Blogger 隨機文章 + 自訂尺寸縮圖 (側邊欄工具)

除了「 熱門文章 」,側邊欄另一個可吸引訪客停留、讓網站舊文章曝光的常用工具,就是 "隨機文章" 了。 之前曾製作了「 Blogger 隨機文章 + 自適應尺寸縮圖 」,由於是橫式版面,只適合擺放在文章結束處。不過將程式碼稍微修改一下,變成直式版面的話,就...
繼續閱讀全文讓行動版網頁能用手指縮放螢幕大小

這個「 Blogger 論壇貼文 」表示,"行動版在使用手機瀏覽的時候無法使用兩指放大縮小"。於是測試了幾個 Blogger 網站,發現的確連 WFU BLOG 也不能做到這件事。 其實在使用平板的時候,由於某些網頁字不夠大,常常需要用兩隻手指將螢幕放大。...
繼續閱讀全文Adsense 廣告尺寸及版面配置優化技巧整理

有讀者詢問 Adsense 適合擺放的廣告尺寸,以及版面配置如何最佳化。基本上不只我們會關心這件事,應該說 Adsense 官方比我們本身更關心,因為網站的廣告收入同時也直接影響 Google 及 Adsense 的收益(可抽成 32%)。為了賺更多錢,Adsense 官方的立場...
繼續閱讀全文解決 Windows Live Writer(WLW) 無法登入 Blogger 的替代方案

除了這個「 Blogger 論壇貼文 」詢問這件事,也有朋友在 12/11 就告訴我,Windows Live Writer(以下簡稱 WLW) 一直無法發文到 Blogger 要怎麼辦? 直接說結論, 這是 Google 堅持維護安全性問題造成的影響,短期內這件事無解,不過...
繼續閱讀全文線上檢查 HTML/Javascript/CSS 語法工具, 自動偵測錯誤

前陣子也許 Blogger 在測試新功能,出現了這個「 Blogger 論壇 」貼文提到的異狀,在後台編輯文章的畫面,出現 "您的 HTML 不被接受,結尾標記沒有對應的開頭標記" 這樣的提示訊息。 其實 Blogger 編輯文章時,如果切換到 HTML ...
繼續閱讀全文Blogger 百大熱門文章排行

對於第一次逛到我們部落格的陌生新訪客,沒什麼工具比得上「熱門文章」,能更快熟悉網站精華之所在。就像在首次嘗鮮的店家點餐時,如果不想踩地雷,點菜單上的 "人氣"、"推薦"、"招牌" 餐點會是安全的選擇。 Blogger...
繼續閱讀全文圖床會被大陸封鎖,Blogger 有無解決方案?

自從之前提出「 部落格網站如何不被大陸封鎖? 」的構想後,不少讀者來信詢問如何進行。如果詳細讀完這篇文章,會明白最困難的是解決圖床的問題。 關於圖床 WFU 提出了多種解決方案,而礙於篇幅的關係,上一篇無法深入說明及詳細分析。因此本篇獨立出來,除了比較各方案的利弊,也讓讀者知...
繼續閱讀全文PTT 過載連不上?各種軟體快速登入技巧整理(SSH加密連線)

以前登入 PTT 時,若是在晚間熱門時段,當人數逼近 15 萬就可能連線超載而連不上。但最近一反常態,連冷門時段、或線上人數不過 4 萬而已,竟也會出現「系統過載」的訊息,讓人不免懷疑是否 PTT 的連線遭到攻擊。 於是蒐集了一下事件發生的原理及解法,本篇整理了各種工具(PC...
繼續閱讀全文修改 Blogger 各處 CSS(文章標題+內文+其他),以字型大小顏色舉例

這個「 Blogger論壇貼文 」表示,使用 Blogger 後台「範本設計工具」來將文章標題的字體改大,結果首頁文章標題的尺寸如預期大小,但文章頁面的尺寸變小。 這個情況有點奇特,本篇試著瞭解為何會如此,順便說明 Blogger 其他區塊的字型要如何調整 CSS,做個系統性...
繼續閱讀全文讓 WIN8 / WIN10 能用 CTRL + SPACE 切換中英輸入

2023.10.17 公告: 最新版本解決方案請參考「 徹底解決 Win 10 中英輸入法切換的各種問題(含微軟注音、酷音) 」。 自從 Windows 8 的輸入法切換被罵翻天後,原本還冀望微軟會聽進廣大中文市場的聲音,結果 Windows 10 的輸入法一樣難用,讓人大失所...
繼續閱讀全文如何找出 Google 帳號異常登入的 IP 記錄

這個「 Blogger論壇討論串 」表示,Google 帳號有不明的登入記錄,詢問如何查詢 IP 記錄。原來之前寫的「 檢查 Google 帳號是否被盜用﹍查詢最近登入的 IP 紀錄 」,當初 Google 提供了最近 1 個月登入的 IP 記錄,但現在測試才發現,Google ...
繼續閱讀全文[Blogger] 將 Adsense 廣告放在標籤索引頁面實作
![[Blogger] 將 Adsense 廣告放在標籤索引頁面實作](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKaoxHiZv4l3lm8fK2ONgesdqLNTjQXhbgs-i3kHslCrF2H5J0xY1uaDzfy67BlLl95iWli8NhyAdsgf8jFDeFzqIcV0sl4TdmetAkvS2_S5XnPUdeSE4ceXyRZurIZxK2JTYt8146l5so/s640/google-adsense-index-page.jpg)
有的知名部落格會對標籤頁面的 Adsense 廣告,進行版面配置的最佳化,例如「 重灌狂人 」的標籤頁面是這麼安排的: 1. 文章區塊上方放置 Adsense 700 x 150 2. 隔三篇文章之後放置 Adsense 700 x 150 3. 再隔三篇文章之後放置...
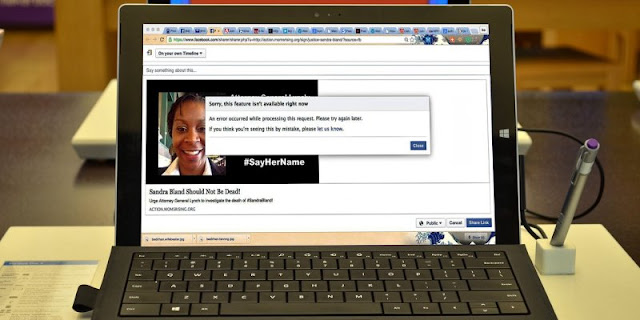
繼續閱讀全文為何分享文章會被 FB 封鎖或出現安全驗證?解決「無法分享+留言框失效+確認按鈕」等異常現象

分享文章到 Facebook 是效果最好的社群媒體行銷管道,但是如果稍不注意,操作的過於頻繁,那麼可是會發生不少問題。 這個「 Blogger 論壇討論串 」提出了在 Facebook 分享文章時,出現的一些異常現象。除此之外,WFU 也整理了更多 FB 分享時可能會遇到的案...
繼續閱讀全文幫網站嵌入 Facebook 粉絲團專頁(Page Plugin)﹍簡易安裝法及各種應用方式

這個外掛以前稱為 Like Box(粉絲團讚視窗),更早叫 Fan Box(粉絲框),現在的名稱 Page Plugin 倒是比較直覺一些,就是 FB 粉絲專頁的外掛工具,可以將粉絲專頁嵌入網站的指定位置,是效果很好的行銷宣傳工具。 這個「 Blogger論壇討論串 」,原 ...
繼續閱讀全文Blogger 標頭版面配置實作﹍圖片+標題+廣告

這個「 Blogger中文論壇貼文 」詢問 Blogger 標頭區塊的版面如何製作,主要是因為原 PO 比較欣賞「Logo + 標題」這樣的版面設計。 這是很合理的,部落格若要長久經營、帶給訪客深刻印象,設計一個簡明的 Logo 圖案會很有效果,能讓訪客看到 Logo 就連想...
繼續閱讀全文Nexus 7 提升速度及效能的方法﹍將 Android 版本降為 4.x

Nexus 7 是 CP 值相當高的平板裝置,且為 Google 旗下產品,Android 系統的支援度很高,只要出新版本,沒多久就會通知我們更新了,可享受最新的技術、介面效果。而一般的行動裝置則否,當 Android 推出新版本時,不一定能升級,且得看該硬體廠商能否即時更新韌體...
繼續閱讀全文酷比(Scupio)廣告使用心得

雖然幾年前就知道酷比 Scupio 這家廣告聯播代理商,但是官方規定的申請門檻 "單月瀏覽量 30 萬",對小規模的網站實在是天方夜譚,因此一直不得其門而入。 直到前陣子這則 Blogger 中文論壇貼文「 Scupio 酷比廣告申請心得 」,原來有使用者...
繼續閱讀全文Blogger 最新文章 V2﹍任意尺寸縮圖 + HTTPS

2022.02.07 公告: 此工具目前已更新到 V3 版,請前往新版安裝頁面:「 Blogger 最新文章 V3﹍相容新舊圖片網址 + WebP 格式 」。 之前寫的舊版工具「 最新文章 」已經很久沒有更新,由於前陣子「 BLOGGER 支援 HTTPS 」之後,很多 B...
繼續閱讀全文引用 jQuery 連結及版本的注意事項

許多 Blogger 工具都會用到 jQuery 這個 javascript 框架,需要引用一個外部 js 檔連結。對於不熟悉程式碼的使用者,極有可能從網路上 google 找來許多工具、外掛,並在自己網站引用了多次 jQuery 連結,結果導致網頁載入時,重複讀取了多次 jQu...
繼續閱讀全文Blogger 最新回應 V2﹍頭像 + 文章標題 + HTTPS

三年前原始的版本「 Blogger 最新回應+留言者頭像+文章標題 」其實功能已經很完整,不過前幾天的最新消息「 BLOGGER 支援 HTTPS 」之後,幾乎所有的 Blogger 工具都將無法相容於 HTTPS 模式,瀏覽器多會出現「 混合內容錯誤 」。 藉這機會來更新算...
繼續閱讀全文我的部落格網站需不需要拓展大陸市場?

上一篇「 部落格網站如何不被大陸封鎖? 」談完了部落格平台,進軍大陸市場需要克服的技術性問題,要能全部解決不是太輕鬆,必定得花不少時間與心力在這些硬體層面的障礙。 本篇來談談軟體層面需要考量的因素,要西征之前得先裝備齊全,軟硬體實力兼備才得以在殺戮戰場立足。 (圖片出處:...
繼續閱讀全文BLOGGER 終於支援 HTTPS﹍搞懂安全傳輸協定的重要性及影響

雖然 Blogger 近年來一直不被看好,很多人認為隨時可能被 Google 遺棄,然而他們可能不知, Blogger 持續不斷進行各種有形、無形的更新,例如官方發佈的「 各種表達式語法 」、WFU 發現的「 Blogger 文章封面圖語法 」。而最震撼的,就是官方昨日發佈的重大...
繼續閱讀全文增加網站流量, 提升圖片搜尋排名﹍自動產生 ALT 內容

相信有注意 SEO 的讀者都曉得,在圖片標籤 IMG 加上 ALT 敘述,是做 SEO 的基本功,可增加被搜尋引擎索引的內容,提升被訪客搜尋到的機會。 對於公司、形象網站而言,不太需要常常增加圖片,那麼處理 ALT 這件事不算太麻煩。不過對於部落格站長,常常需要發表新文章,...
繼續閱讀全文圖片 ALT 描述自動產生器

為圖片 IMG 標籤自動添加 ALT 描述內容,是 SEO 的重要工作,可為網站增加不少額外流量。但這件事很瑣碎,需要額外花不少時間。 因此 WFU 製作了「ALT 內容自動產生器」,讓這件事變得非常容易。請見本文的操作說明,並前往這個工具的頁面: ALT 內容自動產生器
繼續閱讀全文Blogger 文章列表極速版﹍依標籤排列 (更新版)

舊版本「 文章列表極速版﹍依標籤排列 」發表後,獲得許多讀者的想法與意見,大多是非常有建設性的,可以讓這個小工具使用上更為友善。 這個更新版將目前收到的構想全部統合,運用的彈性比以前大很多,已經安裝過的讀者,請重新安裝本篇的更新版本。 點此看範例網頁
繼續閱讀全文部落格網站如何不被大陸封鎖?

台灣的免費部落格平台基本上已經全部被大陸封鎖,若想要避開封鎖,似乎只有自行架站一途。當然,沒有固定收益的部落格,很難支撐這樣的花費。 若仔細瞭解大陸封鎖的原理,一一拆解分析之後,是有突破封鎖的可能性。上一篇「 不被大陸封鎖的 "免費空間/圖床" 測試心得 ...
繼續閱讀全文不被大陸封鎖的「免費空間/圖床」測試心得

前陣子讀到 +coke tech 這篇「 Blogger 使用 Cloudflare CDN 的幾點心得 」,他的實驗結果可以讓 Blogger 自訂網域避開大陸的封鎖。 這個主題算是不少台灣部落格站長都相當關注的一件事,畢竟大陸帶來的 page view(瀏覽量) 相當可...
繼續閱讀全文Blogger 文章封面圖 (縮圖) 的各種呈現方式

最近接到一個需求,案主希望在文章標題上方擺放文章縮圖。要說是 "縮圖" 其實不太精確,因為圖片必須滿幅寬(跟文章區塊同寬),而這麼大的圖,應稱為 "封面圖" 比較貼切。 要做到這件事不難,使用「 PICASA 或 Blogger 後台上...
繼續閱讀全文不必再進入 Facebook﹍訂閱不公開社團 RSS 的技巧

之前寫過一篇「 IFTTT 訂閱 Facebook 社團貼文心得 」,可惜敵不過 FB API 的頻繁改版,現在 IFTTT 已經無法再支援「FB 社團」的同步功能。 不能訂閱 FB 社團是很麻煩的事,因為 WFU 加入的社團很多(人數也很龐大),在訊息量這麼大的情況下,不太...
繼續閱讀全文讓 Blogger 留言能顯示圖片及 Youtube 影片﹍將網址字串轉換為圖片

一直以來 Blogger 留言不開放貼圖語法,這是很可惜的事,畢竟很多時候「一張圖勝過千言萬語」,搭配影像的輔佐可節省許多文字的描述。 當然官方應該也是有其考量,若開放了 img 標籤的使用,萬一訪客放了高解析大圖、或是大量貼圖用來惡搞網站,導致網頁開啟速度被癱瘓是有可能的...
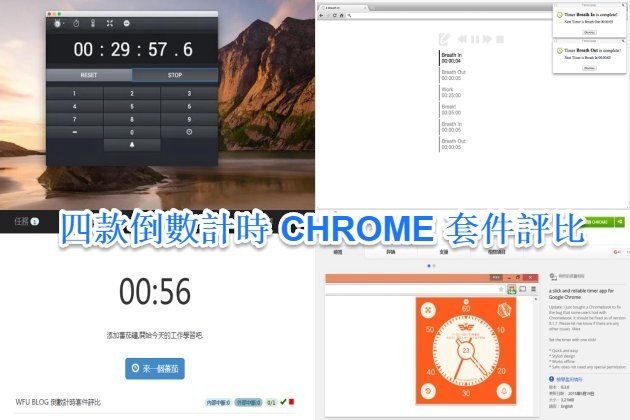
繼續閱讀全文增加工作效率﹍四款倒數計時 Chrome 套件評比

「倒數計時」這類功能簡單、又可增加工作效率的小軟體,過去試用了多款桌面軟體,不過始終找不到一個輕量級、好操作、看得順眼的選擇,最終乾脆在桌上擺個實體計時器,直接按還比較方便快速。 直到最近測試了幾個 Chrome 套件,沒想到效果、質感比桌面軟體好很多,操作也比實體計時器便捷...
繼續閱讀全文BLOGGER 留言有禁止訪客自刪的功能嗎?

在備份「 Blogger 中文社群 」文章到「 Blogger 中文論壇 」時,發現了這個討論串「 BLOGGER留言有禁止訪客自刪的功能嗎? 」。 這樣的需求不是沒有道理,若是自刪的留言原本為 "發問內容、題目",那麼當有人回覆、提出解答,日後其他的訪客...
繼續閱讀全文「BLOGGER 中文論壇」正式成立

Blogger 長久以來在中文環境下,沒有能匯集使用者、進行交流分享的專屬討論區。將近三年前,WFU 在 Google+ 成立了「 Blogger中文社群 」,作為中文環境的 Blogger 討論區之用。一開始在 G+ 社群功能剛發佈的推手下,討論算是十分熱絡。不過隨著時間拉長,...
繼續閱讀全文將網頁所有網址字串轉換為超連結

雖然「 超連結 」語法不難,但終究多數的訪客並不熟悉程式語言、不瞭解 HTML 碼,那麼在留言、發表意見時,若需要引用網址,訪客是不會使用 A 標籤語法的,只會直接貼上 http 開頭的網址連結字串。 如此一來,留言中的網址連結無法點擊,不利於資訊傳播。因此我們可以看到 Fa...
繼續閱讀全文讓網頁表格能自動排序﹍TableSorter 安裝懶人包 (CDN)

前陣子製作「 CSS 色碼英文名稱對照表一覽 」時,需要一個 "讓表格能排序" 的功能,這樣讀者就能依照自己需求,針對不同欄位進行排序,如此查找資料非常方便,算是一個「友善的使用者體驗」。 因此研究了一下網頁表格排序的功能,本篇記錄一下處理的心得,並將安裝...
繼續閱讀全文CSS 色碼英文名稱對照表一覽﹍快速挑選好看的顏色

之前看到這篇「 CSS1-CSS3 顏色知識知多少? 」,整理了所有 "可用英文命名" 的顏色及色碼,這樣的表格對於查找顏色還滿不錯的。 由於原作者的表格,是依照 CSS1 ~ CSS3 的順序來編排,算是學術用途。我把這個表格整理了一下,變成可以依照英文...
繼續閱讀全文Blogger 首頁文章怎麼消失了?

其實這個問題已經趨近每月一問,由於出現次數頻繁,乾脆整理成一篇,以後直接給此篇連結就好。 要瞭解這個問題之前,得先瞭解 Blogger 的官方限制。知道原理之後,就能理解解決方法了。
繼續閱讀全文避免使用 PICASA 網路相簿圖片外連,會造成 Google+ 及 Blogger 縮圖失效

之前曾寫過一篇「 Google Drive 當圖床對 Blogger 的不好影響__使用 Picasa 的三大好處 」,主要是因為 PICASA 的圖片網址,能夠產生各種縮圖尺寸,這算是 Google 非常高竿的獨家技術。 不過 Google 前陣子推出了同質性的新產品「 G...
繼續閱讀全文Blogger 放大留言頭像尺寸的 JS 語法
過去曾寫了幾篇關於修改 Blogger 頭像尺寸的文章,例如「 舊範本修改各種身份頭像 」、「 新範本修改留言頭像尺寸及形狀的 CSS 語法 」。 不過最近 +toa to 於這個「 Blogger 中文社群討論串 」表示, "最近發現,雖然把頭像變大了,但網址還...
繼續閱讀全文安裝 PAYPAL 贊助+分期付款(訂閱)按鈕﹍以及使用心得

前陣子幫讀者處理 PAYPAL 贊助按鈕的設置,加上還有分期付款的需求,藉這機會整理一下心得,讓有需要的讀者參考。 雖然網站很久以前就放了 PAYPAL 贊助按鈕,不過到後來發現贊助的使用率較少,反而是支付的使用較多。因為轉帳對於某些族群比較麻煩,而 PAYPAL 的「 信用...
繼續閱讀全文網頁使用自製紋理背景﹍雜點+拔絲+再生紙效果實作 [CSS 技巧]
![網頁使用自製紋理背景﹍雜點+拔絲+再生紙效果實作 [CSS 技巧]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh_S3w95Xliz5ZOQavZBRFTFEazOJhQmqxytfKKQ3lRUQicqBZ6rMGtLXX4Zf96e6QYYC5JUKQVGv9EKxJ2B64G6csWPIEZIoM95TVurvjhMN6e_dRMDcwAPDd4SkDhDKev7wp8HKRfrnyV/s640/noise-background.jpg)
過去本站各個區塊一直都是使用單色背景,稍微比較沒質感,而好處是網頁載入速度會快一些。前陣子剛好有讀者詢問哪裡可以找到不錯的紋理背景圖案,因此稍微研究了一下這方面的資訊,順便幫網站背景換上自製的紋路,不過就是得稍微犧牲幾個 http 請求。 其實網路上的免費背景圖資源非常多,可...
繼續閱讀全文部落格「會員系統」啟用

從去年九月「 會員中心 」試營運以來,最近終於將預計規劃的功能全部上線,同時也感謝讀者的支持,目前已經累積了超過一千名會員。 究竟為何需要加入會員?使用會員中心有什麼好處?正式營運又有什麼優惠呢?請見以下詳細的說明。
繼續閱讀全文讓 Google 問卷(表單)能自動計分 V2

由於 Google Drive 全面更新為新版雲端硬碟,過去曾寫過的「 讓 Google 試算表製作的問卷試題能自動計分 」,某些舊試算表函數功能已經被廢除,導致在新版試算表,將無法執行舊版自動計分的功能。 如果你的 Google Drive 還保有一些舊版檔案,那麼或許可以...
繼續閱讀全文會員中心贈送點數限時活動 (20150706 - 0715)

20150716 公告: 解答已公佈在「二、作答題目」 試營運已久的「 會員中心 」,最近即將宣布正式營運,同時也會有一系列活動,例如開幕期間,「會員加值文章」 所有的 "Blogger 工具" 都只要 50 點即可兌換 。 如果你是長期關注本站的忠實...
繼續閱讀全文讓網頁顯示特定中文字型﹍安裝實作教學

在網站使用中文字型是個大問題,由於字型檔在現有的網路速度下,過長的傳輸時間讓我們不能隨心所欲使用喜歡的字型,也因為如此,只能遷就訪客作業系統現有的字型,例如「 網頁中文字型除了微軟正黑體, 還有這些好選擇! 」。 這篇「 使用 UNICODE 特殊符號取代網頁小圖示 」,使用...
繼續閱讀全文Facebook 停止發佈粉絲頁 RSS﹍目前只剩這個替代方案能訂閱

之前製作了「 FB 粉絲頁 RSS 網址線上產生器 」,很可惜撐不到一年,日前該篇文章留言 #5 有讀者通知:「6/23 Rss for FB service has been closed down」,意思就是 FB 不支援粉絲頁的 RSS 了。 既然 FB 不玩了,那麼這...
繼續閱讀全文取代 ICON FONT 網頁小圖示的好選擇﹍UNICODE 特殊符號
你的網站是否也用了很多小圖示,例如 "首頁"、"留言對話泡泡"、"Email" 等等?這些圖檔雖然體積小,但每個檔案的載入都需要耗費一個 http 請求,是影響網頁載入速度的一個小原因。 最早為了解決這個問題,出現「...
繼續閱讀全文如何讓 Unicode 表情圖案 (特殊符號) 在網頁上正常顯示?

上一篇「 Unicode 表情圖案(emoji ) + 特殊符號字元一覽表 」,展示了許多可以取代網站小圖示的 UNICODE,其優點非常顯而易見: 1. 字元的傳輸量遠低於圖片的傳輸量 2. 可以 減少許多小圖示的 http 請求量 相信對於在意網站效能的站長而言,以...
繼續閱讀全文Unicode 表情圖案(emoji ) + 特殊符號字元一覽表

網頁常常會用到一些小圖示,例如搜尋框、郵件圖示、留言對話泡泡等。最簡單的方法可以直接 Google 這些圖示、或是到素材網站尋找合適的圖案,不過最近發現「 Unicode 組織 」越做越強大,很多常用的圖示都已經可以在 Unicode 編碼中找到。 而且 Unicode 非常...
繼續閱讀全文



