
(Pic from: theiciexperience.blogspot.com)原本這篇流程紀錄,是要接在上一篇「保存盜文證據」之後,沒想到一眨眼不知不覺一年就過去了~
還好測試了一下目前 Blogger 的檢舉畫面,發現跟以往差不多,因此去年的截圖依然有效。那麼就來看看,盜文者若處於 Blogger 平台,要如何讓其文章下架吧!
一、檢舉盜文簡易 SOP
本篇著重在流程紀錄,關於盜文的處置或預防,下一篇會有較詳細的統整。目前先提供簡易版 SOP──
1. 保存證據
請參考這篇「保存部落格盜文證據__archive.is」,務必先將盜文網頁保存起來,如此日後盜文者若變更盜文內容,再辯稱他沒有盜文時,我們才有投訴的依據。
2. 向搜尋引擎檢舉
例如向 Google 檢舉,讓盜文網頁消失在搜尋結果。
3. 向發文平台檢舉
如果發文平台為部落格,則向該部落格客服檢舉,要求撤除文章;如果發文平台為論壇、討論區,一樣聯繫該客服單位。
4. 向主機商或域名商檢舉
如果發文平台為獨立網域,可經由「who.is」查詢到主機商或域名商(例如 Godaddy),然後向他們檢舉,成功的話,該網域就被拔除了!
二、Blogger 平台檢舉流程紀錄
由於此次盜文者剛好在 Blogger 平台,因此以下展示的是 Blogger 的檢舉流程。

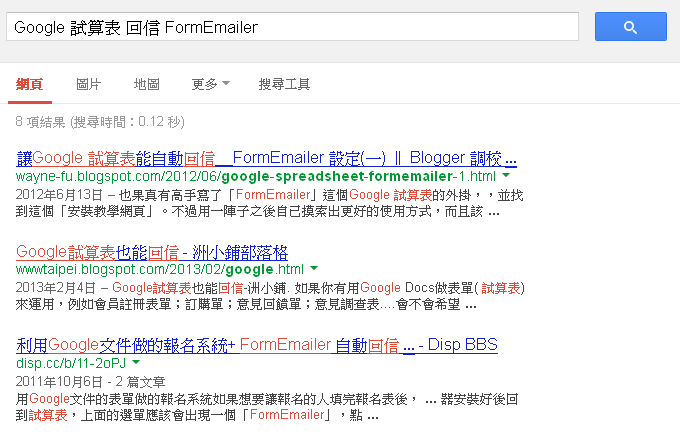
一開始在 Google 的搜尋結果,發現了第二名的內容有點問題(第一名是本站未申請 wfublog.com 之前的網址),屬於「內容重整」的抄襲,大概有百分之六十的抄襲內容,其他部份使用自己的話講。
觀察到抄襲者的網域也是 blogspot.com,那麼就可向 Blogger 提出檢舉。
依照以上簡易 SOP,先備份抄襲內容,便可向 Google 搜尋引擎檢舉(流程後述),接著向 Blogger 要求撤除文章,請進入以下網址:

- 如果要先向 Google 搜尋引擎檢舉,請選擇紅框的「Google 網頁搜尋」,之後的流程差不多。
- 本文展示的是 Blogger 檢舉流程,因此如圖中箭頭,選取「Blogger/Blogspot」

選取「我有其他法律問題」

選取「我發現疑似侵犯本人版權的內容」

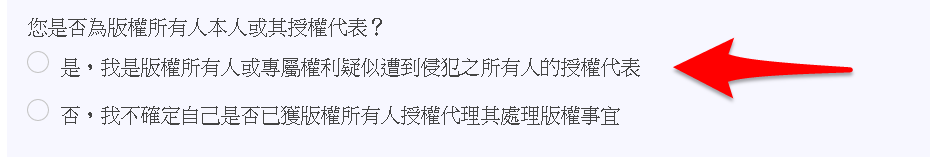
選取「是...」

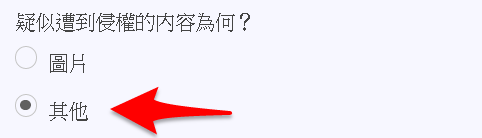
如果只有圖片被盜用,請選圖片;本文案例為文章被抄襲,因此選「其他」。

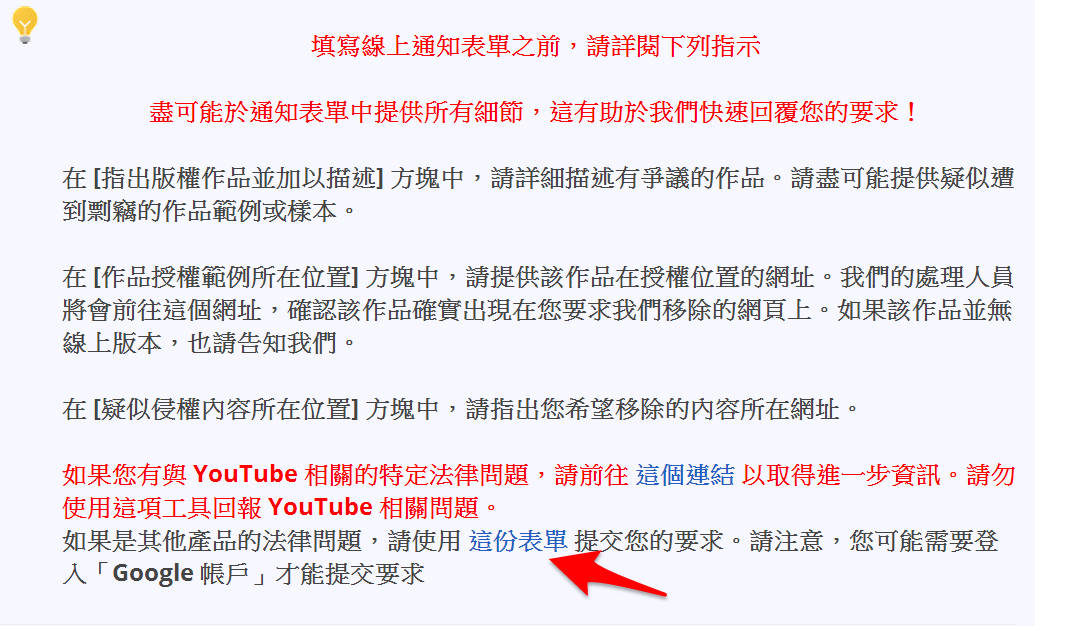
點擊紅色箭頭的「這份表單」連結

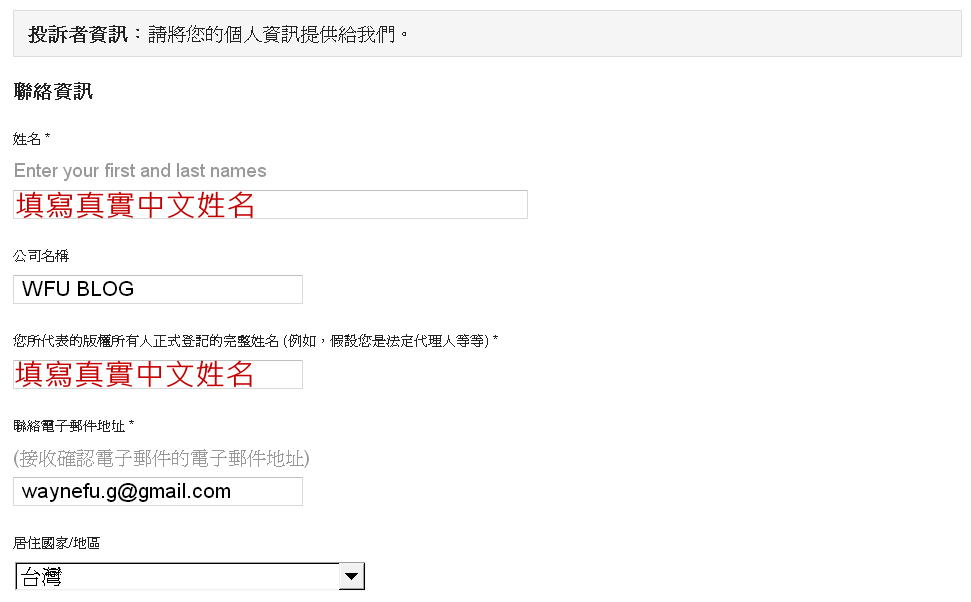
請按圖中項目填寫,並務必使用真實姓名,否則對方提出抗辯時,我們投訴者提不出真實身分,這份檢舉就無效了。

2015.5.23 修正:官方畫面有些微調整,填寫表格欄位順序跟圖片不太一樣,但填寫項目大抵都是一樣的。
雖然一次允許填入多個被盜文的網址,不過大部分情形還是得個別處置,建議一次處理一個網址。
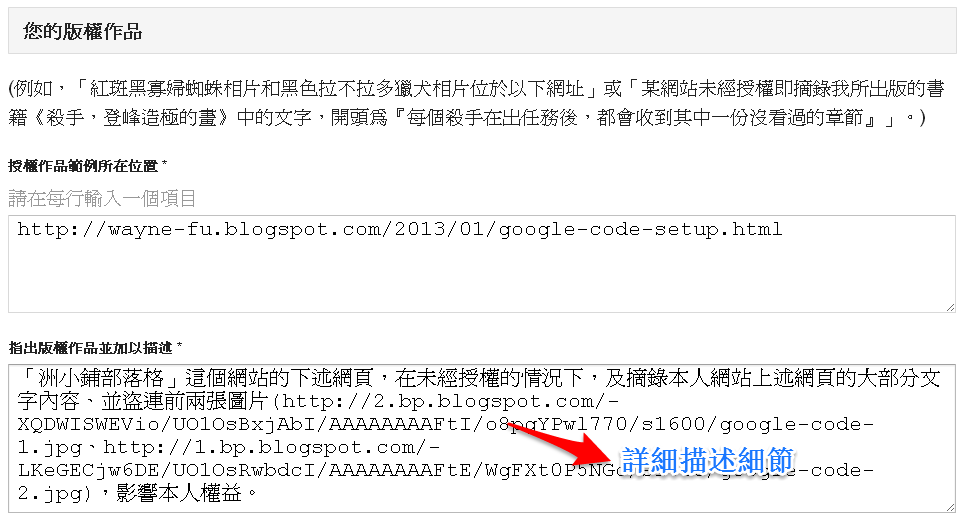
而每個網頁被盜文的狀況不一,請依自己的狀況描述,例如「"XXXX" 這個網站的下述網頁,在未經授權的情況下,即轉載本人此網頁的完整圖文,影響本人權益。」。如果覺得上圖這個範例的描述太籠統,請參考下圖範例。

這是我另一個被該網站盜文的網頁,該網頁有盜文也有盜圖,因此描述的文字看起來比較詳細。

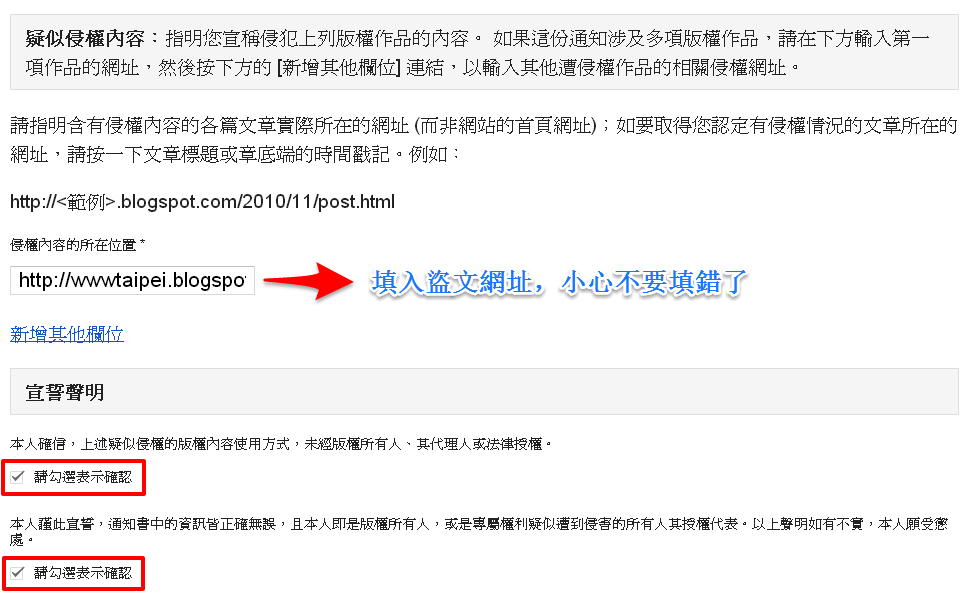
接著就是填入盜文網址(注意!非盜文網站首頁),然後勾選上圖兩個紅框處。

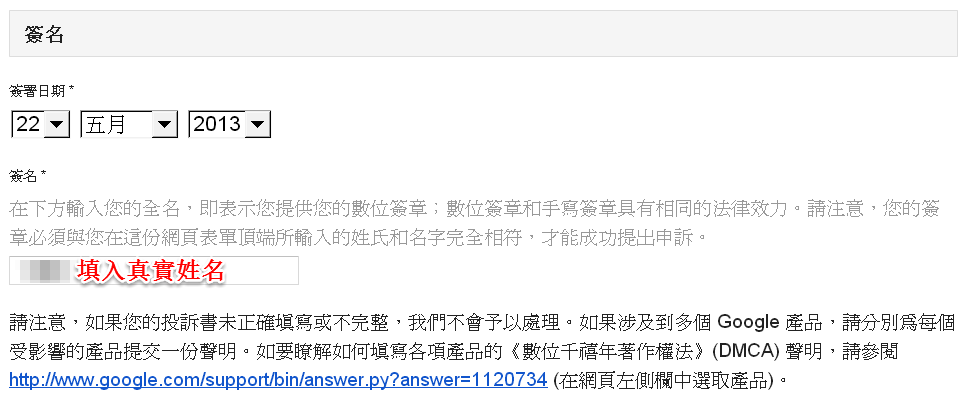
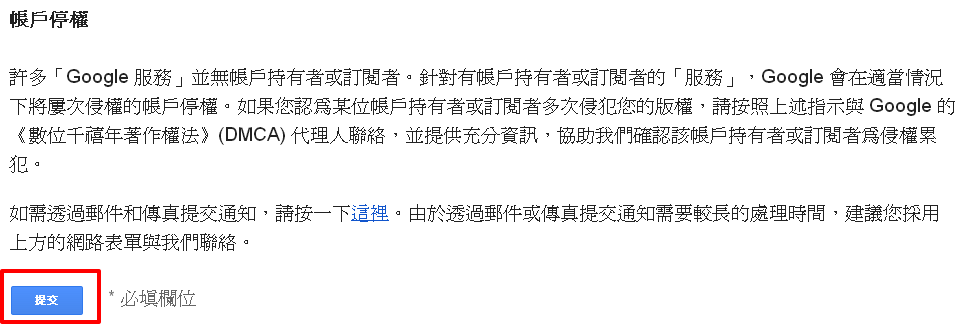
一樣,請填入真實姓名

最後,按下「提交」即完成檢舉流程。
三、後續插曲
過了約一個禮拜,收到了 Google 傳來的 email 通知:

官方表示 WFU 提交的兩個盜文網頁,很快就會進行移除。

結果過了四、五天後,我又收到了另一個 email,說找不到我投訴的盜文網頁,這是什麼情形啊!Google 的自動回覆機器人發生錯亂了嗎?
仔細的思索之後,應該是第一封的回覆,來自於 Google 底下的 Blogger 部門;而第二封的回覆,來自於搜尋引擎部門。由於 Blogger 處理速度較快,先執行了移除文章網頁的動作,等到搜尋引擎部門要處理這個案子時,發現資料庫中沒有這兩筆盜文網頁的紀錄,才會發生這個邏輯上的錯誤!

搞清楚狀況後,還是發了一封 mail 給 Google,感謝他們對這個事件的處理。
四、身份證明
為了證明是版權所有人,Google 可能會要求出示證明,例如這是 +Pan Kuan 收到的通知:
「我們已收到您的《數位千禧年著作權法》(DMCA) 侵權通知。不過,我們無法確認您是否為相關內容的授權版權代理人。我們僅接受版權所有人或其授權代表所提出的《數位千禧年著作權法》(DMCA) 侵權通知。請注意,如果您不實指控某產品或活動侵犯您的版權,您必須就相關行為所造成的損害 (包含任何支出和律師費用) 承擔所有賠償責任。如果您或您的客戶不是這項內容的版權所有人,則我們無法受理您的侵權通知。請與版權所有人聯絡,通知對方向我們提出《數位千禧年著作權法》(DMCA) 侵權通知。如果您或您的客戶是版權所有人,請提供進一步資料,說明版權取得方式。感謝您的諒解與配合。」
此時「原創性作者標記 Google Authorhip」就發揮很大的作用,因為我們的原創文章經 Google 認證後,在搜尋引擎都能顯示大頭照,那麼我們再提供含照片的身份證明(例如身份證、駕照)給 Google,即可證明我們是版權所有人。
五、小結
從這個事件得到的感想也許是,如果盜文者出自 Blogger 平台時,檢舉流程可能要多花一點時間。意思就是說,先向 Google 搜尋引擎檢舉,並得到成果。
這樣的好處是,盜文者在 Google 搜尋引擎會留下不好的紀錄,該網站的權重會被調降,進而影響該網站其他文章的能見度,這是對盜文者的實質處罰。
等到搜尋引擎處理完後,再向 Blogger 提出檢舉,將盜文給下架。如此就不會發生本文的流程,只有 Blogger 平台得到處置,而搜尋引擎無法處置的烏龍~
處理盜文相關文章:






您好,我照著您的建議先向google search檢舉了我被盜用的文章,但已經經過兩週以上google都沒有任何動靜,不知道有沒有催促google進行審查的方式,或是有沒有其他建議的動作呢?謝謝您!
回覆刪除武漢肺炎期間人力不足,請耐心等候,或是再度提交試試
刪除