 這是一篇公告文章,本站提供的各種 Blogger Hack 及 工具,若包含了 JS 檔外連,原本存放在 Google Drive,但為了因應「Google Drive 檔案外連功能將於 2016 年 8 月關閉」,必須提前變更 JS 外連。
這是一篇公告文章,本站提供的各種 Blogger Hack 及 工具,若包含了 JS 檔外連,原本存放在 Google Drive,但為了因應「Google Drive 檔案外連功能將於 2016 年 8 月關閉」,必須提前變更 JS 外連。曾安裝本站工具的讀者,若發現 Google Drive 外連失效、小工具無法運作時,請到相關文章重新安裝程式碼,並參考本篇的說明。
(圖片出處: pixabay.com)
一、使用外連或直接執行 JS
原本我的計畫是全面放棄 JS 外連,將所有 JS 程式碼放在安裝碼之中,讓使用者直接執行程式。這樣的做法,是因為想要一勞永逸避開將來需要不斷尋找 JS 外連空間的麻煩。
處理多數的工具時都沒遇到什麼問題,不過整理到這篇「相容各大瀏覽器的全網頁簡繁快速轉換語法」時,沒想到這個 JS 檔太過龐大,當我把全部的 JS 內容全部塞到 Blogger 文章編輯器時,造成瀏覽器幾乎當掉,看來 Blogger 編輯器無法一次處理這麼龐大的文字內容。
不得已,當 JS 檔太大時,為了寫教學文章,還是得採外連的方式。然而如果 JS 的行數足以塞進 Blogger 編輯器時,大部分的工具我仍會試著把所有 JS 程式碼塞進文章之中。
二、外連 JS 的處理
原本 WFU 可以開一個專門的帳號,將 JS 檔放在 Google Drive 讓讀者連結,但現在必須使用別的網路空間後,為了不影響自己帳號的流量限制,那麼 WFU 就無法大方的直接提供 JS 外連了。
從現在開始,為了安裝 WFU BLOG 的工具,只要使用了 JS 連結,請讀者必須自行尋找空間上傳 JS 檔,會多一些操作的步驟,請見以下的說明。
1. 下載 JS 檔
以這篇「部落格即時留言板 WYBOARD + 表情圖案」為例,程式碼 P 行的綠色字串,原本應該放 JS 連結,但現在需要多幾個處理的步驟。
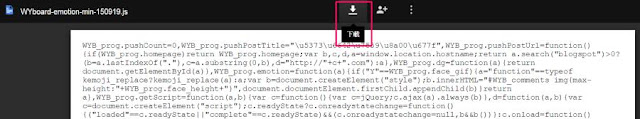
https://drive.google.com/file/d/0BykclfTTti-0UDlBMTJydllHY1k/view先開啟這個網址連結,畫面大致如下:

按圖中紅框處即可下載這個 JS 檔。
2. 上傳到網路空間或 Dropbox
如果你有自己的網路空間,請上傳這個 JS 檔後取得檔案外連網址。
如果不清楚有哪些網路空間可使用,可參考「徹底解決網站外連空間問題﹍幫 Google Drive 的 JS 檔買保險」→「二、準備支援目錄路徑的雲端空間」,這裡提供了不少外連方案可參考。
如果你有使用 Dropbox,那麼使用這個「Dropbox 外連產生器」,可快速取得 JS 檔外連網址,這可能是最簡單的方式。
3. 置換 JS 連結
最後將你的 JS 檔連結網址,置換程式碼中原本的連結網址,就完成了所有動作。
如果擔心自己貼上的 JS 檔連結有誤,可自行將連結貼在瀏覽器網址列,看看能否正常顯示檔案內容,可以的話就沒問題了。






加油喔~
回覆刪除哈哈,我沒看到這篇都沒發現呢!
回覆刪除先前都直接用你給的連結,沒另外存*.js
就慢慢等您囉~不急的 ^^
空間失連真是一大噩夢!
回覆刪除<156420095226195392>(以上內容請勿刪除,從括號之後開始留言)差不多只剩文章列表了~
回覆刪除<2525718982535000229>(以上內容請勿刪除,從括號之後開始留言)G+留言框好了,lazyload 也要記得改喔!
回覆刪除<289515248754487493>(以上內容請勿刪除,從括號之後開始留言)是啊~terrible...
回覆刪除不過也意外發現 Google Drive 只要用拖拉就能上傳了,挺方便的 ^^
ok,收到收到。
回覆刪除順便把 Mark X 的留言提示展合功能放上去 XD
不過為何 Mark X 的頭像底下是五顆星??
<1884605203680235399>(以上內容請勿刪除,以下引言請自行刪減) [quote]ok,收到收到。順便把MarkX的留言提示展合功能放上去XD不過為何MarkX的頭像底下是五顆星??[/quote]6.16 這個是公告欄的功告:啟用「讀者關注指標」:持續關注本站的讀者,依據在不同文章留言、推文的程度,於留言頭像下方將獲得對應的星等。
回覆刪除<3208567306672150945>(以上內容請勿刪除,以下引言請自行刪減) [quote]6.16這個是公告欄的功告:啟用「讀者關注指標」:持續關注本站的讀者,依據在不同文章留言、推文的程度,於留言頭像下方將獲得對應的星等。[/quote]我想 WFU 寫篇新文章,關於星等的等級 (由低至高),或許這樣讀者會比較清楚 ^^""
回覆刪除BTW 順便看看我們在 WFU 家的地位 XD
<5796382883398139576>(以上內容請勿刪除,從括號之後開始留言)原來如此,謝謝你的回覆喔!
回覆刪除<5796382883398139576>(以上內容請勿刪除,從括號之後開始留言)要寫的東西太多了,偶爾又有突發狀況,這個功能短期內還無法進入排程...XD
回覆刪除