 上一篇寫了「部落格浮動側邊欄」後,原本的應用是要讓 Google Adsense 廣告能夠在側邊欄浮動、增加讀者的注意力。還好沒釀成大錯,即時發現「Adsense 的官方規定」是不允許這樣做的。
上一篇寫了「部落格浮動側邊欄」後,原本的應用是要讓 Google Adsense 廣告能夠在側邊欄浮動、增加讀者的注意力。還好沒釀成大錯,即時發現「Adsense 的官方規定」是不允許這樣做的。根據閱覽經驗,當讀者觀看部落格的文章時,目光焦點大多集中在本文區塊,這也是當廣告放在本文區塊時,點擊率會遠高於側邊欄廣告的原因。那麼,該怎麼做可以提升側邊欄廣告的點擊率呢?
<< 請注意!本篇文章含會員加值文章內容,需點數兌換 >>
一、從心理上分析
摒除最有效的方式──浮動式廣告,要能在側邊欄重新抓住讀者的目光很困難,必須等到讀者的注意力分散之際才有機會。而何時讀者會開始分心呢?那便是讀者文章閱讀完畢之後。根據這個結論,如果能讓側邊欄的廣告,出現在文章的結尾附近,相信可以引起讀者的注意,進而提升點擊率。
只是對於技術上而言,每篇文章的長度都不一樣,有可能把側邊欄廣告的位置,剛好擺在文章結尾的右邊嗎?
先說結論,技術上而言這是沒問題的,不過也不一定得這麼麻煩,最簡單的作法是直接將廣告放在文章結尾後面,就不必在側邊欄搞這些有的沒的。不過每個站長總有自己的考量,例如在文末想傳達一些特定訊息,如果在文末的位置放了廣告,想傳達的訊息就可能會被圖片、影音早一步搶走目光了。因此,這是將側邊欄廣告移位到文章結尾右側的真正原因,不搶了文末資訊的風采,又能現身在讀者目光所及之處。
舉個實例,「高登工作室」會在文末先宣傳相關文章及用大字提醒讀者訂閱 RSS,而非先擺放廣告;以本站為例,目前在文末宣傳「Blogger 中文社群」、提供部落格相關資訊是比廣告更重要的事,因此該位置也不適合擺放廣告。
二、原理及 Adsense 的規定
經由操作 javascript,如果能夠讓側邊欄浮動,那麼讓區塊出現在文章結尾處也不算難事了。先讓網頁全部載入後,監控網頁捲動的事件,同時一邊計算文章結尾處的座標,再把側邊欄廣告的座標,移動到文末附近的座標,這個任務就完成了。
唯一要考量的點為,這樣的動作是否還會觸犯 Adsense 的規定?因為我們曾改變過 Adsense 區塊的座標一次。
再察看一下 Adsense 的條文,關於「更改 AdSense 廣告程式碼」:
以下是幾項您應該避免使用的技巧:
- 隨時隱藏廣告單元 (例如:display:none)
- 導入 AdSense 廣告程式碼的方式會掩蓋內容
- 使用任何方法,在同一個網頁上強行顯示超過 3 個 AdSense 廣告單元
- 使用隱藏關鍵字、IFRAMEs 或任何其他方法來操控廣告的指定目標
- 透過電子郵件或軟體來散佈廣告
- 用浮動廣告或滑動廣告單元來吸引不必要的注意
以及關於「AdSense 政策允許的特殊廣告刊登方式」:
以下是一些無法接受的修改範例:
- 將 Google 廣告放在「浮動方塊」中,讓廣告隨網頁捲動、漂浮在網頁上或展開蓋過網頁。
- 加入不相關的關鍵字 (隱藏或顯示) 來更改廣告的指定目標。
- 利用 IFrame 搭配關鍵字更改廣告內容或語言。
"浮動" 或 "滑動" 廣告是持續或連續改變座標,而本文的作法為 "改變一次座標" 這樣的動作,並沒有觸犯到以上任何條款,那麼以下就來看怎麼實作。
三、準備動作
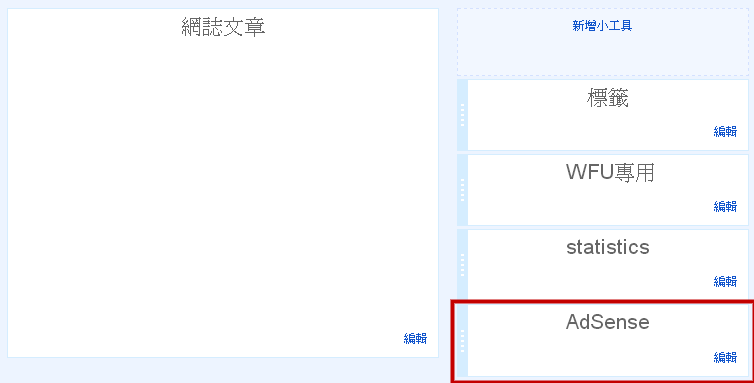
1. 準備動作跟上一篇浮動側邊欄差不多,以 Blogger 的操作為例,首先到後台 → 版面配置,把要出現在文章末端附近的 AdSense 小工具,拉到側邊欄的最下面──

就像上圖紅框「AdSense」這個小工具這樣,然後就可以按「儲存排列方式」。
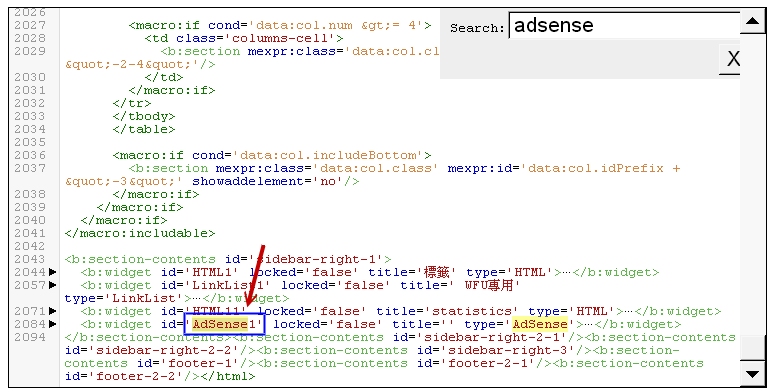
2. 接著到「範本」→「編輯 HTML」,搜尋 "adsense"──

找到這個小工具的區塊後,最重要的是記下這個區塊的 id 名稱,如上圖方框的 "AdSense1" 就是我們要找的字串。
四、安裝程式碼
在修改範本之前,如果第一次安裝本站工具的讀者,建議先閱讀「備份範本的訣竅」系列文章。
1. 一樣停留在「範本」→「編輯 HTML」的畫面,如果範本裡已經安裝過 jqeury 的話,就不必執行這個步驟(可搜尋看看有沒有 "jquery" 的字串);如果沒安裝過 jquery,請搜尋 </head> 這個字串,找到後在此字串的前一行,插入以下程式碼:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js'></script>2. 接著請搜尋 </body> 這個字串,找到後在此字串的前一行,插入以下程式碼:
3. 先不要存檔,請依以上程式碼行號修改一些參數──
E:紅色字串請改為「三、準備動作」→ 步驟 2 的 id 字串;而綠色字串 "#" 請保留。
F:藍色數字代表 Adsense 廣告的高度,可自行修改。
G:如果廣告要出現在 Blogger 文章末端的話,那麼這個參數可不必修改;如果想將廣告定位在其他位置的話,可修改綠色字串──
- 例如定位點區塊的 id 為 "comments",那麼綠色字串可改為 "#comments"。
- 例如定位點區塊的 class 為 "comments",那麼綠色字串可改為 ".comments"。
改完以上三項即可存檔。
五、小結及提醒
1. 想先看效果可觀察右邊這個 Adsense 廣告位置的變化。
2.「浮動側邊欄」與本文的效果請擇一安裝,否則看起來效果會互相干擾!
3. 試用一陣子以來,發現這個文末側邊欄的廣告區塊點擊比率不低,看來是個驗證有效的方法!
六、聯絡表單
加值文章關閉留言板功能,使用上有任何問題請用下面的表單與我聯繫:
Google Adsense 系列文章:






您好!請問我按照設定後,卻無法有相同的效果。但我看本篇的source code似乎有點跟我植入網頁後的source code不太一樣,我還需要調整什麼呢?
回覆刪除<56881813720041384>(以上內容請勿刪除,從括號之後開始留言)我在你的網站看不到側邊欄有裝 adsense,也沒看到你裝本文的程式碼啊. 你要把出問題的狀態讓我看,才有辦法調整喔。
回覆刪除<771384165112807711>(以上內容請勿刪除,從括號之後開始留言)
回覆刪除抱歉我提供資訊太潦草了!我在自的測試網站現驗證
測試網站網址如下
http://ericsayv2.blogspot.tw/2013/07/blog-post.html
麻煩您了!
<8412505494986831681>(以上內容請勿刪除,從括號之後開始留言)G 行 target 定位點你填的參數是 ".inline-ad",我在你的原始碼找不到有任何 class 是 inline-ad 喔,不如你先用預設的文末定位點 ".post-footer" 吧,沒問題後自己再找別的定位點測試。
回覆刪除<5204406386881090882>(以上內容請勿刪除,從括號之後開始留言)
回覆刪除謝謝您,但是我用了文末.post-footer的定位點後仍然無法達到效果,不知道是否還有哪些差異呢?
一直麻煩您真不好意思!!
<3061489147938494722>(以上內容請勿刪除,從括號之後開始留言)檢查過程式碼,應該沒有問題,也看不出會是哪裡的問題。不過由於你不是使用官方範本,不曉得是哪裡的 js 碼可能會衝到。
回覆刪除如果要 debug 的話,麻煩你開一個新的 blogger,使用官方範本,然後安裝本文的程式碼。如果可以正常執行的話,那就可以確定非官方範本的那一個 blogger 會相衝。
確定是這樣的情形後,我來試試看能否改程式碼,達到不相衝的結果。
<7558470276218489497>(以上內容請勿刪除,從括號之後開始留言)
回覆刪除感謝您的回覆,我會依您的方法再試試。
不好意思花您這麼多時間!!謝謝~~ ^^
adsense只可以放三個廣告, 暫時發現, 一個橫額放頂, 兩個方型放內文, 這樣點擊率最高.
回覆刪除<8486072806436026009>(以上內容請勿刪除,從括號之後開始留言)雖然另外的程式碼還是不能成功,不過仍感謝你的幫忙測試!
回覆刪除<3555076612876754296>(以上內容請勿刪除,從括號之後開始留言)感謝提供經驗分享~
回覆刪除或許放內文不賴,但在下卻覺得會影響閱讀效率 XD
回覆刪除<6651119796553514608>(以上內容請勿刪除,從括號之後開始留言)我在很多大站的確看過在內文擺兩個方形廣告, 不過也沒看過讀者在大站抗議過, 所以...
回覆刪除您好請問這篇文章影片裡面提到的,將廣告固定在右邊,即使往下拉後廣告依然固定的語法
回覆刪除http://www.wfublog.com/2013/08/blogger-floating-side-column.html
是否有違反您說的Google Adsense條款呢? 我看不少人都有用呢
<2190691362236097151>(以上內容請勿刪除,從括號之後開始留言)是否違反規定,那篇文章的最後已經列出官方網頁,說明得很清楚了喔~
回覆刪除舉個簡單的例子,紅燈右轉被抓到的比例高不高呢?然而,紅燈右轉萬一被抓,了不起罰個款;不過 adsense 違規被抓 → 終身停權。所以,如何權衡應該可以理解了~ :)