 jQuery 這套框架(framework)的誕生,是為了讓工程師寫更少的 Javascript、做更多事。同樣的,Bootstrap 的誕生,可以讓前端工程師處理版面 CSS 時節省許多時間,能專注在更重要的主題上。
jQuery 這套框架(framework)的誕生,是為了讓工程師寫更少的 Javascript、做更多事。同樣的,Bootstrap 的誕生,可以讓前端工程師處理版面 CSS 時節省許多時間,能專注在更重要的主題上。Bootstrap 把網頁設計常用的元件,例如按鈕、表單、表格等等,都打包成一組組的 class 名稱,直接呼叫就能產生不錯的樣式、版面。
但我們很難記住所有的 class 名稱,因此有個便利的線上速查表是非常必須的,就算買本 Bootstrap 書來翻,速度都還嫌太慢。在網路時代 "搜尋" 才是王道,使用實體英文字典的年代已經過去了。
最近使用 Bootstrap 的頻率挺高,因此整理了這篇含多種用途的速查表,中英文都有,同時也會說明適合使用的族群、或場合。
一、Bootstrap 3 & 4 英文版
首先介紹英文網站,如果閱讀英文 ok 的話,查閱 Bootstrap 的效率最好、最為推薦。
1. 最佳速查表
這個網站設計得太棒了,因此詳細說明所有操作的方式。雖然網站名稱註明了 "Bootstrap 4",但實際上有選項可以只查詢 Bootstrap 3,因此不必擔心版本的問題。

- 這個網站很貼心,已經將 class 名稱依照不同功能分類
- 進入網站後,預設會展開所有分類群組
- 如上圖,Buttons 代表所有「按鈕」相關的 class
- Forms 代表所有「表單」相關的 class
- Tables 代表所有「表格」相關的 class

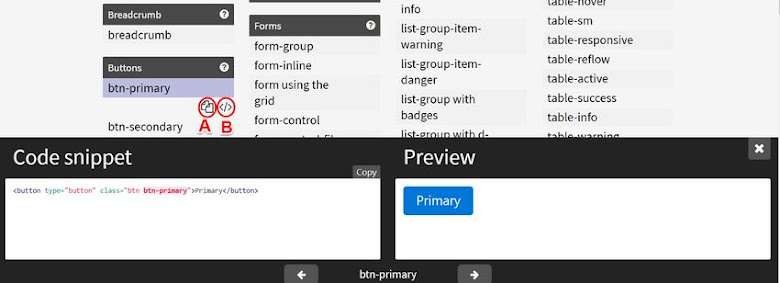
- 隨意點擊一個 class 名稱,例如 "btn-primary" 這樣的按鈕,會出現上圖畫面
- 「Code snippet」區塊會說明如何使用語法
- 「Preview」區塊會展示語法在螢幕上的效果,例如上圖的藍色按鈕,真的一目了然
- 同時 class 名稱右下角會出現兩個圖示,供複製字串之用
- 按鈕 A 可複製 class 名稱字串
- 按鈕 B 可複製「Code snippet」區塊的語法

為了方便尋找分類群組,可按上圖紅框的「Collapse all」,將分類群組收合,看分類名稱就比較方便了。

若網站安裝的是 Bootstrap 3,卻誤用了 Bootstrap 4 的 class,可是沒有作用的。
那麼可按上圖紅框的「Highlight new in v4」,所有 V4 版本的 class 名稱會自動加上綠色背景,就不會用錯了。
2. 依字母排序
另一個英文網站,則是整理了所有 V3 class 名稱,並依字母排序:
同時提供 PDF 檔下載,如果有這方面的用途可以參考。
二、Bootstrap 3 中文版
1. 官方說明書
- Bootstrap V3 英文官網教學:Bootstrap CSS
官網提供了所有 class 的使用教學、範例,不過全英文的內容很難啃得下去。
但官網內容有世界多國語言的翻譯版,版面的編排方式其實也適合拿來當速查表用。
V3 繁體中文翻譯網站:https://kkbruce.tw/bs3/CSS

例如紅色底線的 "表格"、"表單"、"按鈕",都是分類項目名稱按下分類名稱後,頁面會跳到該分類的錨點位置,並展開分類的細項點擊紅框內的細項名稱可再前往對應的錨點位置以上的操作,也算是接近速查表的使用方式
網站內容禁止複製,會彈出視窗告知,指定範圍的內容才能複製但某些指定範圍的「copy」按鈕,按了並無作用當大部分語法都不能複製時,對學習會造成很大的障礙
3. 簡中版

- V3 簡體中文翻譯網站:http://v3.bootcss.com/css/
如果看得懂簡體字的話,那麼就可使用這個網站來學習 Bootstrap,因為內容、版面配置都是一模一樣的,直接翻譯英文官網內容。
速查表的操作方式,請參考繁中版的說明即可。
三、小結
- 對於已經熟悉 Bootstrap 的讀者,建議使用「一、Bootstrap 3 & 4 英文版」→「1. 最佳速查表」,可節省很多時間。
- 如果還不熟悉 Bootstrap,建議先從中文版翻譯網站學習概念、使用方法。基本概念都具備後,就可使用英文速查表了。
更多 CSS 技巧:
更多 Bootstrap 相關文章:






沒有留言:
張貼留言注意事項:
◎ 勾選「通知我」可收到後續回覆的mail!
◎ 請在相關文章留言,與文章無關的主題可至「Blogger 社團」提問。
◎ 請避免使用 Safari 瀏覽器,否則無法登入 Google 帳號留言(只能匿名留言)!
◎ 提問若無法提供足夠的資訊供判斷,可能會被無視。建議先參考這篇「Blogger 提問技巧及注意事項」。
◎ CSS 相關問題非免費諮詢,建議使用「Chrome 開發人員工具」尋找答案。
◎ 手機版相關問題請參考「Blogger 行動版範本的特質」→「三、行動版範本不一定能執行網頁版工具」;或參考「Blogger 行動版範本修改技巧 」,或本站 Blogger 行動版標籤相關文章。
◎ 非官方範本問題、或貴站為商業網站,請參考「Blogger 免費諮詢 + 付費諮詢」
◎ 若是使用官方 RWD 範本,請參考「Blogger 推出全新自適應 RWD 官方範本及佈景主題」→ 不建議對範本進行修改!
◎ 若留言要輸入語法,"<"、">"這兩個符號請用其他符號代替,否則語法會消失!
◎ 為了過濾垃圾留言,所有留言不會即時發佈,請稍待片刻。
◎ 本站「已關閉自刪留言功能」。