 在網站放 Adsense 廣告後,很怕自己不小心點到,因為網頁上有不少動態載入的區塊時,有時你明明點的是 A 位置,但由於時間差,突然會出現 B 區塊而誤點。萬一點到自己網站的廣告,就得提心吊膽是否會被停權。
在網站放 Adsense 廣告後,很怕自己不小心點到,因為網頁上有不少動態載入的區塊時,有時你明明點的是 A 位置,但由於時間差,突然會出現 B 區塊而誤點。萬一點到自己網站的廣告,就得提心吊膽是否會被停權。前幾個月偶爾會出現,進入 WFU BLOG 後,忘了自己下意識做過哪些動作,突然間跳出不相干的網頁,便會驚覺是不是誤點了 Adsense 廣告!那陣子就得常常查詢 Adsense 官網,是否有誤點通知的訊息。
直到最近幾天,終於搞清楚了這件事,原來我並沒有誤點,而是 Adsense 某些廣告商搞的鬼,會讓網頁自動轉址。花了一番手腳才搞定這件事,將整個經過記錄一下,無論有沒有遇上這情形的讀者,其實都應該參考一下如何處理,因為每個網站都可能出現這些廣告。
一、Adsense 自動轉址的經過
1. 事情徵兆
根據「我的 Histats 操作心得,」,每天大概會瞄一下相關數據,以往「訪客每次瀏覽頁面數」(Page views per visit)大致落在 1.6 ~ 2 之間,而最近連續近一個禮拜,不尋常地徘徊在 1.3x ~ 1.5,雖然覺得事有蹊蹺,但終究無法知道原因。
2. 網頁被轉址
由於 WFU BLOG 就是我的個人筆記資料庫,因此會常常上來查閱資訊。最近幾天都會出現同樣的現象 → 開啟網頁後,網址有一定的機率會被轉到這裡:
http://www.wfublog.com/eyeblaster/addineyev2.html
狀況大致就像上圖這樣。試想,訪客如果常常進不了文章頁面,自然會離開網站,這也難怪過去一個禮拜,「訪客每次瀏覽頁面數」會下降不少。
通常網頁會被自動轉址,八成是範本被植入了木馬,就像這個「Blogger 中文社群案例」。不過本站的工具都是 WFU 寫的,沒道理自己拿石頭砸腳啊?
3. 查緝兇手
因此兇手只剩 Blogger 本身,或 Adsense、G+、FB 這些知名的第三方外掛。查詢了關鍵字 "eyeblaster"、"addineyev2" 後發現,原來是 Adsense 廣告商的問題。
另外也查詢了 "adsense"、"redirect" 這些關鍵字,發現原來國外受害者不少,例如這個Adsense 官方論壇討論串「Google ads redirect my site to another site」有不少受害者,以及這篇「Google AdSense Ad Hijacking Hack Resolved」說明了 Adsense 曾經修復一個惡意廣告商綁架網頁的問題。
二、關閉特定 Adsense 廣告
1. 肇事原因
知道兇手是誰後,來參考一下國外站長怎麼解決的。這篇「404 Error for /eyeblaster/addineyev2.html」詳細說明了原因及解法,內容不短,簡單說明一下:
某些廣告商使用了特定的 Flash 內容(EyeBlaster),他會去讀取特定路徑 html 檔,網址為:
http://網站網址/eyeblaster/addineyev2.html為了不產生錯誤,我們的網站必須自行在根目錄建立 "eyeblaster" 這個資料夾,並建立 "addineyev2.html" 這個檔案(檔案內容請參考原文)。
完成這些步驟後,Flash 就能連結到正確路徑。如果找不到該檔,當前的網址就會自動跳轉到 "addineyev2.html" 的這個不存在網址,而造成 404 錯誤。
事實上,一方面 Blogger 平台無法自行建立資料夾與檔案,一方面基於安全考量,沒有人會放心在自己網站建立這樣的內容,來連結外部檔案。
2. 關閉特定廣告商
說實在,這些廣告商的這種放置廣告方式,不但沒必要、而且是在增加資安風險。為了避免訪客離開我們網站,關閉這些亂搞的廣告商是必須的。
原文作者尋跡找出了目前有問題的廣告商 "Mediamind",請按以下步驟進行:
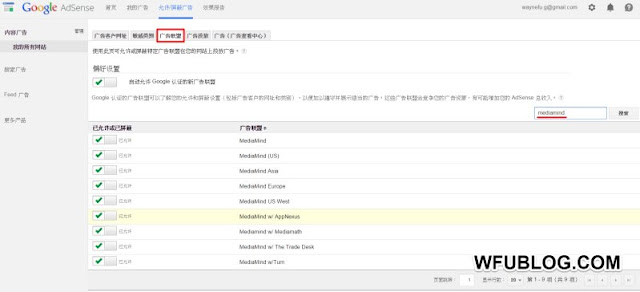
登入 Google 帳號,進入「Adsense 官網」

如上圖,「允許/屏蔽廣告」→「廣告聯盟」→ 輸入紅線的 "mediamind" 後,按「搜尋」,會列出 9 筆資料。

如上圖,將這 9 家全部屏蔽,以後這些廣告商就不會出現在我們網站了。
3. 仍有隱憂
雖然原作者找出了這個解決方法,不過仍有兩個缺點:
- Adsense 的設定要一段時間後才會生效(例如一、兩天後)
- 可能不止這 9 家,還有其他廣告商也會使用相同的語法。
因此,這算是治標的方法,要真正解決這個問題,得繼續跟這些會自動轉址的語法奮戰,徹底讓網頁不被自動轉址,類似「防止網站被 7headlines 用 IFRAME 框架」的事件一樣。
三、安裝一勞永逸的語法
為了找出不被 Adsense 轉址的方法,過程很長、且內容太技術性,以下直接貼語法就好。
在修改範本之前,如果第一次安裝本站工具的讀者,建議先閱讀「備份範本的訣竅」系列文章。
請到後台「範本」→「編輯 HTML」,游標點進範本區塊,按 Ctrl-F 搜尋
請參照以上程式碼行號:
B:綠字的部分可參考「引用 jQuery 的注意事項」,檢查範本是否已安裝過 jquery,以免重複安裝。
F、J:這兩行的紅色字串,代表監控 Adsense 區塊,防止這些區塊的 Iframe 竄改網址。如果需要監控別的 Iframe 區塊,可自行修改紅色字串。
四、小結
如果沒有像 WFU 一樣常常查詢自己網頁的站長,或許不容易發現本文這件事。而為了減少訪客的跳離率,如果網站有放 Adsense 的話,最好還是按本文的步驟來設定、及安裝程式碼,防患於未然。
Google Adsense 相關文章:






最近也有發現這個eyeblaster/addineyev2.html錯誤連結,原來是廣告搞的鬼,感謝這篇文章讓大家了解原因與解決方法。
回覆刪除不客氣 :)
刪除對了,提到發現這個錯誤連結,國外作者表示他是從 Google Analytics 發現的。
電腦上,這篇要點圖,才能見到圖。
回覆刪除這是預設的瀏覽方式嗎?
但隨手點了其他幾篇卻沒有同樣的情況。
截圖傳送門 ↔ http://i.imgur.com/EJ1hCc0.png
補充:
刪除手機上,chrome 圖片顯示正常,
uc 情況則跟電腦一樣。
看來是我瀏覽器的問題了,現在看又正常了 @@
刪除(不小心來亂的~~~路過~~噓~~)
謝謝 Ala 回報,其實我偶爾也會發現這個狀況,但一直認為是瀏覽器 cache、或是處理 js 時誤判,因為只要再 reload 就會正常了。
刪除今天 Ala 提出這個狀況,表示其他讀者也可能會看不到圖片,所以還是花了點時間 debug,把 code 優化,以後應該都可正常了 :D
喔~原來你也見過~。了解了解~明白明白。
刪除...
湊字湊字(不是論壇湊什麼字!)
字數少可以用推文~~XD
刪除請問這段程式碼要放入自架的wordpress內;該放在哪裡呢?
回覆刪除謝謝!
文中有說明了,放在範本中 body 的下一行喔。但 WP 不屬於本站的討論範圍,如何操作麻煩自行研究了。
刪除你好~~請問現在這段程式碼還能用嗎?我看你的站現在好像沒使用這段碼了~是有新的方式解決嗎?
回覆刪除你好,因為我的網站現在沒發現此狀況了
刪除請問,我的blogger 沒開啟廣告,被審查為違反規定而關閉,經申訴後,google把網誌還我了,後續:
回覆刪除1.我的手機+電腦都重新安裝
2.再把主題模版換掉,也沒開廣告
3.文章全冊再另發表
過了半天,google又說我的網站違規關閉
5.嚐試開另一新網誌,沒發任何文章,晾著,1 2小時後,google又通知違規關閉
請問是被植入病毒嗎?有辦法移除嗎?或救援防範的方法
與本篇內容無關 請到 FB 社團討論:https://www.facebook.com/groups/blogger.skill/
刪除或到此討論串參與討論:https://www.facebook.com/groups/blogger.skill/posts/869651013642808/