
(Pic from: iconarchive.com)「WYBoard」這個一年多前寫的部落格留言板,根據該篇留言的回應,"表情符號" 應該會是最受歡迎的擴充功能,再來是 "留言管理" 的功能。
適逢香港朋友 コーさん 寫了很棒的「表情符號」功能,且在 コーさん 協助修改其程式碼之下,WYBOARD 得以呼叫執行這個表情符號。因此只要另外安裝這個表情符號,WYBOARD 就能使用比其他留言板(例如CBOX)更多的表情符號了。

一、增加的功能
對於 WYBOARD 的優點、特色、及功能說明,可先參考「原始版本」→「一、特色」。
其實本篇也不算改版,因為運作方式與功能都一樣,其實也是因為沒時間進行改版,管理留言的功能仍是得等下一版。
不過為了迎接 "表情符號" 的功能,還是花時間做了以下變動:
- 1. 更改版面、配色,並修改一些 bug。
- 2. 資料庫使用新的試算表、使用新技術以加快資料的讀取速度。
- 3. 可選擇使用 "表情符號" 功能
- 4. 可使用 "客製試算表資料庫"
由於使用了新的試算表資料庫,過去曾安裝過 WYBOARD、而想更新到新版的使用者,得將舊的留言資料搬到新的資料庫才行,請再私下與 WFU 留繫此事:contact@wfublog.com
二、安裝程式碼
1. 安裝步驟:
◎ 非 Blogger:請將下面程式碼貼在支援 javascript 的區塊。
◎ Blogger:請到後台 → 版面配置 → 新增小工具 → 選擇「HTML/JavaScript」→ 填入標題、以及下面的程式碼──
2. 重要參數修改:以上標示紅字的為重要參數──
◎ 非 Blogger 的部落格:最重要的是在 E 行的雙引號內填入含 http 開頭的部落格首頁網址,其餘參數請參照 Blogger 說明。
◎ Blogger:
D:紅字 "YourEmail@gmail.com" 可改為自己的 email,那麼只要一有留言,系統會立刻寄出通知。
J:若想使用表情符號,請改為 "Y",並依照「三、安裝表情符號」的步驟進行
K:若使用表情符號,可自訂參數,來限定表情符號圖案的大小,以免影響版面。
P:由於「Google Drive 關閉外連」功能,綠色字串的 JS 網址是無法外連的,請參照「WFU BLOG 外連 JS 變更及操作說明」,將這個連結下載後存成 JS 檔,上傳到自己的空間或 Dropbox。取得自己的 JS 檔外連後,置換本行的綠色網址字串。
AB:紅字 200 可改為自訂的留言區高度像素值,超過高度時會自動產生捲軸。
以上為比較重要的參數,可先存檔看一下效果,也可前往展示網站測試:
3. 其他參數修改:
若想做更細部的設定、或想讓自己的 WYBOARD 跟別人不一樣,可參考所有綠字部分的說明,來變更參數、或修改 CSS。如下圖,這是 +Totoa Hari 的修改成果,WFU 自嘆弗如~

另外,本文為 "懶人安裝法",CSS 的執行效率會稍差,若懂 CSS 的讀者,可自行將 V~CM 行的內容搬到範本中
其中 L~M 的藍色字串為自訂試算表資料庫之用,如果是獲得資料庫的讀者,請參考「四、自訂資料庫」的說明進行。
三、安裝表情符號
本版 WYBOARD 支援 コーさん 版本的表情圖案,請參考這篇「表情符號+輸入表更新版+聖誕特別版」 來安裝。
四、自訂資料庫
若需要建立自己的試算表資料庫,可以管理、刪除、修改留言資料,WFU 提供代客建置的服務,請使用本站側邊欄的表單與我聯繫。
去年在「Blogger中文社群週年慶聖誕」活動的得獎者,獎品為本站提供的試算表資料庫,將可用於這個即時留言板,請依照以下步驟,來找出程式碼 L、M 這兩行需要填入的藍色字串:
1. 登入正確的 Google 帳號,進入 Google Drive:https://drive.google.com/
2. 進入我製作的試算表檔案,檔名應該會是 "WYboard──表情符號"
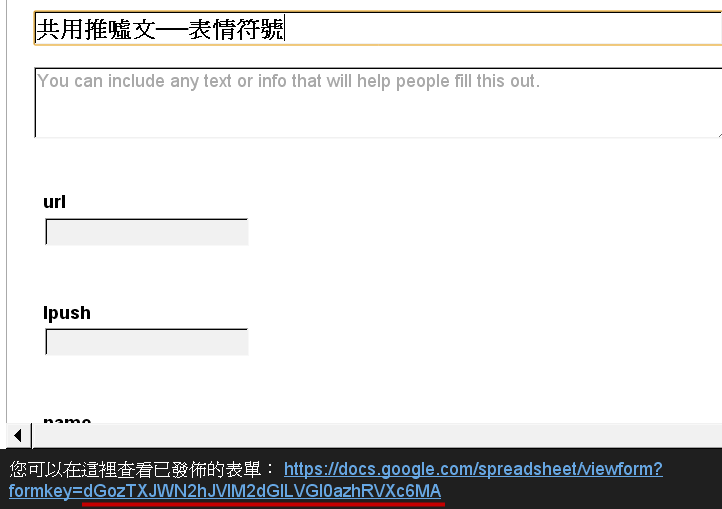
3. 表單 → 編輯表單 → 如下圖:

複製如圖中最下方紅線位置的字串,這就是 L 行 formkey 要填入的藍色字串。
4. 回到主畫面,檔案 → 發佈到網路 → 取得公開資料 → RSS → 如下圖:

複製如圖中紅線位置的字串,這就是 M 行 sheetFeed 要填入的藍色字串。
以上修改完、儲存後,可以試著自己留言,成功的話能夠收到該 gmail 帳號的 email 通知、並會在試算表存入留言資料,以後可以自行編修試算表的所有內容。
五、注意事項
如前所述,本版的功能其實跟上一版一樣,因此所有的注意事項,請直接參考「上一版」→「三、使用說明」→「四、補充說明」即可。
更多實用工具:






真是太棒了~馬上就來安裝了,辛苦WFU了,有了自己的資料庫就可以放心用了~
回覆刪除不過我有個問題,不知道該留在哪邊,如果離題了的話直接刪掉沒關係。
我安裝了你家的LazyLoad,但一安裝了コーさん的表情符號,
繼續閱讀之後的圖片都不見了……兩者只能擇其一嗎?
還是說我安裝步驟出錯了?現在我暫時先把表情符號移除,因為幾乎全部圖片都不能載入有點嚴重…
<5236326688930234246>(以上內容請勿刪除,從括號之後開始留言)我看了表情符號作者的文章,可以禁止在文章中執行表情符號的功能,以免引起異常,所以,你試試看在「三、安裝表情符號」→ 安裝的程式碼最前面,加入以下:
回覆刪除<script>kemoji_skip_postbody=true;</script>
如果成功的話請再回報一下!
<2834271564313786675>(以上內容請勿刪除,從括號之後開始留言)太感謝了,加上了這個語法就成功了,
回覆刪除雖然有點可惜,不過其實在文章裡也用不太到這些表情符號,現在這效果我已經很滿足,
再來研究一下其他效果…
<2834271564313786675>(以上內容請勿刪除,從括號之後開始留言)
回覆刪除Wayne兄,早前我都有相同問題,最後將lazyload用jquery document ready方式加進,好像無問題。
$(function(){isMobDevice=(/iphone|ipad|Android|webOS|iPod|BlackBerry|Windows Phone|ZuneWP7/gi).test(navigator.appVersion);if(!isMobDevice){$(".post-body img").lazyload({effect:"fadeIn",placeholder:"http://1.bp.blogspot.com/-Qt2R-bwAb4M/T8WKoNKBHRI/AAAAAAAACnA/BomA-Whl_Bk/s1600/grey.gif"})}else{$(".post-body img").each(function(){$(this).attr("src",$(this).data("original"))})}});
謝謝wayne~我設定好新版本留言板了! 表情符號可以正常上去真是太棒了!
回覆刪除現在就等表情符號原始作者發V2版了!! :)
可是 Wayne 你還未換成新版的留言版阿 XD
回覆刪除因為我的模板本來就有表情符號,加太多表情符號感覺比較亂,還是喜歡上一版,簡簡單單 XD
回覆刪除謝 Wayne Fu 為我們設計這精美的留言版 , 期待你的最新小工具 >< ~
回覆刪除<6188714722560438943>(以上內容請勿刪除,從括號之後開始留言)你可否將我在WFU BLOG升至2星 = =
回覆刪除我想問為何我在新的留言版程式碼D行填上了我的Email Adress , 之後在留言版留言, 留言信息都沒有送到我的郵箱 ( 沒打錯電郵地址 ) ~
回覆刪除<4826716673997323543>(以上內容請勿刪除,從括號之後開始留言)希望 コーさん 能解決 lazy load 的問題了,我看你的文章其實也滿常用到表情圖案的 :)
回覆刪除<5175748060949326496>(以上內容請勿刪除,從括號之後開始留言)用document ready可讓 lazy load 與表情符號執行的時間不會打架,這是一種解決方式。而根據我以前的研究「圖片延遲載入外掛 Lazy Load__Blogger 最佳安裝方式」,Lazy Load要馬上執行,效果才能最好。
回覆刪除所以我覺得 "Lazy Load" 與 "表情符號" 為了錯開執行時間,兩者必須選一個延後執行時,將 "表情符號" 延後執行會比較恰當。
我看您在研究 zeptojs,也許 V2 可將 "表情符號" 用 document.ready 延後執行。
<9063354930582755845>(以上內容請勿刪除,從括號之後開始留言)V2 真的效果很棒, 說不定我也會裝 :D
回覆刪除<4698894239170458430>(以上內容請勿刪除,從括號之後開始留言)1. 哈哈~有時間時再來更新..我連樹狀標籤都還是一開始的版本呢 ><
回覆刪除2. 兩個版本都不錯 ^^
<2859541098887007883>(以上內容請勿刪除,從括號之後開始留言)1. 不客氣 ^^
回覆刪除2. 時候到了就會升
3. 你 email 打錯了, 前面多一個斜線。
另外,你其實不必填 email 的, 因為你已經獲得試算表了, L、M 行的參數要改成你的試算表的參數, 請詳讀「四、自訂資料庫」,或是請教一下 ken。
<8974816496376357423>(以上內容請勿刪除,從括號之後開始留言)謝Wayne Fu , 不愧是Blogger專家 ...
回覆刪除<7135350056207415820>(以上內容請勿刪除,從括號之後開始留言)@Wayne, 我將新版部分的 CSS 加到舊版,感覺上是半新版 XD
回覆刪除<3454336317053581445>(以上內容請勿刪除,從括號之後開始留言)
回覆刪除將留言copy過來:
@Wayne 變大圖示想法不錯,要多謝freetong兄。
另外lazyload暫未有idea解決,試用:
- $(function(){})
- window.onload=function(){};
去執行kemoji_run,都有打架問題。
<2634566699302822250>(以上內容請勿刪除,從括號之後開始留言)@Jacky, 不客氣~
回覆刪除@ken, CSS 功力不錯喔~
@コーさん, 看來這個問題不太容易啊!
新留言版耶!比前一版美觀多囉!而且還有表情符號,這個真棒。想問一下,將來會不會有機會自行增加表情圖案呢?因為用習慣了微博的關係,個人想將微博上的某些表情用在留言版身上就是了。另外,這個留言版不知道會不會被大陸阻擋?因為大陸要翻牆才能用到辜狗,而我的網頁又是用Weebly這個大陸無須翻牆的地方,裡頭的留言地區我又不太喜歡。所以想安裝這個版本,何耐朋友都是住在大陸,所以有點怕他們需要翻牆|||抱歉問太多問題了,希望WFU大不會介意(艸)
回覆刪除<1769077414328114415>(以上內容請勿刪除,從括號之後開始留言)[quote]將來會不會有機會自行增加表情圖案呢[/quote]Blogger有不少表情圖案的外掛, 可以提供給我看看,如果程式能支援的話,就能加入wyboard
回覆刪除[quote]這個留言版不知道會不會被大陸阻擋?[/quote]這我不清楚耶,不如你用用看,請大陸網友告訴你,再通知我吧!
您好:
回覆刪除請問可以讓"送出"這2個字變成英文的"SEND"嗎?謝謝你的留言版~~~好方便唷!
<5667269340625450564>(以上內容請勿刪除,從括號之後開始留言)很高興您喜歡這個留言板~似乎您網站裝的是舊版?以本文新版的程式碼為例,P行的那個js檔,下載回去後,可搜尋字串"送出"自行置換為自訂字串即可。
回覆刪除但接著要將js檔上傳到自己的空間,並將P行的連結改為自己js檔的連結。或許可以上傳到google drive,然後參考這篇「Google Drive 取得檔案外連網址的簡易方法」。
<4128796500402959589>(以上內容請勿刪除,從括號之後開始留言)您好:謝謝您的幫助~我懂意思了!我先試試看囉~謝謝您!
回覆刪除現在我已經使用了試算表3個星期了, 真好用喔!^^
回覆刪除<1732964963599808879>(以上內容請勿刪除,從括號之後開始留言)謝謝~這是你應得的獎品 ^^
回覆刪除你好!请问该怎样让每页都显示留言框呢?
回覆刪除不知道哪里出错了
请指点:foojune.blogspot.com
<370457407214842873>(以上內容請勿刪除,從括號之後開始留言)你好,在你的網站沒有看到 wyboard 的程式碼喔!你可能要詳細描述你把 wyboard 安裝在哪裡、怎麼安裝的。
回覆刪除不好意思,迟来的回复。因为无法显示已把它删除。
回覆刪除请问为何自定版的留言板必需按它才能显现?有没有方法修改成直接显示呢?
谢谢
<5760774169334132593>(以上內容請勿刪除,從括號之後開始留言)這次還是一樣,在你的網站看不到你有安裝程式碼。舉個例,壞掉的 iphone 不拿給工程師看,工程師是無法知道問題在哪裡的。
回覆刪除再重複一次,發問前請把程式碼安裝到網站上,保留異常狀況,才能檢測問題出在哪。
太久沒來這邊看看了! 留言版出新版本(蠻LAG的....),當然要來用用看! 新版本真的變的很美觀!
回覆刪除PS.另外想問要如何把時間顯示成類似 yy-mm-dd hh:mm:ss 這種型式?
um...剛剛測試發現我把舊的移除加上新的之後 留言是從舊排到新欸!!(就是我部落格現在顯示的那樣 加上新留言 又從最上面加上去~ 這部分有方法把它恢復到原樣嗎??~~~~
回覆刪除<8547181731171244152>(以上內容請勿刪除,從括號之後開始留言)時間的話..將就一下吧~你可以從試算表資料庫看到,時間的格式就是這個樣子,直接從資料庫抓過來的~XD
回覆刪除<1095778628460003098>(以上內容請勿刪除,從括號之後開始留言)新版的資料庫必須重新設定,剛剛幫你弄好了,應該沒問題了。
回覆刪除BTW,我不確定一則留言你會收到幾封 email 通知,如果會收到兩封通知的話,請把設定參數中的 email 留下兩個雙引號即可。因為你用的是獨立試算表,已經預設 email 了!
<591027870300182472>(以上內容請勿刪除,從括號之後開始留言)哈哈哈哈 謝謝你!!!!! 改天再來試試看表情符號
回覆刪除Wayne兄您好: 我安裝新版留言板與表情符號,留言板測試成功但表情符號卻未出現,冒昧懇請撥冗協助檢,網址是http://hcgae.blogspot.tw 萬分感謝!
回覆刪除<8108375345424850301>(以上內容請勿刪除,從括號之後開始留言)我看表情符號的 js 連結出現 404 錯誤訊息,因此請檢查一下這個 js 檔~
回覆刪除因為留言版不知道為什麼怎麼設定都不會出現,就找到這邊了 非常感謝提供這個!
回覆刪除<5212096873761334913>(以上內容請勿刪除,從括號之後開始留言)不客氣~ 如果 Blogger 留言版無法顯示,可到後台設定的地方、或是編輯文章的設定找找看,是不是把留言版的選項關了,不然就是回想一下,有沒有裝了留言相關的外掛。
回覆刪除您好,我複製語法後都會發現留言板都會期他不認識的留言
回覆刪除是否需要跟你索取客製化客製試算表資料庫
因為我確認那都不是我的朋友
<7586559090431418957>(以上內容請勿刪除,從括號之後開始留言)你好,也許是沒設定好所以出現其他不相關留言?要看到你的網址才知道。
回覆刪除如果需要付費製作客製資料庫,請用「四、自訂資料庫」的聯絡表單與我聯繫。
您好,如果我想要把留言框修改成半透明的方式,還有去除邊線(我的部落格是黑底),我應該如何做
回覆刪除您好,
回覆刪除留言板選"回覆"時,就算有輸入字送出之後還是無法顯示(一開始裝的時候可以),想請問一下有解嗎?
另外最近點選"按此看所有留言"時都是一片空白無法顯示,也確定沒有去動過程式碼......
感謝
請留下出問題的網址喔
刪除ㄜ...我是架在FC2的BLOGGER裡,網址的話有點不太方便,不好意思><
刪除另"回覆"的那點更正一下是無法顯示"回覆誰"(留言送出之後那欄是空白的)
Hi WFU,
回覆刪除昨晚發現,這個小工具的「按此看所有留言」會不會失效了?點進去都只是空白頁。
傳送門→http://totoasims.blogspot.tw
有猜想過,會不會是我搬去Opendrive時搞錯了什麼,導致不能成功開啟,
不過剛剛發現,這裡的範例網頁也是一樣只能開啟空白頁耶⊙△⊙
用了不同電腦不同瀏覽器也是一樣的結果,大膽假設應該不是我的問題吧●﹏●
麻煩WFU有空來看看~
感謝你~
hi toa, 應該是因為 google drive 終止外連而失效,因為那個功能原本是寫在一個外連 js 檔。
刪除由於目前的排程很忙,可能沒空維護這個工具了。你用 mail 跟我聯絡一下吧,用「Blogger 長期免費諮詢」( http://www.wfublog.com/2016/08/blogger-free-consultant-apply.html ) 的名義申請,來處理這個 case~
請問是否只有客制試算表才能刪除留言? 和留言能http://www.wfublog.com/logout?d=https://www.blogger.com/logout-redirect.g?blogID%3D1035379297949976554%26postID%3D158158954609961040不能由新至舊顯示? 謝謝!
回覆刪除"請問是否只有客制試算表才能刪除留言" → 對
刪除我看程式碼有被改過,若出問題要請自行解決。
我也想要客制試算表,請問如何收費。我已經裝回原裝的程式碼,和請問留言能否由新至舊顯示?
刪除1. 本文的聯絡表單有顯示所需費用
刪除2. 是的,留言都是由新至舊顯示喔