 雖然 WFU 已經幫不少 Blogger 平台的站長做過行動版,不過自己的行動版網頁卻是一直沒有好好進行規劃,原因跟網站性質有關,讀者多半會在網頁版閱讀程式碼及操作,且 WFU BLOG 的行動裝置訪客大約只有 10% 左右,所以改造行動版這件事遲遲沒有排進待辦事項。
雖然 WFU 已經幫不少 Blogger 平台的站長做過行動版,不過自己的行動版網頁卻是一直沒有好好進行規劃,原因跟網站性質有關,讀者多半會在網頁版閱讀程式碼及操作,且 WFU BLOG 的行動裝置訪客大約只有 10% 左右,所以改造行動版這件事遲遲沒有排進待辦事項。不過像本站這種性質的網站畢竟比例很少,大部分網站的行動版讀者一定是越來越多,甚至已經超過網頁版的瀏覽量。而行動版首頁是網站的門面,如何設計的更精簡、專業,對於網站的形象有很大的影響。
最近找到空檔觀摩了不少部落格的行動版效果,也藉機把行動版首頁重新設計,那麼就順便分享我看到的這些行動版首頁效果,其中不乏許多知名部落格,可供讀者設計上的參考,並貼近 "行動裝置使用者的需求"。
(圖片出處: pixabay.com)
一、WFU BLOG

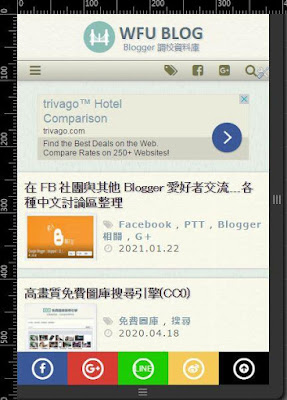
先介紹本站修改後的行動版首頁效果,算是調出一個自己看了還順眼的效果。由把功能擺第一,導覽列的版面設計還有改善空間。
這個版面的特點大致有這些:
- 為了凸顯網站 LOGO 的精神,把標頭區塊獨立出來,不塞其他東西。
- 導覽列才塞入各種功能性的圖示,為了不搶走網站 LOGO 與標題的目光,圖示使用單一色。
- 文章區塊不顯示文摘,節省行動裝置使用者翻閱的時間
- 長方形縮圖有別於一般的正方形縮圖
- 下方使用浮動社群分享按鈕、及 Go Top 按鈕,方便使用者進行分享及回到上方。

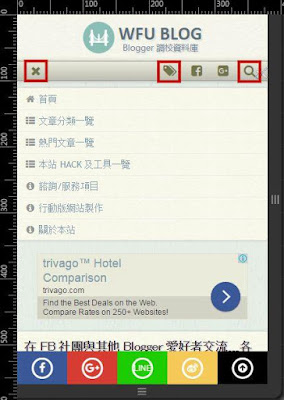
- 紅框標示的左、中、右三個按鈕,可讓使用者進行網站導覽及搜尋的功能。
- 按下的每個圖示,都會改為 "X" 提示關閉的圖案。
二、高雄美食 | 姐妹淘甜美食光

接下來介紹兩個 Blogger 平台的行動版效果,上圖的網站設計,非常適合旅遊、美食類的部落格,特點如下:
- 導覽列簡單清爽,網站名稱很清楚,功能圖示也不會搶了網站標題的目光。
- 文章區塊的版面設計美觀大方,大尺寸縮圖+文章標題的編排可提升點擊率。
- 標籤的設計也是一大亮點,其實每篇文章都設定了很多標籤,但第一個標籤固定只顯示 "區域" 名稱,第二個標籤固定只顯示自訂的分類(參考圖中左邊兩個藍框)。
- 顯示文章瀏覽數,讓訪客瞭解文章熱門度。
三、阿包醫生

- 根據網站名稱 "阿包" 而設計的 "包子" 圖示,可說是這個網站的設計亮點,除了醫師的專業度,也能拉近客群(小朋友)的距離。
- 浮動導覽列的空間充分運用,除了足以傳達網站形象,導覽圖示按鈕也很顯眼。
- 標籤使用 "包子" 圖示 + 日期的版面安排,讓文章區塊乾淨簡潔。
- 下方放 FB 粉絲頁是不錯的選擇。
- 整體色系搭配、配合粉絲頁的背景,算是很有一致性。
四、就是教不落
接下來幾個網站包含了知名資訊類部落格,如果想多看其他類型的讀者先說不好意思,因為本站就是資訊類型,所以觀摩重點也會擺在同類型。
不過本篇的心得很主觀,屬於個人看法,請讀者斟酌採用,不一定要全盤接收。而內容如有冒犯到其他站長的話,也請多多包涵。

- 網站標題設計得很生動,同時所有需要讓讀者知道的訊息都有展現出來,可讓讀者印象深刻。
- 網站標題下方的訂閱、分享按鈕(紅框)在功能上絕對可發揮功用,我是實用派所以也會贊成。不過這些花花綠綠的圖示,在設計構圖上來說,一定程度會讓標頭區塊凌亂了些,同時讓網站標題稍微失焦。
- 輪播區塊除了功能很強,可以用手指直接滑動切換,整個色系跟網站也很搭,非常的棒。

- 文章區塊版面的設計我也很喜歡,資訊清楚、明瞭。
- 該有的項目都有提供,位置擺放得也很好(日期、標籤、作者)
- 使用大縮圖、置中,效果不錯。
- 需要使用文章摘要的部落格,這個版面可以學習參考。
- 只不過目前 WFU 傾向資訊類網站在行動版,不放文章摘要可讓版面更簡潔。
五、硬是要學

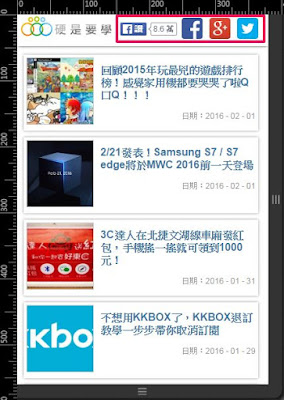
- 第一個特色為浮動導覽列,有網站標題、有網站 LOGO,加分。
- 網站標題右邊塞滿多種顏色的社群分享按鈕,從設計觀點來看,會讓網站標題失焦;同時這塊空間過擠,有點喘不過氣
- 文章區塊構圖簡潔,是可以參考的安全牌版面。

- 這張圖是 "硬是要學" 的大絕招,畫面捲到下方時,第一次拜訪的讀者,會出現圖中紅框這個彈跳視窗。
- 雖然從 "使用者體驗" 來說,個人不喜歡這樣的設計;但是不可否認的,這個彈跳視窗可以讓你的 FB 粉絲團按讚數大躍進!
六、免費資源網路社群

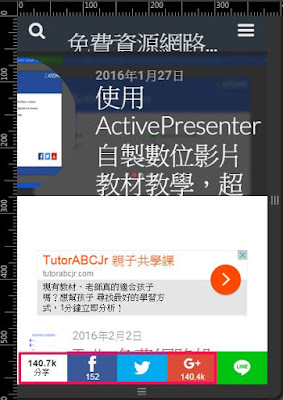
- 雖然上圖網站標題的位置看起來怪怪的,不過手機上看起來是正常的。
- 導覽列的設計簡單明瞭、又具功能性,大大加分。
- 輪播區塊的功能也很強,不過版面設計上個人覺得沒有加到分,跟導覽列顏色太相近,跟下方文章區塊以白底為主的顏色又落差太大。
- 底部紅框浮動社群分享按鈕的功能,也是大大加分。不過以設計觀點看的話,顯示分享數字雖可讓讀者瞭解文章的實用度,可惜同時也讓畫面顯得凌亂,需要做出取捨。

- 文章區塊也是走簡潔的設計,讓文章標題的注目程度拉到最大,以資訊類來說是沒問題的。
- 上圖雖然看起來文章標題字體過大,不過實際在手機上看是正常的。
- 文章一直往下捲時,會發現拉不到底部,因為使用了 "無限捲動" → 這是不建議採用的功能,如此一來底部區塊讀者將永遠捲不到。
- 比較推薦的作法,是底部放個類似 "載入更多文章" 這樣的按鈕,來動態載入其他文章,才不會浪費了底部區塊的空間及擺設。
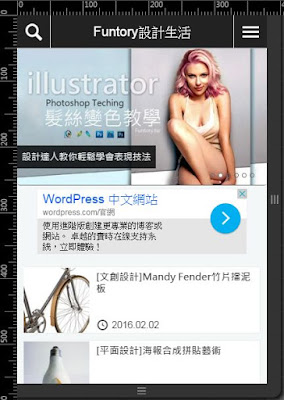
七、Funtory 設計生活

- 這個網站的行動版首頁,集結了前述網站提過的大部分優點,幾乎沒什麼缺點可以拿出來講,WFU 相信可以當成一個不錯的參考範例。
- 真要說的話有一個地方有問題,在手機上我用 FireFox 滑不動輪播圖片,可能是程式碼有瀏覽器的相容性問題,不過這一點與設計無關。
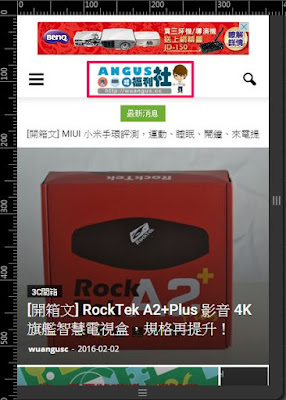
八、Angus福利社

- 不好意思,這個網站要被我拿來當作反例了。
- 廣告放最上方好像不太好,沒看過其他網站這麼做,廣告應該沒有網站標題要建立的形象來得重要。
- 網站標題想表達的東西太多、但區塊又太小,塞進了太多東西,可能需要重新設計。
- 整個行動版首頁也是同樣的狀況,東西太多、主題十分凌亂。
- 畫面被切割的零散、有的圖片還一半以上在視窗之外,直覺告訴我,應該不會有人想要這麼設計。
- 檢視了網頁版畫面後,推測也許網頁版用了 RWD,但沒設計好,導致網頁版首頁所有東西,全部一個不漏直接塞到行動版,才會形成悲劇。

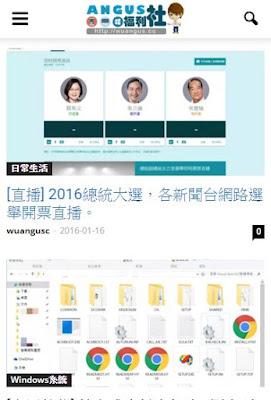
- 往下捲到文章區塊,其實滿不錯的,且版面的安排我還滿喜歡的。
- 使用大尺寸縮圖、圖片左下角顯示標籤,這個設計很不錯。
- 文章區塊這樣的構圖、標題、日期的擺放位置,整體上是可以參考的。
- 所以我的建議是,在行動版首頁,把導覽列下方一直到文章區塊,這中間的所有東西,全部隱藏起來不顯示,問題就解決了一大半。
九、小逢雜貨舖
- http://blog.darkjf.com/ (連結已失效)

- 這個行動版首頁的設計 WFU 很喜歡,無論是版面配置、色系搭配等等,都非常有一致性。
- 可惜目前網站的行動版在整修中,因此上圖尚非完全體。
- 個人看得不習慣的地方只有一個,網站標題使用了倒影效果,眼睛要清楚辨識標題需要花點時間,不過這屬於該站長的個人風格就是了。
- 很多地方有版面異常的現象,不過這應該是網頁版的版面直接套到行動版所產生的,等站長優化好之後就很美觀了。
- 將來文章區塊這樣的版面配置可以參考借用。
Blogger 行動版相關主題:






沒有留言:
張貼留言注意事項:
◎ 勾選「通知我」可收到後續回覆的mail!
◎ 請在相關文章留言,與文章無關的主題可至「Blogger 社團」提問。
◎ 請避免使用 Safari 瀏覽器,否則無法登入 Google 帳號留言(只能匿名留言)!
◎ 提問若無法提供足夠的資訊供判斷,可能會被無視。建議先參考這篇「Blogger 提問技巧及注意事項」。
◎ CSS 相關問題非免費諮詢,建議使用「Chrome 開發人員工具」尋找答案。
◎ 手機版相關問題請參考「Blogger 行動版範本的特質」→「三、行動版範本不一定能執行網頁版工具」;或參考「Blogger 行動版範本修改技巧 」,或本站 Blogger 行動版標籤相關文章。
◎ 非官方範本問題、或貴站為商業網站,請參考「Blogger 免費諮詢 + 付費諮詢」
◎ 若是使用官方 RWD 範本,請參考「Blogger 推出全新自適應 RWD 官方範本及佈景主題」→ 不建議對範本進行修改!
◎ 若留言要輸入語法,"<"、">"這兩個符號請用其他符號代替,否則語法會消失!
◎ 為了過濾垃圾留言,所有留言不會即時發佈,請稍待片刻。
◎ 本站「已關閉自刪留言功能」。