 過去在製作「浮動側邊欄」時,雖然知道這樣的工具可以得到大量曝光機會,不過對於要讓什麼主題在側邊欄浮動,一直沒有強烈的想法。
過去在製作「浮動側邊欄」時,雖然知道這樣的工具可以得到大量曝光機會,不過對於要讓什麼主題在側邊欄浮動,一直沒有強烈的想法。前陣子幫讀者提出「FB 粉絲團專頁外掛(Page Plugin)」的簡易安裝法後,產生了一個想法,以目前的網路行銷生態來看,讓「Facebook 粉絲頁」在側邊欄浮動,或許是 CP 值非常高的選擇,因為:
1. 曝光率大大提升
2. 粉絲頁按讚的機率自然提升
3. 按讚數增加後,粉絲頁貼文的觸及人數自然就增加了
4. 部落格文章都有貼在粉絲頁的話,自然也增加網站文章的能見度、被分享的機會
那麼本篇就來分享,如何讓 FB 粉絲頁外掛在側邊欄浮動。
一、改良特點
跟一般網站的浮動功能相比,本篇的工具更為強大,特點有這些:
1. 很多網站的浮動區塊,會看到一些異常現象。當浮動的側邊欄欄位比較短的時候,那麼還看不出異狀。不過當浮動區塊塞的東西比較多,也就是欄位比較長的時候,設計的缺陷就會顯露出來了。例如當網頁底部區塊內容很多、有一定高度時,會看到 "浮動區塊覆蓋了網頁底部的內容",就像這個效果不佳的範例頁面:
2. 本篇的工具可以設定與底部的距離,在浮動區塊碰觸到底部區塊之前,就會平順地停止浮動。而當訪客往回捲動時,浮動區塊則又恢復浮動功能,就像這個範例網頁:
3. 除了 FB 粉絲頁外掛,如果你想連同其他資訊一起浮動、一同增加曝光機會,例如 RSS 訂閱、Feedly 訂閱按鈕等等,只要把 HTML 碼加入,同樣可以利用這個小工具來實現。
二、安裝 FB 粉絲專頁外掛
1. 以 Blogger 的操作為例,首先到後台 → 版面配置 → 新增小工具 → 「HTML/JavaScript」,填入標題,以及 FB 粉絲頁外掛的程式碼。
2. 程式碼的安裝、以及參數的設定,請見這篇「FB 粉絲團專頁外掛(Page Plugin)」的詳細說明。

3. 上圖是本站目前浮動區塊的版面配置,除了「FB 粉絲頁」,如果想要增加其他的浮動內容,可自行把相關的 HTML 程式碼填入這個「HTML/JavaScript」工具即可。不過請控制一下內容多寡,免得浮動區塊超出了螢幕高度。
P.S. 圖中 Feedly 訂閱人數的小工具,請參考「讓 Feedly 按鈕顯示訂閱人數」。
三、調整「版面配置」
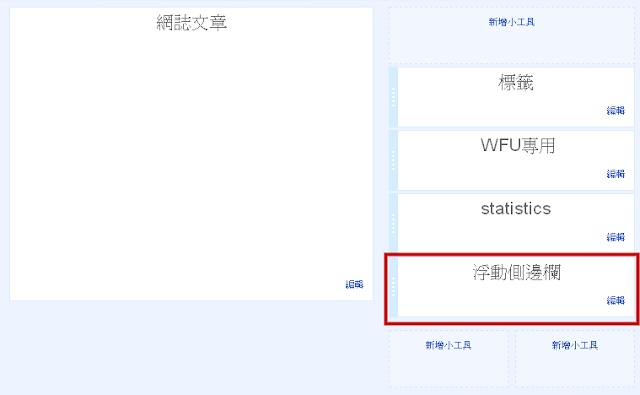
1. 儲存「HTML/JavaScript」工具之後,務必在後台「版面配置」的畫面,把要當成浮動欄位的區塊,拉到側邊欄的最下面──

就像上圖紅框「浮動側邊欄」這個小工具這樣,然後就可以按「儲存排列方式」。
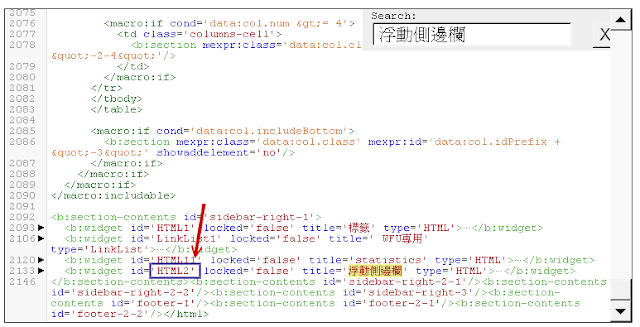
2. 接著到「範本」→「編輯 HTML」,搜尋小工具的名稱,例如搜尋 "浮動側邊欄"──

找到這個小工具的區塊後,最重要的是記下這個區塊的 id 名稱,如上圖方框的 "HTML2" 就是我們要找的字串。
四、安裝「浮動功能」程式碼
在修改範本之前,如果第一次安裝本站工具的讀者,建議先閱讀「備份範本的訣竅」系列文章。
一樣停留在「範本」→「編輯 HTML」的畫面,搜尋 </body> 這個字串,找到後在此字串的前一行,插入以下程式碼:
請依以上程式碼行號修改參數──
B:此行綠色字串可參考「引用 jQuery 的注意事項」,檢查範本是否已安裝過 jQuery,如果已經安裝過請刪除此行,以免重複安裝。
F:紅色字串請改為「三、調整版面配置」→ 步驟 2 取得的 id 字串;綠色井字符號 "#" 請保留。
G:藍色數字代表浮動區塊距離頁面頂端的 px 值,可自行修改。
H:藍色數字代表浮動區塊距離底部多遠時停止浮動,請根據自己的版面自行調整。
五、提醒
為了怕讀者誤觸天條,雖然這一點已經提過了,不過還是重申一下:
Google Adsense 廣告請不要使用浮動效果,官方「明文告知此事」,請勿以身試法,萬一帳號遭到 Adsense 停權,想要恢復是非常困難的事。
更多實用工具:






沒有留言:
張貼留言注意事項:
◎ 勾選「通知我」可收到後續回覆的mail!
◎ 請在相關文章留言,與文章無關的主題可至「Blogger 社團」提問。
◎ 請避免使用 Safari 瀏覽器,否則無法登入 Google 帳號留言(只能匿名留言)!
◎ 提問若無法提供足夠的資訊供判斷,可能會被無視。建議先參考這篇「Blogger 提問技巧及注意事項」。
◎ CSS 相關問題非免費諮詢,建議使用「Chrome 開發人員工具」尋找答案。
◎ 手機版相關問題請參考「Blogger 行動版範本的特質」→「三、行動版範本不一定能執行網頁版工具」;或參考「Blogger 行動版範本修改技巧 」,或本站 Blogger 行動版標籤相關文章。
◎ 非官方範本問題、或貴站為商業網站,請參考「Blogger 免費諮詢 + 付費諮詢」
◎ 若是使用官方 RWD 範本,請參考「Blogger 推出全新自適應 RWD 官方範本及佈景主題」→ 不建議對範本進行修改!
◎ 若留言要輸入語法,"<"、">"這兩個符號請用其他符號代替,否則語法會消失!
◎ 為了過濾垃圾留言,所有留言不會即時發佈,請稍待片刻。
◎ 本站「已關閉自刪留言功能」。