 前陣子幫讀者調整部落格版面及字體 CSS 時,被詢問到「我已經按照 "網頁中英文字型跨平台設定最佳化" 的教學來設定,為什麼文章的字型還是顯示 "新細明體"?」。其實這樣的案例 WFU 遇到不少,問題出在 Blogger 文章編輯器的使用方式。
前陣子幫讀者調整部落格版面及字體 CSS 時,被詢問到「我已經按照 "網頁中英文字型跨平台設定最佳化" 的教學來設定,為什麼文章的字型還是顯示 "新細明體"?」。其實這樣的案例 WFU 遇到不少,問題出在 Blogger 文章編輯器的使用方式。除了這個狀況,Blogger 文章編輯器會遇到的問題著實不少,本篇就來整理一下,處理各種問題需要的技巧,並以 FAQ 的形式呈現。
一、除了官方編輯工具, 有無其他寫作軟體?
相信很多人覺得官方文章編輯器不太好用、上傳圖片不方便等等,那麼可參考這篇「部落格寫作軟體的選擇, 以及確保文章寫作安全的技巧」,提供了其他的選擇。
使用離線編輯工具例如 Open Live Writer、Evernote 等等的好處有,可以直接調整版面、字型大小、會自動幫我們上傳圖片等等。
而缺點有文章開頭提到的 "文章內的字型、大小不容易統一調整",以及不容易進行版本控制,發生意外時不容易救回文章內容,因此個人比較習慣的編輯方式仍然是,使用「純文字編輯軟體」+「Blogger 文章編輯器」。
二、為何文章內的字體無法改為自訂字型?
如文章開頭的案例,一般而言,只要依照「網頁中英文字型跨平台設定最佳化」的 CSS 設定,就可以變更文章區塊的字型。但是若文章內的文字放在 HTML 標籤之內,且這些標籤已經內定了字型 CSS 設定,那麼外部的 CSS 設定,將不發生作用(因為優先權較低)。
那麼,什麼情況下會發生文章內容已經內定 CSS 呢?大致有兩種:
- 使用前面提到的離線編輯軟體,且設定了文章的字型
- 使用 WORD 等文書軟體,編輯完後才複製到 Blogger 文章編輯器
上述情形都會內定文章字型,進而導致我們在 Blogger 範本中,對文章區塊設定的 CSS 字型優先權較低,所以無法生效。
因此,若想要彈性的設定網站文章的字型,例如今天用 "微軟正黑體"、明天隨著版面調整想設定成 "仿宋體" 換換感覺,那麼建議還是使用「純文字編輯軟體」+「Blogger 文章編輯器」的組合,才能自由地從範本中調整文章區塊的字型。
三、為何文章內會出現意料之外的斷行?
有時我們會覺得,文章中明明沒有設定這麼大的間隔,但行與行之間還是出現了一大段(或一小段)的間距?這有兩種可能性:
1. 換行符號的設定

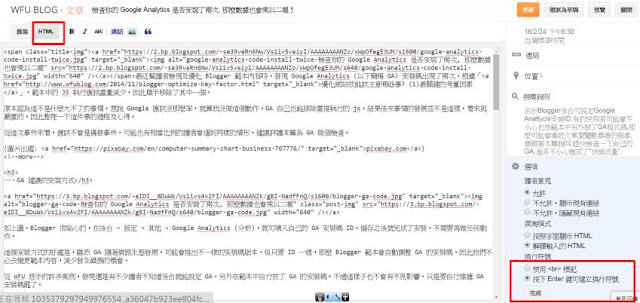
如上圖右下角紅框,如果勾選了「按下Enter鍵可建立換行符號」,且在「HTML模式」之下,那麼只要按下 Enter 就等於斷行。
但若勾選了「使用 br 標記」的話,那麼怎麼按 Enter,文章中都不會斷行。
所以若出現了意外的斷行,請檢查一下這篇文章的斷行設定,是否有跑掉。
2. 切換模式後間隔異常
其實更多時候,是切換「撰寫模式」與「HTML模式」後,會出現意外的斷行間距。這部分是 Blogger 文章編輯器的判斷問題。
這部分可能算是無解,最安全、不想出現奇怪間隔的方法,就是盡量使用「HTML模式」來編輯,那麼出現的版面,絕對都是能控制的狀態。
四、插入的圖片如何調整寬度?
這個 Blogger 論壇貼文詢問 「文章圖片貼上後, 能否調整為想要的寬度?」。
的確,官方編輯器要一張張調整圖片寬度是很麻煩的事,因此我寫了這個「Blogger 圖片語法轉換器」,這個工具非常方便,他可以幫我們自動做到這些事:
- 改變圖片實際寬度為各種預設寬度、或任意自訂尺寸
- 另開視窗語法 target="_blank"
- 刪除官方無用參數
- 幫圖片增加自訂 class 名稱(可製作各種外框、陰影等效果)
以後要變更圖片設定,就不用一個個手動進行了。
五、能否批次幫圖片增加 ALT 敘述?
這也是非常重要的功能,幫每張圖片加添 ALT 描述文字,可大大增加被搜尋到的機會,可參考「增加網站流量, 提升圖片搜尋排名﹍自動產生 ALT 內容」。
不過很麻煩的事,跟上一點一樣,我們必須一張張圖片手動進行這件事。因此我寫了這個「圖片 ALT 描述自動產生器」,其實就是上一點「Blogger 圖片語法轉換器」的加強版,使用方式相同,但可以自動產生 ALT 描述,可以說是 Blogger 編輯文章必用的工具。
六、Blogger 如何製作好看的表格?
1. 版面控制
使用 Blogger 編輯器,要控制表格的版面美觀不太容易,或者應該說根本就很難控制。我整理了這篇「Blogger 插入表格的最佳流程 + 自適應寬度表格」,按著流程進行,就能製作出適應各種螢幕寬度的美觀表格。
2. 表格排序
如果表格有特殊需求,必須提供讓訪客排序資料,例如價錢由高至低、由低至高等方便查詢的功能,那麼得藉助外掛程式才能做到,可參考這篇「讓網頁表格能自動排序﹍TableSorter 安裝懶人包」。
七、文章中的某些語法,不知為何會失效?
這同樣是 Blogger 文章編輯器的問題,在切換「撰寫模式」與「HTML模式」後,就會對某些 HTML 標籤產生判斷上的問題,且一直以來都無法解決,例如:
- 錨點語法
- HTML 標籤內包含 OL、UL 等語法
- 使用自定義 HTML 標籤來包含其他標籤
- 使用 javascript 內含 HTML 標籤
最安全的作法當然是只使用「HTML模式」,絕不切換到「撰寫模式」。但這是不太可能的事,那麼為了避免以上情境所帶來的語法失效,請參考這篇「Blogger 文章編輯模式只要切換, 就可能產生異常現象?」提供的技巧,將相關的語法進行編碼,讓官方編輯器看不出這些 HTML 標籤,才是根本的解決之道。
八、使用繼續閱讀的好處
官方編輯器提供的「繼續閱讀」功能非常實用,不過很多 Blogger 新手不知道這樣的功能,這是很可惜的事。
他們可能會去另外安裝「繼續閱讀」的外掛,但也會產生額外的異常現象,例如:
- 安裝數字分頁外掛後,分頁所出現的文章,跟想像的不太一樣。
- 文章內容、圖片一多後,讀取首頁的速度就變得很慢。
- 首頁出現的文章好像少了幾篇。
其實只要使用官方文章編輯器提供的「繼續閱讀」功能,這一切自然就解決了,也不必安裝外掛,請參考這篇「Blogger 首頁文章怎麼消失了?」,也請讀者在編輯文章時,無論是否需要,找個地方安插「繼續閱讀」就對了!
九、從別處複製貼上後產生異常?
有的時候我們可能從 WORD 或其他網頁,直接將圖文複製到 Blogger 文章編輯器,乍看之下效果不錯,但這是非常不建議的事,主要原因是,除了文字之外,所有 WORD 或其他網頁上,我們看不到的語法參數,全部都會一起複製過來。這會造成的問題,大致有這些:
- 如同「二、為何文章內的字體無法改為自訂字型?」所提,原本的 CSS 語法都會被一起複製過來,導致網頁另外設定的字型 CSS 無法生效。
- 某些圖片語法也會一併複製過來,但別的地方圖片可以顯示,貼到 Blogger 後圖片卻不一定能顯示。
- 萬一第一張圖片剛好不能顯示的話,會造成這篇 Blogger 文章,在某些需要顯示縮圖的小工具,就無法顯示縮圖了。
- 由於看不到的語法全部都複製過來了,當我們切換到 HTML 模式時,就會看到語法一片混亂,很難管理。
因此 WFU 強烈建議,若要在 Blogger 編輯器貼上別處的內容,建議只在「HTML 模式下」貼上,那麼就只會以 "純文字" 的狀態貼上,不會把語法都一起複製過來,可避免上述問題。
同時圖片也避免使用他處的連結,盡量都重新上傳,除了可確保文章縮圖能正常顯示,圖片也比較不會失連。若需要調整版面,可在複製完後,切換到「撰寫模式」來調整即可,這樣的做法會是最保顯的。
十、如何取消文繞圖?
這個 Blogger 論壇討論串詢問「請問要怎麼取消文繞圖」,效果大致上像原 PO 提供的圖片:

原 PO 的問題在於,圖片右邊的文字,按了很多次 Enter 鍵後,還是無法讓版面正常,文字很難調整到圖片下方。
測試了一下,會發生這個現象,主要有兩個地方的設定要調整:
1. 取消文繞圖
在 Blogger 後台上傳圖片後,會出現下圖選項(請在「HTML」模式上傳,不是「撰寫」模式):

記得如紅框處,「圖片對齊方式」選擇「無」,就不會有文繞圖的效果了。
2. 按下 Enter 鍵可建立換行符號
有的讀者可能會覺得奇怪,為什麼我按了很多次 Enter,卻好像沒有換行?那是因為在文章編輯器的「換行符號」選項,你可能勾選了使用「<br> 標記」。
請參照「三、為何文章內會出現意料之外的斷行?」,勾選了「按下Enter鍵可建立換行符號」,就可解決這個問題了。
更多 Blogger 相關主題:






哈囉您好!!!
回覆刪除不好意思、若您有時間、想請問您有關顯示換行的問題><
我的首頁在顯示文章時繼續閱讀之上的句子不論怎麼設定都無法呈現換行的狀態QQ
但點進繼續閱讀之後就又跳回有設定換行的模式了(被打敗)
想請問若要調整是要在後台編輯HTML處增加什麼語法嗎~~~~~
不好意思若您有空再麻煩您幫我解答了QQ感謝您QQ
你好,請留網址
刪除您好,我想請問,在[撰寫]的情況下,為什麼可編輯的區域範圍無法展到最大?切換成[HTML]就可以展到最大。
回覆刪除我照片如果放比較大的就得拖拉左右橫桿才行,有點不方便。
謝謝您。
你好 我測試了一下 官方的確是如此設計 後台的版面我們無法更動 所以只能將就喔
刪除可以在後台用右下角的「意見回饋」反應 如果很多人有相同需求的話 也許官方會調整
WFU大~ 請教一下
回覆刪除我的blogger 6月底上傳多篇文章至今都沒被google納入索引,
SearchConsole顯示都是"已找到 - 目前尚未建立索引"
有沒有可能是因為 我習慣把文章打在OneNote再整篇複製貼上在blogger,導致HTML語法有異常 所以google不收錄(?
還是 只是單純文章內容空洞 google認為沒必要建立索引?
thanks
與本篇內容較無關係
刪除請拿關鍵字在本站搜尋
或直接 google 搜尋