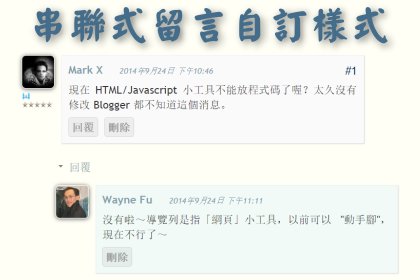
Blogger 串聯式留言(threaded comment)__留言編號及自訂版面樣式實作

2017.7.25 公告: 留言編號已有新版處理方式,請參考「 使用 CSS 語法就能讓 Blogger 自動產生留言編號 」。 跟 Blogger 舊範本時代的官方留言系統比起來,新範本的串聯式留言全部由 javascript 產生,讓習慣改 Blogger 範本的使用者難...
繼續閱讀全文[小工具]回到頂端(Go Top)按鈕放在浮動導覽列實作
![[小工具]回到頂端(Go Top)按鈕放在浮動導覽列實作](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiz7aQbHYgX9xEYlS3qL34N7c_1rCHDAwkwUcceZsJhtz6ZFHFUQ1vWMEUIwIiHRjj7VNQOq0eTMV9o-UQ7xW9_3RLqbZ0WGW8dD9oQ8YF5y1HuUv0Fc_hppPygKzNA9ZYoN5zWrXXABXRJ/s1600/go-top-on-floating-nav-bar.jpg)
上一篇「 快速回到頂端(Go Top)按鈕__符合使用者體驗的友善設計 」留言 #18 Jean Hsiung 詢問:「我對您的"↑TOP"鈕比較有興趣,這個有沒有教學?」。 為何 WFU 要將 "回到網頁上方" 的這顆 Go Top ...
繼續閱讀全文[小工具]讓 Blogger 串聯式留言能由新到舊排序
![[小工具]讓 Blogger 串聯式留言能由新到舊排序](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi2bU3bOluH8vBjr-VXw9t4xo3fq2MdvKxCraP8_u6bQdA2izKvZ1yh6SjroYfAcY4fIvPaAn6_Jhcj0A2PIZlNvuWNI7zZMJ5Tb1kg0TMwtLQEv5ZPdUO5kKZIjhH1JpTBeiLpUgYmdYtb/s1600/blogger-comment-sort.jpg)
Blogger 留言排序這件事,從使用 Blogger 以來(舊範本時代),一直到現在的串聯式留言(新範本),不斷有使用者提出詢問:「能不能從最新的留言開始顯示」?實際上從 "使用者體驗" 的角度來看,這個要求非常合理,否則 當留言一多時,螢幕都得捲到最底部才...
繼續閱讀全文超連結 A 標籤及錨點, 你不知道的操作技巧(HTML語法)

(Pic from: elated.com ) 在所有 HTML 標籤之中,相信很多人第一個學會的就是超連結(A 標籤)語法吧!雖然超連結語法很簡單,不過其實也可以很複雜。若能了解 A 標籤的詳細操作方式與原理,可以在 SEO 上加分不少。 如果想更進一步精進網頁技巧,利用...
繼續閱讀全文[小工具] jQuery 展開收合效果安裝懶人包
![[小工具] jQuery 展開收合效果安裝懶人包](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj2ZhrLqRakd4Oc2_PcKqtec7vqhpTHpcYRgQjMc_LWAN1_WDMCCXWpeo4sYyyDq8VcXUEgntnbMoKeFH5Utyso3dVcAbQneARyPhAjTd_vTdi4m8DngeqX97SsxdkSQlU0HFiQk2XAsewu/s1600/jquery-slideToggle.jpg)
「展開收合效果」是常見的網頁技巧,最早是在 +Mark X 的「 留言版提示 - jQuery 展開收合效果 」看到這個效果。 如果一個頁面只有一處需要用這個效果,那麼請直接參考 mark 這篇文章即可;如果同一網頁有多處需要展開收合時,這個功能在使用上會稍微麻煩一些,需要...
繼續閱讀全文


