 2017.7.25 公告:留言編號已有新版處理方式,請參考「使用 CSS 語法就能讓 Blogger 自動產生留言編號」。
2017.7.25 公告:留言編號已有新版處理方式,請參考「使用 CSS 語法就能讓 Blogger 自動產生留言編號」。跟 Blogger 舊範本時代的官方留言系統比起來,新範本的串聯式留言全部由 javascript 產生,讓習慣改 Blogger 範本的使用者難以下手 hack。不過對於熟悉 CSS 的使用者,想把串聯式留言的界面改漂亮一點,倒也不是難事。
本篇為 WFU 的修改紀錄,不一定能含括所有串聯式留言區塊。不過對 CSS 熟悉的讀者,可以參考這篇紀錄的概念,為留言區塊新增功能(留言編號)、或把版面改成心目中滿意的樣式。
一、樣式效果圖
1. 舊版本畫面
下圖是本站舊範本的官方留言樣式(非串聯式留言)──

大致有幾個特色:
- 讀者留言有留言編號,站長回覆不使用留言編號
- 讀者留言區塊與站長留言區塊的底色不同,藉以區別留言者身份
- 每則留言的寬度一致
WFU 的目標,就是將串聯式留言的樣式,想辦法維持以上的特色,以期讓網站的留言區塊風格一致。
2. 舊版本畫面
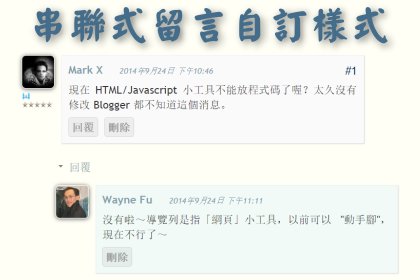
下圖是本站修改後的串聯式留言樣式──

雖然新版頭像區塊的底色無法修改、留言時間的位置光靠 CSS 不容易調整到比較滿意的地方,不過已經盡量維持樣式接近舊版本,本文之後的修改效果,就請參照上面這張效果圖。
另外需要提的一點是,國外的留言編號教學,在回覆留言的部份也會加上編號,例如 1-1、1-2、1-3,或 1-a、1-b、1-c,這樣的形式。由於個人不太喜歡這樣的設計,因此未針對此點修改。
二、準備動作
雖說這個修改需要的是 CSS 觀念,不過有些功能 CSS 做不到,只好改用 js 來實現。
在修改範本之前,如果第一次安裝本站工具的讀者,建議先閱讀「備份範本的訣竅」系列文章。
1. 請到後台「範本」→「編輯 HTML」,搜尋
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js'></script>可參考「引用 jQuery 的注意事項」,檢查範本是否已安裝過 jquery,以免重複安裝。
三、安裝程式碼
接著請搜尋
以下說明請參閱以上程式碼行號:
C~E:這個區間設定「留言編號」的形式──
- 紅色字串 "#" 在編號之前加入這個符號,此為個人偏好,如不需要可去除。
- 留言編號的 CSS 設定在 D 行的 style 參數之中,可自行修改這部份的 CSS 參數,例如增加外框、或改為圓框等等。
G:此行去除系統預設的底色
I~O:這個區間設定「留言區塊」的形式──
- 如果不想限定此區塊的寬度,可刪除 J 行內容
- 如果想設定留言區塊的寬度,請修改 J 行紅色字串參數
- L 行紅色參數為「訪客留言區塊」的底色色碼
- 整個區塊若還想自訂其他 CSS,可自行增減參數
P:此行設定「站長回覆」的底色,請自行設定紅色字串的色碼參數。
Q:此行代表刪除系統預設的「站長標示圖示」,也可自行增加 CSS 參數的程式碼,來替換「站長標示圖示」、或更改樣式。
S~W:這個區間設定了「留言時間」這個區塊的 CSS,意思為縮小了字體、拉寬了與左邊元素的距離,同樣也可自行增減參數
Y~AI:這個區間幫「回覆」、「刪除」這兩個按鈕,增加一些 CSS 樣式,讓畫面好看一些,同樣請自行修改參數為自己滿意的樣式。
四、小結
以上說明其實很簡略,如果要成功修改為自訂的參數,除了基本的 CSS 概念,還要會一點 jQuery 語法。不過每個人想要的效果都不同,因此就不寫得太詳細,修改上有問題請再提問了。
Blogger留言 相關文章:






我也覺得留言編號單純一點的好。不過我的留言少,省下功夫。
回覆刪除是啊,編號還有小數點的話,看了不太舒服~
刪除不過 mark 不要謙虛啊,留言明明比我多...XD
那是我厚著臉皮硬要訪客索取密碼,不然平常的帖子是很「安靜」的。哈哈!
刪除你好
回覆刪除那請問你可以幫我看一下嗎??
我在82樓以後,就沒有編號了,以下的格式雖然和修改後的類似,但還是少了編號,而且在回覆的中文也改成Replies,此外最讓人麻煩的就是原本的"匿名"變成Anonymous,中文改英文還好(當然還是中文好@@),最奇怪的是為什麼沒有留言編號了......
謝謝回覆
謝謝回報,看了你的網頁後,才發現原來超過兩百則留言後,新範本的 Blogger 會出現「載入更多」這樣的按鈕。本文寫的工具並不知道這樣的情形,所以無法處理按下「載入更多」按鈕後的狀況。
刪除由於本站目前還沒有同樣的狀況(新範本超過200個留言)可參考,因此無法知道如何修改本文的程式碼,只能等某天出現這樣的狀況時,才有辦法處理。
目前只好建議你參考「Blogger 留言超過 200 篇怎麼處理?」,對於留言板性質的文章,當留言超過 200 個以後,另開一篇新文章來容納新留言了。
http://nancychin0409.blogspot.tw/2014/11/blog-post.html#comment-form
回覆刪除忘記留網址,謝謝
謝謝你的回覆~~~~謝謝
回覆刪除