 近來行動裝置的瀏覽量不斷攀升,因此如何完善 Blogger 行動版的功能與版面配置、及如何修改行動版範本,這件事遲早會受到矚目。
近來行動裝置的瀏覽量不斷攀升,因此如何完善 Blogger 行動版的功能與版面配置、及如何修改行動版範本,這件事遲早會受到矚目。參考了官方文章「Introducing custom mobile templates」後,大致整理一下修改 Blogger 行動版必備的觀念與技巧。先提醒一下:入門、初階者建議先跳到「七、小結」提昇等級,累積實力後再挑戰本文內容。
一、選擇行動版或自適應(RWD)範本?
行動裝置要能讓 Blogger 網站正常顯示有兩種方案:使用自適應範本或行動版範本。不過這個問題並不是簡單的二分法就能抉擇,根據不同的族群,會有對應的最佳方案,詳細的分析請參考前一篇「Blogger 應該選擇自適應範本(RWD), 還是行動版範本?」。
閱讀完內容後,如果決定要「自訂 Blogger 行動版範本」,那麼請繼續往下看吧!
二、修改行動範本準備動作
如前一篇所提,「Blogger 行動版」只有選擇「自訂」才能修改,其他的官方範本全部都不能修改。
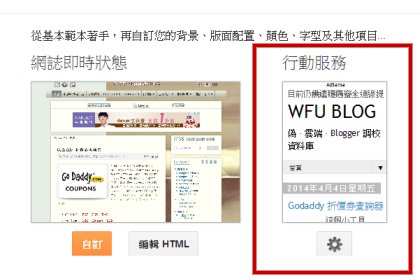
請到後台 → 範本 → 行動服務 → 下方的齒輪圖示 → 選擇「是,在行動裝置上顯示行動版範本」→ 選擇行動版範本 → 選擇「自訂」→ 儲存即可。
若還是不清楚如何設定,可參考以下兩張圖:


做完以上動作後,任何在範本中的修改,才會反應到行動版的網頁上。
三、讓小工具出現在行動範本
1. 預設顯示的小工具
根據官方文件,網頁版的所有小工具,預設只有以下這幾種會出現在行動版本:
- Header (標頭)
- Blog (文章)
- Profile (簡介)
- PageList (網頁)
- AdSense (廣告)
- Attribution (版權宣告)
2. 參數使用說明
其他小工具若想顯示在行動版,必須透過在小工具的程式碼增加參數
<b:widget id='HTML1' mobile='yes' locked='false' title='WFU BLOG' type='HTML'>加上紅字的參數後,這個小工具就能在行動版顯示了(顯示在網頁最下方)。
不過事情不一定能這麼順利,在行動版的版面,小工具會如何顯示難以捉摸,因此還必須有 CSS 的基礎能力,自行為小工具加上 CSS 設定,才能有滿意的效果。
3. 其他參數
另外,參數還有以下兩種用法可使用:
- mobile='no' → 小工具在行動版不顯示
- mobile='only' → 小工具只有在行動版才顯示
這部份請依自己的需求來修改。
四、讓網頁版的內容不要出現在行動版
有些在網頁版安裝的 hack 或小工具,如果不想出現在自訂的行動版,可以使用判斷式讓其不執行。例如「快速回到頂端(Go Top)按鈕__符合使用者體驗的友善設計」留言 #9 +跪婦阿冠 bigsishead 詢問「有辦法添加什麼語法讓這組功能只出現在網路版而行動版不要出現嗎?」。可在程式碼的前後增加以下紅字的判斷式即可:
<b:if cond='data:blog.isMobile'>
<b:else/>
回到頂端按鈕全部的程式碼
</b:if>2014.8.18 補充:
Wcw5504 於留言 #7 提供以下比較簡潔的語法:
<b:if cond='data:blog.isMobile == "false"'>
回到頂端按鈕全部的程式碼
</b:if>五、讓網頁版沒有的內容出現在行動版
1. 判斷式
將上一段的判斷式修改一下,就能讓程式碼只在行動版執行:
<b:if cond='data:blog.isMobile'>
行動版才執行的程式碼
</b:if>2. 進階修改
在範本中,某些區塊的程式碼,已經被分成網頁版及行動版,例如「文章區塊」。請見下圖:

id 名稱以 "mobile-" 開頭的區塊,行動版便會執行這個區塊的程式碼,例如上圖紅框之中有四段程式碼,都是行動版才會執行;而 <b:includable id='mobile-post' var='post'> 之後的區間,便是行動版文章區塊的程式碼。想要在文章區塊修訂內容,必須修改這個區間的程式碼。
在網頁版的文章區塊 <b:includable id='post' var='post'> (上圖籃框之中)所作的任何修改,都不會反應到行動版的執行結果。
六、行動版 CSS
如官方文件所提,有比較簡單的技巧,可以替行動版區塊設定 CSS:
1. 先確定範本中的
<body expr:class='"loading" + data:blog.mobileClass'>2. 直接套用官方的舉例,如果某個網頁版區塊的 class 樣式如同以下:
.date-posts {
網頁版樣式
}那麼行動版這個區塊的 CSS 要如何設定呢?只要在以上的程式碼下一行,另外增加以下的程式碼即可:
.mobile .date-posts {
行動版樣式
}七、小結
雖是簡單整理,本文的內容要點仍是非常多,需要不少基本功,極不建議初學者碰這一塊,請先閱讀「Blogger 新手入門」、「Blogger 範本__(一)各種註解方式及區塊的修改」、「Blogger 範本__(二)標頭、導覽列、側邊欄、頁尾區塊的程式碼」、「Blogger 範本__(三)文章及留言區塊的程式碼」等等基礎知識較佳。
看完本篇後,想了解更多修改的相關經驗,可另外參考網友的這篇實戰經驗「Blogger桌面版和手機版的文章中加入回應式AdSense廣告」,相信可獲得更多知識。
Blogger 行動版相關心得:






我才剛看幾行就直接自覺的跳到第七點小結了!
回覆刪除這行動範本還真不簡單修改阿~但是不修改又不行...我連自己看行動版範本都很想摔手機了
真的不來好好研究不行了。
我還是不要假會更動好了
回覆刪除<818233579080106789>(以上內容請勿刪除,從括號之後開始留言)[quote]自己看行動版範本都很想摔手機了[/quote]
回覆刪除別衝動啊!改範本是一條不歸路,你會陷進去的...XD
<2960317050078634699>(以上內容請勿刪除,從括號之後開始留言)"假會更動" ??
回覆刪除我猜你跟我一樣,暫且按兵不動吧 ^^
(有時間才能大改)
請問
回覆刪除我在網頁版上傳影片
為何
手機版就不能看
<6885391864056866703>(以上內容請勿刪除,從括號之後開始留言)我沒在部落格放影片過說~@@" 也許你可以到「Blogger中文社群」問問看,也許有人能提供經驗!
回覆刪除版主大大好.
回覆刪除想請問您. 有何方法可以讓文章內的圖片在行動版網頁呈現時, 可以依據不同尺寸的手機呈現約90%的寬度的圖片? (目前在6吋手機上看文章圖片覺得太小了) 謝謝回覆.
版主大人好.
回覆刪除不好意思, 再來煩你...
承上題, 因為我上傳到google的圖寬度都為1024, 我發現為了因應我的PC版面, 我的圖片都有指定 width="640". 如此一來PC版是美觀了. 但行動版的圖在大尺吋手機上就較小. 我曾試著去除指定的 width="640" , 行動版網頁就能呈現出與尺寸同寬的照片了. 想向版大求教的是, 有何較簡易的方式可以不必讓我重新上傳寬 640 PX 的圖片, 就能兼顧PC版與行動版上的圖片大小.
再次先行謝過版大.
http://blogger.gtwang.org/2013/03/google-blogger.html
刪除我是用這個方法
版主大大好
回覆刪除又是我 QQ. 雖然不知是否最佳解, 但我已找到解決方法, 那就是將 width=100%, 叼擾您了, 不好意思. 又找不到刪留言的功能, 所以只能再PO一則. 謝謝啦~
<1347057273898793991>(以上內容請勿刪除,從括號之後開始留言)[quote]找不到刪留言的功能[/quote]垃圾桶圖案在留言時間的右邊。
回覆刪除不過,網路上的每一則留言,都可能是對後人的幫助,因此還是留著幫助他人吧~
[quote]我已找到解決方法, 那就是將 width=100%[/quote]
因為你前面提到 90%,比較好的設定方法為 max-width: 90% → 如此大圖會縮到 90%,而小圖不會變動。
如果設定成 100% → 大圖不會變動,但小圖都會被拉寬到 100% 喔!(如果你某篇文章出現一些小 logo,那些 logo 就會很驚人了)
請問可否詳細教學,我也想圖片在行動版顯示90%大
刪除請見下方留言注意事項,CSS 問題要請自行研究喔。
刪除[quote]<b:if cond='data:blog.isMobile == "false"'>
回覆刪除<!-- Contents -->
</b:if>[/quote]
第四項應可改用上面的寫法,少一個else判斷看起來比較簡潔
<6635069988501424265>(以上內容請勿刪除,從括號之後開始留言)感謝提供,已補充到內文~
回覆刪除不好意思我又來發問了,在行動版上如果我希望隱藏文章內內建的+1按鈕,我是不是可以用的方式來隱藏?要加在那一段前後呢?我嘗試了幾次一直不知是那一段,,,麻煩wayne大指導,謝謝你!
回覆刪除<2559578426428316195>(以上內容請勿刪除,從括號之後開始留言)WFU BLOG 還沒使用自訂行動板 → 代表我還沒研究行動板的範本內容。記得「技研可樂」寫了好幾篇行動版的文章,他應該很熟行動版範本,也許請教他看看吧~
回覆刪除<5158201068180433186>(以上內容請勿刪除,從括號之後開始留言)感謝建議!!我找到要隱藏的區域了
回覆刪除謝謝你
版主,您好
回覆刪除我的網址是:http://aitanvh.blogspot.tw/
我的主要問題是blogger可以在一般電腦正常開啟
但在手機或是平板裝置上卻無法顯示
想問問版主有沒有可以偵錯或是可以快速找到問題的方法
不好意思,麻煩您了,謝謝!
<5158957837893725364>(以上內容請勿刪除,從括號之後開始留言)請見「二、修改行動範本準備動作」→ 你的行動版範本設定成哪一種?
回覆刪除<2459844894776843272>(以上內容請勿刪除,從括號之後開始留言)
回覆刪除版主,您好
應該是說那個設定的鈕完全不能按,所以也無法設定成任何一種範本
<7245942185214306713>(以上內容請勿刪除,從括號之後開始留言)之前有讀者遇過同樣的狀況,直接說結論:
回覆刪除1. 這應該是 Blogger 後台資料產生錯誤引起的 bug,無解..
2. 可以跟 Blogger 反應,請他們修復,但會不會有回應無法確定。
3. 比較快的方法,是砍掉重新弄新的 Blogger,把資料搬過去.
突然在想可能實現內文部分只出現在行動或網頁版嗎?
回覆刪除<1437199819225286837>(以上內容請勿刪除,從括號之後開始留言)使用判斷式語法,參考「七、小結」提供的文章連結,就可以做出你要的效果了。
回覆刪除mobile='only' → 小工具只有在行動版才顯示
回覆刪除這段好像會讓Blogger的板面配置出錯
怎麼辦???
謝謝板主
<5868423485246855827>(以上內容請勿刪除,從括號之後開始留言)可參考 http://www.wfublog.com/2015/03/blogger-mobile-adsense-optimize.html →「四、版面配置的異常現象」→「五、解決行動版版面配置問題」
回覆刪除<7363218697365713813>(以上內容請勿刪除,從括號之後開始留言)謝謝,成功解決
回覆刪除剛剛看了一下原範本,判斷句好像可以用 and 和 not,例如:
回覆刪除應該(或許?)可以應用到調整手機範本:
<1682780595106566373>(以上內容請勿刪除,從括號之後開始留言)是的,Blogger 去年推出許多新的操作符號及運算式,可參考 https://blogger.googleblog.com/2015/05/adding-new-expressions-to-blogger.html
回覆刪除