

- 結論:不上不下的選擇
- 作法原理:
- 安裝作業系統 Windows 軟體,例如 MarkdownPad
- 操作方法跟「四、用網頁服務寫 Markdown」差不多
- 教學文章:利用 Markdown 寫 Blogger 文章 - 使用 MarkdownPad 2
為什麼說是不上不下的選擇呢?因為不會是最好、也不會是最差。他有兩種途徑產生 HTML 碼:
- 因為無法即時產生 HTML 碼,需要從選單中選擇輸出成 HTML 檔,然後開啟檔案、選擇要複製的內容,十分麻煩:
- 至少這部分產生的 HTML 碼乾淨,那麼優缺點就跟「四、用網頁服務寫 Markdown」一模一樣了
- 但是操作步驟較不方便,所以不會是最佳選擇
- 根據教學文章,選單中有個選項,可以直接「複製即時預覽內容」到 Blogger 編輯器,很方便:
- 但這部分產生的 HTML 碼非常可怕,跟「三、用瀏覽器外掛寫 Markdown」一模一樣,所以優缺點也一模一樣
- 那麼這個途徑的作法,算是糟糕的選擇,但也許對不懂 HTML / CSS 的人而言是方便的。
六、總結
整理完所有方案後,發現不存在最佳解,只有最適解。也許站長們需要根據自己熟悉 HTML / CSS 的程度,來選擇最適合自己的作法。
或許也可以這麼說,熟悉 HTML / CSS 的站長才適合使用 Markdown。
因為我沒有使用 Markdown 編輯文章的習慣,順便分享自己比較順手的編輯文章技巧,如果你不想花時間研究 CSS 的話,那麼 Markdown 也不算寫文章加速的唯一管道:
- 快速輸入 HTML / CSS 還有其他很棒的工具,例如我會用 Emmet,可參考「前端開發神器 Emmet 快速上手教學整理」
- 常用的 HTML 語法我會使用「Hotkeyz」設定快速鍵,例如用熱鍵直接產生圖片、超連結、項目清單等語法。
- 文章中常用的大標題、副標題、其他 HTML 元素、常用格式等等,我會製作文章範本,可參考「我如何寫一篇 Blogger 文章的流程」,減少重複輸入的時間。
如果一時沒有找到 Markdown 最順手的處理方式,那麼也可參考這些不一樣的作法,說不定效率比 Markdown 更好喔。
更多網頁開發工具:






COOL,感謝你的經驗!Markdown在線編輯器很好用.謝謝!
回覆刪除網頁服務的話
回覆刪除StackEdit 可以直接發佈到 Blogger,也是不錯的選擇~
我也是一樣作法,用markdown寫文章,寫完之後轉成html code ,再貼回blogger內建編輯器
回覆刪除