 網站逛多了之後,相信我們會有自己的一份口袋名單,某些網站就是比較沒我們的緣,特別不想看哪些類型的網站。
網站逛多了之後,相信我們會有自己的一份口袋名單,某些網站就是比較沒我們的緣,特別不想看哪些類型的網站。有時我們就只是想好好的看個文章,但可能整個版面到處都是讓人分心的浮動區塊,或是不時彈跳出一個視窗來嚇人,這類網站就可能成為黑名單。
如果能在上網找資料時,讓搜尋引擎將這些黑名單排除於搜尋結果之外,自然是再好不過的事了。本篇將會說明如何一步步打造自己的搜尋引擎,保證能有最滿意的搜尋結果。
(圖片出處: pixabay.com)
一、哪些網站會讓人想排除?
其實有不少情況,會讓人不想上某些網站,例如:
- 如果你討厭內容農場的話,可能會希望搜尋結果排除農場網站
- 明明文章不長,但硬是分成好多頁來賺廣告的網站
- 很多人詬病的蓋版廣告大宗 → 痞客邦網域所有網站
- 各種干擾閱讀的效果、彈跳視窗、突然滑出的區塊
- 塞滿廣告的網站
- 每點一個連結,硬是跳出假裝成安全檢查的頁面,多賺幾個廣告曝光機會的網站
除了以上,也許還有你個人私心不想看到的網站種類。
二、自製 Google 搜尋引擎
為了讓自己有乾淨的搜尋結果,WFU 做了一個「排除干擾閱讀的網站」搜尋引擎,請按照以下流程,你也可以自製這樣的搜尋引擎。
1. 進入「Google 自訂搜尋」官網:

如上圖,按下「Add」新增一個搜尋引擎。
2. 建立引擎,按下圖 A~D 順序

A:隨便填個網址,不填沒辦法建立引擎,之後再取消即可。
B:選擇語系
C:設定名稱
D:按下「建立」
3. 基本設定

如上圖畫面,點擊「編輯搜尋引擎」→「選擇引擎」→ 紅框處的「設定」→「基本資訊」分頁
建議開啟「圖片搜尋」選項,才能搜尋圖片。

畫面往下拉,按上圖 A~D 順序──
A:選擇「搜尋整個網路,但特別強調收錄的網站」
B:勾選當初設定的網站
C:按「刪除」,這樣才能搜尋整個網路
D:最後按下「進階」,準備設定排除的網站

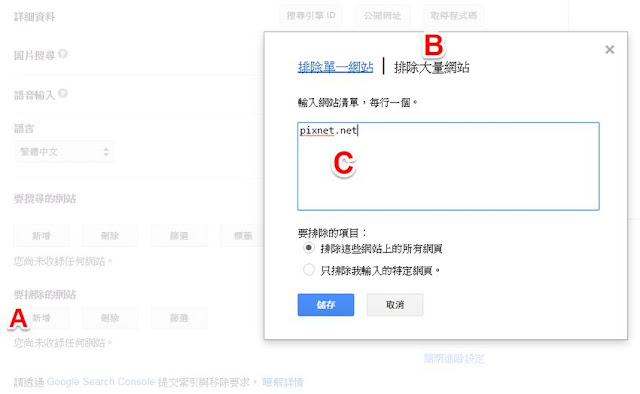
畫面出現了排除網站的選項,按下圖中 A 處的「新增」按鈕,會出現新的視窗。
按 B 處的「排除大量網站」
在 C 處填入所有你的黑名單網域,按「儲存」。

回到原來的設定畫面後,記得捲到最下方,按「更新」。
接著將畫面捲到中間的位置,如上圖,按 A 處的「公開網址」,會出現紅框的網址,這就是你的自訂搜尋引擎網址。
紀錄下來、並加入書籤,以後就可以用這個網址,取代 Google 搜尋引擎了。
需要先看做出來的效果如何,請看這個範例網址:
三、其他設定
以上是最簡單的設定,如果需要進階設定,可參考以下相關文章:
1.「Google 自訂搜尋」:所有相關設定,例如外觀風格、搜尋排序、取得安裝在網站的程式碼。
2.「Google 自訂搜尋與 Adsense」的連結」:瞭解如何連結自己的 Adsense 帳號,以及如何關閉廣告。
更多 Google 搜尋相關技巧:






如果能部署到海外服务器,作为镜像使用就方便了
回覆刪除