 上一篇「Unicode 表情圖案(emoji ) + 特殊符號字元一覽表」,展示了許多可以取代網站小圖示的 UNICODE,其優點非常顯而易見:
上一篇「Unicode 表情圖案(emoji ) + 特殊符號字元一覽表」,展示了許多可以取代網站小圖示的 UNICODE,其優點非常顯而易見:1. 字元的傳輸量遠低於圖片的傳輸量
2. 可以減少許多小圖示的 http 請求量
相信對於在意網站效能的站長而言,以上兩點是非常重要的。不過 UNICODE 並非每個瀏覽器版本、每個作業系統都能完全支援,這一點上一篇有詳細說明。那麼接下來的問題會是,要怎麼讓自己網站所使用的 UNICODE 表情圖案、特殊字元,都能讓所有訪客看到呢?
一、引用字型檔
1. 支援 UNICODE 的字型
實際上,查了許多資料才發現,支援 UNICODE 表情圖案的字型並不多,而其中一個比較廣泛的字型是,微軟 WINDOWS 系統自帶的字型「Segoe UI Symbol」。
然而,點進去這個連結後,你會發現部分 UNICODE 字元可能會出現方塊狀(無法顯示),因為 Segoe UI Symbol 這個字型,在 Win7 / Win8 所涵蓋的 UNICODE 字元數都不一樣。如果訪客的作業系統是 Win7,而我們網站放了 Win8 才能顯示的 UNICODE,訪客就看不到了。
2. 開放字型資料庫
值得慶幸的是,這個國外網站「Open Font Library」提供了 Segoe UI Symbol 這個字型,含括了 WIN7 / WIN8 都能顯示的字元,讓我們的網站可以直接連結引用該字型,實在是太方便了。
這篇「Open Font Library 開放字型資料庫,百種字體免費下載」簡單介紹了該網站,他提供我們使用各種免費字型,可運用在任意用途,還能重製字型、甚至上傳自己的作品,與所有其他使用者分享。
接下來介紹如何從 Open Font Library,引用 Segoe UI Symbol 這個字型。
二、安裝 Segoe UI Symbol
1. 先進入這個網址:
2. 畫面往下捲,在右邊欄位找到「USE THIS FONT」,可看到安裝方式。以 Blogger 為例,到後台「範本」→「編輯 HTML」,游標點進範本區塊,按 Ctrl-F 搜尋
<link media="screen" href="http://openfontlibrary.org/face/segoe-ui-symbol" rel="stylesheet" type="text/css"/>3. 接著在想使用 UNICODE 特殊符號的地方,引用字型 (font-family) 名稱 "SegoeUISymbolRegular" 即可,熟悉 CSS 的讀者相信知道應該怎麼做。
4. 如果不懂 CSS,你也可以這麼做,例如使用以下 HTML 碼:
就能看到這個 UNICODE 火箭圖案了:
三、網站平台的相容性
安裝好字型後,其實還有一些問題待解決 → 網站平台的相容性。
一般來說,想要顯示火箭圖案 ,直接反白選取、複製這個字元,貼到想顯示的地方,網頁就能出現這個火箭圖案 → 恭喜你,成功的話,你的平台困難係數為 1,是最簡單的層級。
然而,Blogger 平台對 UNICODE 的支援度不太好,事情無法這麼如我們意,以下會花不少篇幅來解決這個問題。
如果讀者不是使用 BLOGGER 平台,也許你直接對著火箭複製貼上就能成功顯示,那麼就不必再看接下來的內容。
但,如果你失敗的話,就請依序按著本文以下的步驟,逐一嘗試來找出適合你平台的顯示方式,後面還有兩個層級要說明。
四、使用 UNICODE 編碼
困難係數 1 失敗的話,請改用這個方法 → 將 UNICODE 編碼。
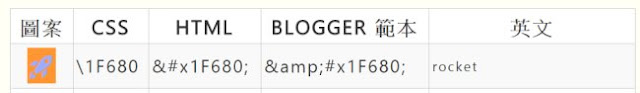
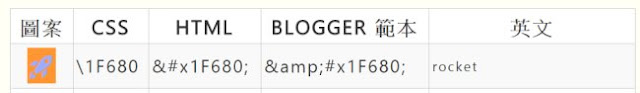
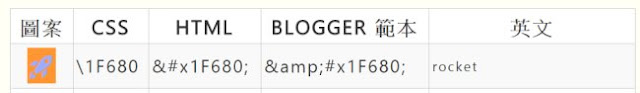
首先複製這個火箭圖案 ,接著進入「Unicode 表情圖案(emoji ) + 特殊符號字元一覽表」,按 Ctrl-F 搜尋這個圖案,會找到這一行:

參閱 "HTML" 這一欄,可找到火箭圖案的 UNICODE 編碼為 "🚀",接下來將之前顯示火箭圖案的 HTML 碼改為以下:
這就是困難係數 2 的使用方式,應該大部分平台都能正常顯示了。
以 Blogger 而言,這樣的語法可以使用在:
- 文章中 (HTML 編輯模式) → 千萬不要切換撰寫模式
- HTML/JavaScript 小工具
- 千萬不要用在 Blogger 範本中,很恐怖!
Blogger 該提醒的事情,都在以上紅字中了,讀者請切記!
五、將 UNICODE 再編碼
相信看完以上內容,讀者都能猜到困難係數 3 是什麼情境 → 就是 Blogger 範本。
如果要在 Blogger 範本使用 UNICODE 特殊符號,切記,建議先閱讀「備份範本的訣竅」系列文章,一定要先備份範本,否則會有大災難。
Blogger 範本對 UNICODE 的編碼解讀有很大的問題,為了讓 UNICODE 能顯示,這件事搞了很久才無意間找到方法。要成功顯示 UNICODE的話,一樣先參考我整理好的圖表:

看到 "Blogger 範本" 這一行,將火箭圖案的 HTML 語法改為以下:
關鍵在於對著 "&" 這個符號再次編碼,就能解決 Blogger 範本對 UNICODE 會產生的錯誤了。
六、CSS 編碼方式
WFU 製作的表格還有一欄 CSS,因此補充說明一下利用 CSS 顯示 UNICODE 特殊符號的方法。

從表格可看到 "CSS" 這一欄的字串為 "\1F680"。如果熟悉 CSS 語法的話,可以利用偽類 :after 或 :before 來顯示 UNICODE,例如以下語法:
<style>
.rocket:after {
content: "\1F680";
}
</style>因此善加利用「Unicode 表情圖案(emoji ) + 特殊符號字元一覽表」這個表格,可以在各種情境、甚至 CSS 都能顯示 UNICODE,建議讀者將這個表格的網址加入書籤,方便將來查詢。
七、補充
本篇看似解決了所有問題,其實因為篇幅的關係,還有最重要的一個問題尚未提及。
開頭提到,使用 UNICODE 代替圖片,可以解決載入速度問題的問題。然而,UNICODE 的特殊圖案字元數相當多,字型檔的容量也不小。使用 UNICODE 就是為了節省傳輸量,但安裝字型反而可能花費更多傳輸量,似乎是一件矛盾的事?
不過不用擔心,這件事是有解的,請待下一篇的詳細說明:
更多字型相關文章:






多謝分享!
回覆刪除你好,我在安裝在/head前時出現
回覆刪除"剖析 XML 時發生錯誤 (第 1441 行,第 110 欄):Attribute "rel" was already specified for element "link"."
請問這是什麼意思?
我的網頁 dse00.com
原來 rel 出現了兩次,我已修改程式碼,請再重新複製一次即可~
刪除您好,感謝您的指導,目前在open library的網站似乎無此字型,我搜尋該字型名稱,一直未果,可否再次指點迷津?
回覆刪除謝謝!!
請見「七、補充」看下一篇的說明
刪除是的,感謝您了,已找到字型下載,繼續按照您的指導進行
刪除您好,
回覆刪除我直接在HTML中輸入HTML的字型編碼是可以正常顯示的, 但在CSS中使用以下的方式, 只會顯示CSS的編碼, 而非該字型, 麻煩您再次指點我, 感謝!!
"<"style">"
.rocket:after {
content: "\1F680";
}
"<"/style">"
font-family 沒有設定
刪除