
用 Google 搜尋自己網站名稱時,如果權重還不錯的話,可能會有 2~6 個額外的「網站連結」 (sitelink)。如不清楚這是什麼意思,可參考這篇「認識搜尋結果的 Sitelinks」。
由於這 6 個額外的 sitelink 連結無法自行決定,我常常搜尋自己的「WFU BLOG」時看到很糟糕的結果:

上圖紅框的兩個連結,其實都是 Blogger「封存頁面」(archive),從摘要文字可以判斷得出來不是文章頁面。其網址大致是 {http://網域/年份}這樣的形式,例如:
https://www.wfublog.com/2019會發生這樣的狀況,主要是 Blogger 封存頁面都被 Google 索引了。而且不知是何種原因,這些頁面被 Google 認為比一般頁面更重要,這樣對搜尋結果不太有利。
因此最近決定徹底解決這些異象,本篇會說明如何設定,讓 Google 不索引 Blogger 的封存頁面,改善 SEO 的搜尋結果。
一、封存頁面影響搜尋結果
過去常有讀者表示搜尋不到自己網站的文章,根據「Google 搜尋不到自己的文章嗎?各種搜尋結果不如預期的疑難雜症整理」→ Q1 →「3. 查詢搜尋結果」,我測試了一下發現,其實大多數情況都搜尋得到文章連結,但有幾次發現奇特的現象,搜尋出來的大部分是封存頁面的連結。
我也對自己網站進行測試,搜尋以下字串:
site:wfublog.com結果是這樣:

紅框處都是本站的封存頁面,但我並不希望封存頁面的權重這麼高,導致文章頁面被排擠到後面去。那麼最好的方法,我想就是讓「封存頁面」完全不要被索引,可以解決所有問題。
而且其實這些「封存」頁面,對 Google 來說都是重複的內容,基本上「Google 不鼓勵重複內容」,所以我建議網站中這些重複內容的頁面,都不要被 Google 索引:
- 標籤頁面 (按下標籤後產生的頁面)
- 封存頁面 (「網誌存檔」小工具,按下年份、月份後產生的頁面)
二、修改後台設定
1. 設定流程
官方後台提供了很完整的功能,讓站長們直接就能設定 Blogger 各種頁面,是否讓 Google 進行索引。
但必須先提醒,一般不建議去動這些 SEO 相關設定,請非常清楚自己在做什麼,否則設定錯誤可能會讓你的文章在搜尋引擎就此消失!!!
請按下面流程進行:
後台 → 設定 → 搜尋偏好設定 → 自訂漫遊器標頭標籤
如果是「停用」的狀態,請按「編輯」後選擇 "是" 進行啟用:

請務必參照上圖,設定的完全一模一樣:
- 首頁:勾選「all」、「noodp」
- 封存與搜尋網頁:只勾選「noindex」
- 文章與網頁的預設設定:勾選「all」、「noodp」
然後按「儲存變更」即可。
2. noodp 參數說明
以上的設定就能讓文章頁面被索引,而封存與搜尋網頁都不會被索引。
其中有個 "noodp" 比較特殊,可參考「善用各種Meta標籤」的說明:
ODP是Open Directory Project的簡寫,即開放式分類目錄搜索系統。ODP是目前網上最大的人工編制的分類檢索系統。NOODP顧名思義就是告訴搜尋引擎,不要按照目前開放式分目錄搜索系統的匹配方法擅自改動我的標題和描述
根據我查詢資料的結果,這篇「Google Stops Support For NOODP Robots Directive & Taking DMOZ Description」提到,因為 DMOZ 早已關站,所以 Google 已經停止處理 ODP,那麼我認為 "noodp" 有沒有勾選差別不大。
但我不是 SEO 專家,無法驗證 "noodp" 不勾選的結果,所以保險起見還是勾選吧。
三、修改範本
如果擔心修改設定錯誤,有個比較不影響 Google 索引文章頁面的方法,直接修改範本也有同樣效果。
參考這篇「How to block indexing of Blogger archive pages」,修改範本的方式為──
後台「主題」→「編輯 HTML」,游標點進範本區塊,按 Ctrl-F 搜尋
<b:if cond='data:blog.pageType == "archive"'>
<meta content='NOINDEX' name='ROBOTS'/>
</b:if>儲存後 Blogger 封存頁面就不會被 Google 索引了。
這篇文章的作者提供了他的經驗,進行處理後大約 2 個月後,封存頁面從 Google 搜尋結果消失了。
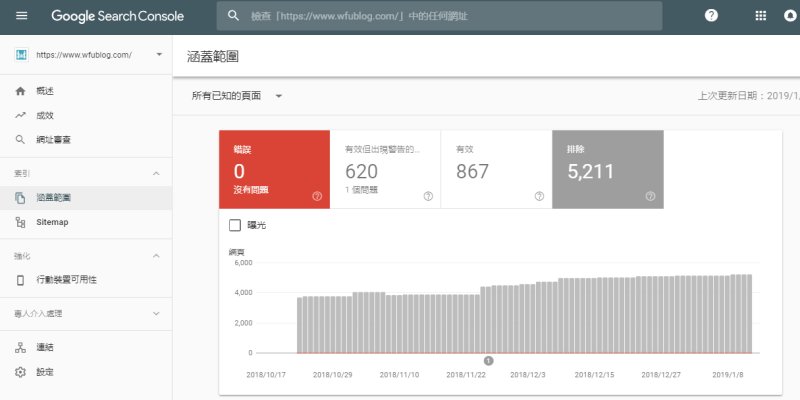
四、查看網站管理員(Search Console)
我們也可測試一下以上做的這些設定有沒有生效,例如進入 Google 網站管理員的索引頁面:

左上角下拉選單選擇網站 → 左邊選單「索引」的「涵蓋範圍」→選擇分頁「排除」→ 下方找到「遭到 noindex 標記排除」

網站所有封存頁面都已經被 Google 排除囉~
P.S. 雖然這裡可看到封存頁面被排除,但 Search Console 不等於 Google 搜尋引擎,所以搜尋結果要看到封存頁面消失,仍得等待一段時間。
更多 Google 網站管理員使用技巧:






如果修改後台跟修改範本兩樣都做,應該不會衝突吧
回覆刪除不會啊~
刪除就像同樣的一行程式碼,重複執行兩次而已 XD