 什麼是 Ajax 載入動畫呢?網頁跟後端請求資料,在等待的空檔,通常會先顯示 GIF 動畫,避免訪客等得不耐煩。這個過場動畫的英文名稱,就叫做 Ajax Loader。
什麼是 Ajax 載入動畫呢?網頁跟後端請求資料,在等待的空檔,通常會先顯示 GIF 動畫,避免訪客等得不耐煩。這個過場動畫的英文名稱,就叫做 Ajax Loader。由於 CSS 已經能處理細緻的動畫效果,那麼如果是簡單的過場動畫,就能用 CSS 來實現,不一定要讀取 GIF 檔,可以減少 HTTP 的請求。
本篇整理了多個實用的 CSS 載入動畫,只要直接複製語法就能套用。
一、來源網站
本篇提供的「CSS 載入動畫」安裝碼,來自以下三個網站:
1. Single Element CSS Spinners

- 可自訂背景色及圖案的顏色
- 按每個圖案下方的「View Source」即可取得 CSS
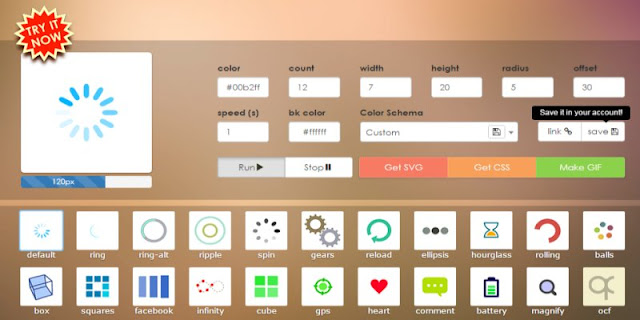
2. LOADING.IO

- 可自訂非常多細項,例如顏色、寬、高、速度...等
- 不一定每個圖案都有 CSS 版本,請注意畫面上若有「Get CSS」按鈕,按下後即可取得 CSS
3. CSSLOAD.NET

- 收集的圖案最多,分成 Spinners、Horizental bars...等五大項
- 可自訂顏色、速度、尺寸
- 按下「Get code」可取得 CSS
二、常用基本款
Loading...
Loading...
L
o
a
d
i
n
g
三、特殊效果
loading
更多 CSS 相關技巧:






沒有留言:
張貼留言注意事項:
◎ 勾選「通知我」可收到後續回覆的mail!
◎ 請在相關文章留言,與文章無關的主題可至「Blogger 社團」提問。
◎ 請避免使用 Safari 瀏覽器,否則無法登入 Google 帳號留言(只能匿名留言)!
◎ 提問若無法提供足夠的資訊供判斷,可能會被無視。建議先參考這篇「Blogger 提問技巧及注意事項」。
◎ CSS 相關問題非免費諮詢,建議使用「Chrome 開發人員工具」尋找答案。
◎ 手機版相關問題請參考「Blogger 行動版範本的特質」→「三、行動版範本不一定能執行網頁版工具」;或參考「Blogger 行動版範本修改技巧 」,或本站 Blogger 行動版標籤相關文章。
◎ 非官方範本問題、或貴站為商業網站,請參考「Blogger 免費諮詢 + 付費諮詢」
◎ 若是使用官方 RWD 範本,請參考「Blogger 推出全新自適應 RWD 官方範本及佈景主題」→ 不建議對範本進行修改!
◎ 若留言要輸入語法,"<"、">"這兩個符號請用其他符號代替,否則語法會消失!
◎ 為了過濾垃圾留言,所有留言不會即時發佈,請稍待片刻。
◎ 本站「已關閉自刪留言功能」。