 這是系列文的第二篇,請務必先看完第一篇「404頁面原理」,了解最佳 404 頁面如何設計、如何找出錯誤頁面原本的正確網址及範例、先行安裝 Google 自訂搜尋等等。
這是系列文的第二篇,請務必先看完第一篇「404頁面原理」,了解最佳 404 頁面如何設計、如何找出錯誤頁面原本的正確網址及範例、先行安裝 Google 自訂搜尋等等。完成準備動作後,本篇將說明如何安裝程式碼,以及版面設計可以自訂之處。
<< 請注意!本篇文章含會員加值文章內容,需點數兌換 >>
一、取得「Google 自訂搜尋」的搜尋引擎 ID
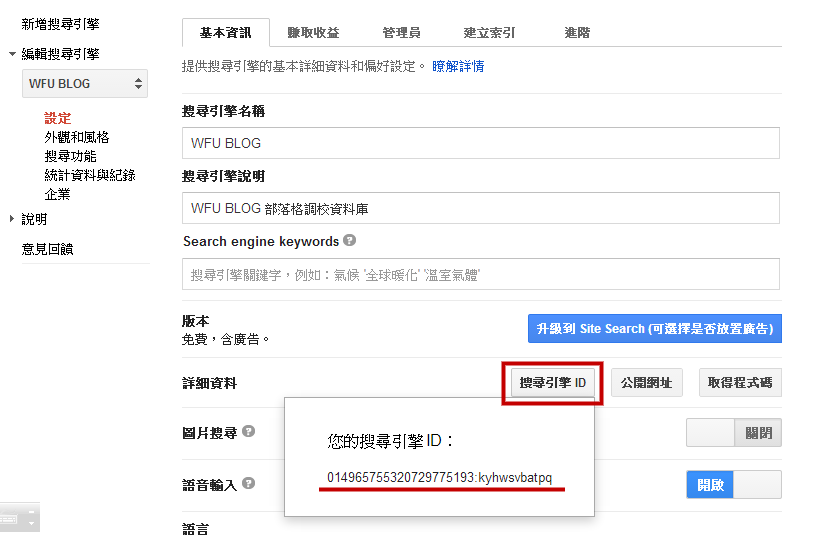
參照上一篇的指示安裝完「Google 自訂搜尋」(CSE)後,如下圖的畫面,可取得搜尋引擎 ID:

按下「搜尋引擎 ID」→ 如畫面中紅線部分,記下自己的 id 號碼。
小提醒:安裝完 CSE 後,建議先在官網的搜尋框,測試一下自己網站的搜尋結果,確保這個自訂搜尋引擎是能運作的。
二、安裝程式碼
1. 設定 Blogger 404 頁面
Blogger 提供自訂 404 頁面的功能,請到 Blogger 後台 → 設定 → 搜尋偏好設定 → 錯誤與重新導向 → 編輯「找不到網頁時顯示的自訂錯誤訊息」

在上圖紅框的區域內,貼入 HTML/Javascript 語法,就能自行設計 404 頁面。
2. 安裝程式碼
請貼上以下的程式碼,就能實現本篇 404 頁面的效果:
請對照以上行號──
C:紅色字串請置換為前面步驟所提到,自己的「搜尋引擎 ID」。
儲存後就可測試效果,隨便在自己網站打個不存在的網址即可。
或者可看以下兩個本站的錯誤頁面範例,這個小工具所建議的搜尋結果,第一個都能出現正確的網址:
- http://www.wfublog.com/2012/11/recent-%E2%80%8Bcomment-avatar-title.html
- http://www.wfublog.com/2014/04/how-to-choose-a-domain-name-sop.htmlhttp://www.wfublog.com/2014/04/how-to-choose-a-domain-name-sop.html
三、自訂頁面效果
1. 自訂 HTML
程式碼 F~W 行為 404 頁面的 HTML 內容,這部份的設計依據「上一篇」→「三、404 頁面的設計」→「1. 基礎 404 頁面設計」的原則,包含了以下要素:
- 網站查詢的建議
- 搜索框
- 網站地圖頁面
- 文章列表、首頁
以下說明請對照程式碼行號,可自行置換所有藍色字串的部份──
I:包含了 404 圖片網址及文字,請發揮創意自行置換此部份的內容
L:提示「目前為錯誤頁面」的訊息
N:搜尋框提示訊息
P:「其他建議頁面」訊息
Q~S:這幾個建議頁面的連結、文字,請置換為自己的網頁,並請自行增減項目。
2. 自訂 CSS
程式碼 X~AZ 為 CSS 參數內容。如需要自訂版面,請修改這部份的內容。
四、不同平台的 404 頁面
1. Blogger
本文的工具主要是依據 Blogger 平台、及 WFU BLOG 所遇到的各種 404 錯誤頁面來設計,如 Blogger 讀者遇上某些無法正確建議的搜尋結果,請留言回報,會看看如何修改這個工具來完善其功能。
2. 其他部落格平台
如果非 BLOGGER 平台,那麼可能無法套用這個工具,有需要客製 404 頁面功能的話,請從這個網頁「諮詢服務」與我聯繫。
五、常見 FAQ
日後若有常見問題,會持續補充在此。
Q1: 搜尋結果好像不太相關?
Ans: 如果文章沒有使用自訂網址的話,那麼許多不同主題的文章,可能都有類似的網址結尾,例如:"blog_post.html" → 這就造成多個 "blog_post" 字串的搜尋結果,且主題不一。
建議每篇文章都依照「Blogger 自訂文章網址的要訣」、或 +Mark X 寫的這篇「自訂網址」筆記,替文章網址取有意義的英文字串,不但有助於 404 頁面的搜尋,而且對 SEO 也是一大幫助。
六、聯絡表單
加值文章關閉留言板功能,使用上有任何問題請用下面的表單與我聯繫:
更多實用工具:






Fu 大,我按照了您的教學安裝 404 頁面語法,大致都算成功,唯獨無論怎麼測試都無法主動提供「相關文章」,不知道原因為何?(例如這樣:http://goo.gl/PV2T9g)
回覆刪除<370573647181372844>(以上內容請勿刪除,從括號之後開始留言)我用你的搜尋引擎 ID 測試,沒有什麼問題 → 所以 CSE 的設定應該沒問題。
回覆刪除看了你的網頁,不曉得是不是「go top」按鈕這個小工具的關係,因為 HTML6 小工具的內容,使用了 jquery 1.3.2,版本比較舊,讓程式打架了 → 你先移除 HTML6 的內容試試看。
感謝分享,我成功安裝好了~簡單又快速XD
回覆刪除<612788667716995415>(以上內容請勿刪除,從括號之後開始留言)對了,看到你的文章網址很多是雷同的,會讓建議的搜尋結果比較不精確 → 建議從新的文章開始,要自訂文章網址才行,請參考「五、常見 FAQ」→ Q1 的補充內容。
回覆刪除<7808778005197227347>(以上內容請勿刪除,從括號之後開始留言)真的耶~這麼小的地方都被wayne注意到了我自己都沒發現真是不好意思,我現在知道要自訂文章網址了! 原來差這麼多啊!
回覆刪除<4675449099986222374>(以上內容請勿刪除,從括號之後開始留言)因為只在我自己的環境開發的話,無法將所有因素考慮進去;如果有讀者先行試用、反饋的話,我才能看到需要再完善的部份,所以非常感謝 orsino 的回報啊! :D
回覆刪除<1171529888910525173>(以上內容請勿刪除,從括號之後開始留言)謝謝 Fu 大的建議,我再來調整看看!
回覆刪除