 相信有注意 SEO 的讀者都曉得,在圖片標籤
相信有注意 SEO 的讀者都曉得,在圖片標籤 對於公司、形象網站而言,不太需要常常增加圖片,那麼處理 ALT 這件事不算太麻煩。不過對於部落格站長,常常需要發表新文章,那麼逐一設定每張圖片的 ATL 內容,就是件苦差事了,因此不太可能在這件事上花時間。
為了解決處理 ALT 的難題,WFU 寫了一個「ALT 內容自動產生器」,讓站長們可以快速地完成這項 SEO 作業,同時本文也簡單介紹,為何中文環境的圖片搜尋結果不佳,及如何改善 ALT 索引。
(圖片出處: pixabay.com)
一、圖片搜尋排名依據
首先參考一下圖片 SEO 的相關教學:
簡單歸納一下重點:
- 搜尋引擎會根據一張圖片附帶的相關資訊進行索引
- 影響圖片搜尋結果最重要的因素是 ALT 所儲存的內容
- 有意義的圖檔名稱也是重要的索引內容
- 圖片附近出現的文字,也是相關的索引內容
根據結論,時間足夠的站長,需要優化的是以上這些項目。如果時間不夠的話,那麼至少做完最重要的一項 → 設定 ALT 內容。
二、實際範例
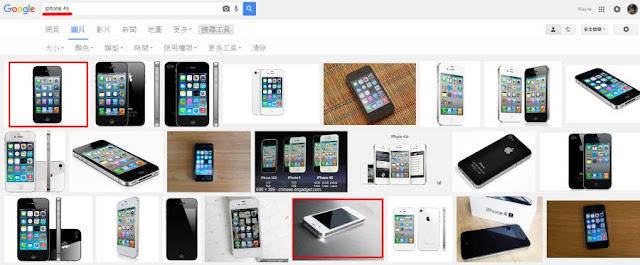
下圖為使用 "iphone 4s" 作為關鍵字,搜尋 Google 圖片產生的結果。其中標示了兩個紅框,我們來分析排名第一與排名中段的差別。

範例 1:
這是第一名圖片的網址:http://gadgets.ndtv.com/apple-iphone-4s-768

除了圖片上下都出現了關鍵字 "iphone 4s",用「Chrome 開發人員工具」檢視圖片的資訊後發現:
- ALT 敘述包含關鍵字 "iphone 4s"
- 圖片檔名也包含關鍵字 "iphone 4s"
因此第一名符合前面提到的所有重點,算是實至名歸。
範例 2:
這是中段班圖片的網址:http://www.newmobilelife.com/2015/02/12/ios-8-1-3-battery-problem/

圖片下方出現了關鍵字 "iphone 4s",用「Chrome 開發人員工具」檢視圖片的資訊後發現:
- ALT 敘述、圖片檔名都沒有包含關鍵字 "iphone 4s"。
因此,以上的小小實驗,完全符合本文要說明的要點。
三、中文搜尋結果
不知道讀者是否有跟 WFU 一樣的感覺,用中文來搜尋圖片時,常常要花比較多的時間,因為搜尋結果比較少,最後為了節省時間,轉而使用英文關鍵字來搜尋,反而比較快找到需要的圖片。
可能的因素大概是這樣:
- 中文輸入較費時,不方便做圖片 SEO
- 缺乏方便產生 ALT 的工具
- 圖片檔名支援中文不易,網址有中文可能會被轉碼
- 中文檔名在 Blogger 後台上傳圖片後會被重新編碼
- 國外上傳圖片分享的風氣較盛,所以素材較多
因為這些因素的限制,中文環境要做圖片 SEO 的話,C/P 值並不高,投入的時間與回報可能不成比例。
四、折衷作法
然而在中文環境下,ALT 這一項是有設定就加很多分,沒有就很難得分。WFU 認為可行的作法是,製作一個產生器,自動從周遭環境,擷取重要的字串,來充當 ALT 內容。
我的習慣是,設定圖片名稱時,會順手用英文描述一下,來當作檔名,每個英文單字用 "-" 符號隔開這樣。除了這是 SEO 的其中一項要點,且製作了產生器後,可用程式自動抓圖片檔名,成為 ALT 內容。
另外文章標題也是搜尋的一項要點,"文章標題" 的權重比內文還來得大,那麼,用產生器讀取文章標題,並塞入 ALT 內容,也是很好的一個點子。
最後,混合 "文章標題" 與 "圖片檔名",讓 ALT 能被索引的字串、被搜尋到的機會同時最大化,這就是「ALT 內容自動產生器」的設計發想。
如果覺得這個構想不錯的話,這個工具的使用操作說明,請參考這篇「ALT 產生器使用說明」。
以後部落格(Blogger) 的新文章,在發佈之前只要使用這個「ALT 內容自動產生器」,就能自動幫圖片加上 ALT 內容。
SEO 相關文章:






很有意思,感謝分享!
回覆刪除這個很實用!
回覆刪除您的網站和內容很棒。
回覆刪除