
(Pic from: iconfinder.com)對於從搜尋引擎而來的訪客,首次拜訪對於作者總是不太瞭解,在不熟悉的情況下看完文章很容易直接離開。如果自認經歷能夠引起陌生訪客的注目,那麼文末放個作者簡介會是個留住讀者的好主意。
感謝 +Almighty Demiurge 於這個「Blogger社群討論串」 提到 "今天發現在版面配置的網誌文章編輯區塊裡有增加「在文章下方顯示作者簡介」的選項",不過對很多人來說,這可能是個「看得到吃不到」的功能。
如果也有同樣問題的話,以下先說明原理及簡易修復方法,若想直接瞭解安裝方法及進階修改,請跳至「三、安裝步驟」。
一、無法顯示的原因
從「原討論串」發現,大部分參與討論的成員都無法成功顯示此功能,可見都是喜歡修改範本的同好!其實不止這個功能,也有一些使用者反應,「網誌文章」裡的許多選項,例如 "星號評等"、"分享按鈕"、"標籤" 等等,為何不能出現在自己排列的位置、或是根本無法顯示?
如果範本是很乾淨、沒有變動過的情況下,Blogger 可以輕易地依據資料庫中的程式碼字串順序,來找到並搬移例如 "星號評等"、"分享按鈕" 等等的位置。
但因為 Blogger 的自由度,使我們很方便地自行修改範本中的程式碼。那麼當範本的程式碼位置有變更、甚或增減內容後,整個字串順序已經不一樣,Blogger 就不一定能判斷出 "星號評等"、"分享按鈕" 等等的位置,因此別說要搬移,有時連顯示都很困難。
二、簡易修復方法
這招是萬用修復方法,在過去文章多次提及,不過只適合範本修改程度不大、或修改範本曾經手誤(不小心刪了某些程式碼)的情形。若是範本有大量修改,絕對不能用這個方法,否則所有安裝的 hack、外掛會全部毀於一旦!
修改範本前請記得備份範本,接著到「後台」→「範本」→「編輯 HTML」→「將迷你組件恢復為預設值」→ 選擇「Blog1」→「還原所選小工具」。
這樣就 ok 了,範本已經回復到最乾淨的狀態,可以到「版面配置」→「網誌文章」→「編輯」,來勾選要出現的項目及調整位置。
此時也可勾選 "在文章下方顯示作者簡介",不過缺點是官方預設「位置固定於最下方」且不能搬移。如果不喜歡這個位置的話,請參考「三、安裝步驟」。
三、安裝步驟
以下為測試可行的步驟,若未按照這個程序不確定效果如何──
1. 轉換為 G+ 帳號
如果 Blogger 帳號未轉換為 G+ 帳號的話,可到「後台」→「Google+」來轉移帳號。
程式碼中有一段會讀取 G+ 的個人簡介敘述,若是原 Blogger 帳號沒轉換的話,不確定讀取出來的畫面會是什麼樣子。因為我的帳號已經轉移到 G+ 帳號,無法再測試 Blogger 帳號的情形,因此不想轉換帳號的話,得請自行測試了。
2. 勾選 "顯示作者簡介" 功能

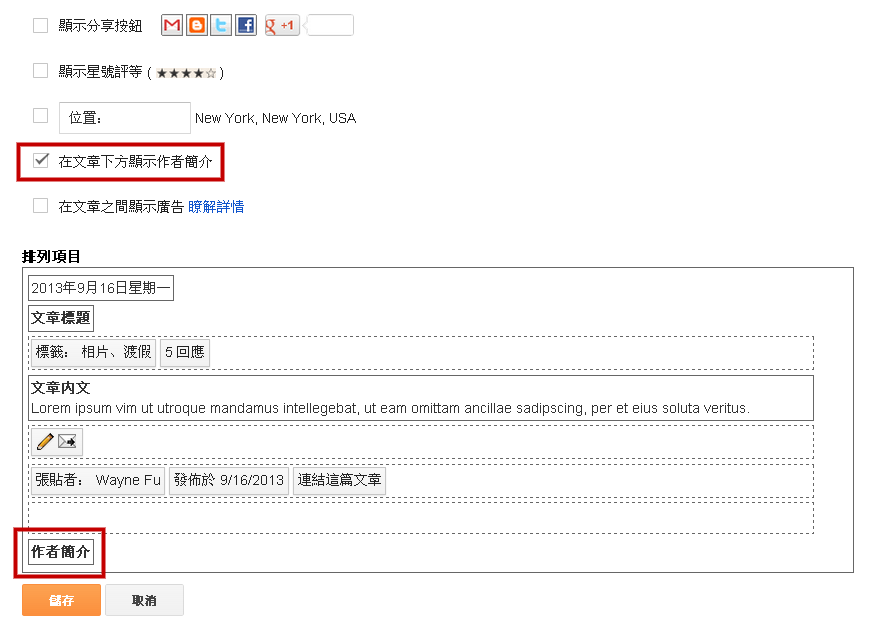
如上圖,請到「版面配置」→「網誌文章」→「編輯」→ 勾選「在文章下方顯示作者簡介」→「儲存」。
且從上圖可看到,「作者簡介」的區塊背景色為白色,代表不能移動,其他灰色區塊代表可移動。
3. 安裝程式碼
以下為要安裝的程式碼內容,如想放在自訂位置請參考「四、樣式修改及擺放位置」,以下假設放在文章結尾處。
請到後台 →「範本」→「編輯 HTML」,搜尋類似以下字串(這是繼續閱讀的位置):
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
</b:if>在以上程式碼的下一行,插入以下程式碼:
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:post.authorAboutMe'>
<div style='width: 400px; margin-top: 30px; padding: 10px; border: 1px dotted lavender; background-color: #eeeeee; border-radius: 10px;' class='author-profile' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'>
<b:if cond='data:post.authorPhoto.url'>
<img expr:src='data:post.authorPhoto.url' itemprop='image' width='50px'/>
</b:if>
<div>
<a class='g-profile' expr:href='data:post.authorProfileUrl' itemprop='url' rel='author' title='author profile'>
<span itemprop='name'><data:post.author/></span>
</a>
</div>
<span itemprop='description'><data:post.authorAboutMe/></span>
</div>
</b:if>
</b:if>以上可修改的部分為有顏色的字串──
藍字部分:第一行與最後一行的藍色字串,代表「文章頁面時才顯示作者簡介,其他頁面不顯示」。應該不會想要首頁也顯示吧?真的想的話請把藍色字串全部刪除。
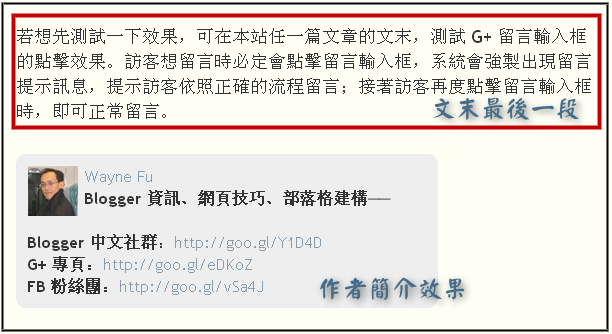
綠字部分:請先參考以下的效果圖,

- 覺得這個作者簡介效果還 ok 的話,那就不必修改。
- 如果不需要任何樣式、用官方原本的效果即可,請刪除所有綠色字串。
- 如果想自訂整個作者簡介區塊的樣式,那麼請參考「四、樣式修改及擺放位置」。
四、樣式修改及擺放位置
1. 樣式修改
程式碼綠字的部分,及代表的樣式如下,請依需求自行修改參數、或增添樣式:
width: 400px; /* 區塊寬度 */
margin-top: 30px; /* 與上方區塊的距離 */
padding: 10px; /* 內襯寬度 */
border: 1px dotted lavender; /* 邊框形式 */
background-color: #eeeeee; /* 背景色 */
border-radius: 10px; /* 圓角程度 */2. 擺放位置
請參考「Blogger 範本__(三)文章及留言區塊的程式碼」,對於文章區塊的各個位置有詳解,可將本文程式碼放到範本中的自訂位置即可。
五、小結
許多大站都會在文末安插作者資訊,這是顯示作者經歷及權威性的好方法,因此 Blogger 這項功能是值得肯定的。只不過從 G+ 簡介抓過來的資料,若版面的效果不是太滿意,那麼得像 WFU 一樣,花點時間自行調整了!
更多 Blogger 小技巧:






自我介紹會完全顯示在作者簡介,自我介紹內容太多反而占空位。 XD
回覆刪除<9157466802121340923>(以上內容請勿刪除,從括號之後開始留言)怎麼調整版面比較好看,的確需要花一點心思~~ :)
回覆刪除您好,請問一下,這個作者簡介的功能是不是失效了?
回覆刪除我已經有在後台的「設定」→「使用者設定」→「使用者簡介」設為Google+
也有在「版面配置」→「網誌文章」→選編輯,然後鈎選「在文章下方顯示作者簡介」
最後也加上程式碼了…可是點開文章…什麼都沒看到…
請問一下,我那個步驟做錯,或少做那一個步驟?
可參考「二、簡易修復方法」
刪除但也要看你是不是用了非官方範本
對了,我還有執行「Blog1」還原的動作?可是自己的資料都沒出現?連名稱都沒看到?
刪除請看一下,我測試的Blog-http://oringial46.blogspot.tw
謝謝您!
測試網站已經是最乾淨的狀態,如果按照本篇的說明還弄不出來,就無法知道是什麼問題了
刪除請問一下,是不是「網誌文章」怪怪的,我發現我把標籤或其他的東西移動後,然後檢視網誌,還是在預設的位置,完全沒移動。
刪除就算移動後,按還原「Blog1」,原本移動的位置也不會還原(在[設定網誌文章]中[排列項目])
沒有附網址,我只能說非官方範本這是常有的事。
刪除我是用官方「頂尖企業」中的範本,發生的問題也是跟上面的一樣說…
刪除請參考一下,http://bloggertest6.blogspot.tw/
剛用測試網站,套用你說的「頂尖企業」範本,沒什麼問題:
刪除https://1.bp.blogspot.com/-dKZ2pb1yG3k/WNMn1RrZQiI/AAAAAAAAPVI/JJVyk0wnKO8cqrqQibHceSbwFO4R-yNZQCLcB/s1600/author.jpg
😨…請Wayne Fu大幫我看一下,我的步驟是否有錯…
刪除⒈設定使用者簡介為Google+
「設定」→「使用者設定」→「使用者簡介」設為Google+
https://goo.gl/D5Dl2o
⒉網誌文章出現作者簡介
「版面配置」→「網誌文章」→選編輯,然後鈎選「在文章下方顯示作者簡介」
https://goo.gl/nQYMLv
⒊貼上程式碼
參考「3. 安裝程式碼」
https://goo.gl/MZKLc9
⒋Google+寫入要顯示的資料
「Google+ 個人資料」→「關於」→編輯「自我介紹」
https://goo.gl/GjnX5b
⒌回文章,重整畫面
另外請問一下,原本的「關於我自己」會有影響嗎?
https://goo.gl/l4ydbc
麻煩您了,非常感謝🙇
只看步驟的話,無法看出什麼問題,因為這些東西本篇文章已經寫了。而且本篇文章一開始也說明了,無法顯示是常有的事。
刪除這件事,從我這裡無法知道你那邊發生了什麼問題,問網址只是確認你是否用了非官方範本,因為非官方範本多半是沒救。
而使用官方範本,只能請你多看幾次本篇文章,慢慢地逐字看,一步一步做,才有可能找到問題。
非常感謝Wayne Fu的協助!
刪除每次只要步驟對,但是一直找不到問題時,我就知道我一定是犯了小毛病才會弄不來。只是這種小地方,因為沒做過一輪,自己找會很難找,所以才會一直麻煩Wayne Fu的幫忙,我剛剛又試了二遍,後來發現,咦!奇怪?為什麼做原本的Blogger簡介可以跑出來,做Google+的簡介卻跑不出來…才發現在上面「⒋Google+寫入要顯示的資料」中,自我介紹是🔒的…噗!昏倒!原來是這邊才讓我無法顯示…💫
不過,改了之後有發現一個小地方可以修改,就是他原本再下面就有顯示個人簡介的,可以把重覆的那段用Weyne Fu大寫的這段蓋過,不然會顯示二個(蓋過後就只有點擊文章才會出現,不會再首頁就看到很多個簡介[一個文章一個簡介])
https://goo.gl/xUb79F
最後,還要再一次的謝謝Wayne Fu,您的部落格真的很讚!以後還要再多多麻煩您🙇…
謝謝您提供的經驗,可以幫助其他讀者少跳一個坑~
刪除基本上這篇是提供給無法正常顯示的人,用本篇的程式碼強制讓這個功能顯示。如果原本就可正常顯示的話,是可以不用增加本篇的程式碼沒錯。
BTW,你使用的 unicode 圖案很生動活潑,很少看到呢~ ^^
我想修正GOOGLE+裡面的編輯資訊
回覆刪除不想出現 "檢視我的完整資料"
裡面的部分也想把 GOOGLE+的圖示拿掉,
我看了老師許多文章還是不知道該怎麼修改,
請老師指點
不好意思,你的需求屬於 CSS 相關問題,請參考留言注意事項,建議使用 Chrome 開發人員工具尋找答案喔:http://www.wfublog.com/2012/10/chrome-developer-tool.html
刪除謝謝 我想我找到問題了 XD
刪除大大您好,和您請教一下
回覆刪除Blogger在完全是範本的情況下,作者資料不會顯示出來是因為Google+已經停止服務的關係嗎?
感恩
你好,是的今年 4 月 G+ 關閉後,就無法抓 G+ 帳號的自介資料了,所以此功能已經失效。
刪除