 浮動側邊欄是效果很不錯的一個網頁設計,這個浮動區塊不會隨著畫面捲動而消失。站長可將想特別強調的內容、傳達的訊息、甚至是廣告內容放入這個區塊,而達到強力曝光的效果。
浮動側邊欄是效果很不錯的一個網頁設計,這個浮動區塊不會隨著畫面捲動而消失。站長可將想特別強調的內容、傳達的訊息、甚至是廣告內容放入這個區塊,而達到強力曝光的效果。一開始敘述的是原理及過程,想直接安裝程式碼請跳「二、準備動作」。
P.S. 為了避免誤會,右邊的浮動廣告圖案是故意使用的錯誤範例,請見「四、錯誤示範及提醒」的解釋。
<< 請注意!本篇文章含會員限定內容 >>
一、網路範例
根據「博客側邊欄跟隨滾動效果」,該網頁可看到浮動側邊欄 "熱門文章"、"廣告" 固定的效果。
因為覺得效果不錯,在 Blogger 試用了這個語法,以下為感想:
- 該網頁在 IE 下顯示正常,不過我安裝在自己的 Blogger 時,IE 下浮動區塊會跑到最左邊;如此一來,程式碼需要為 IE 小幅優化。
- 從原始碼看得出原作者是工程師出身,程式碼寫得很有架構與組織,對 WFU 而言,就是很不容易理解的那一種程式...相信這樣的寫法有其優點,但是將複雜的架構用於這個簡單的功能,WFU 實在不知道怎麼下手修改。所以與其痛苦地修改,最後決定重寫還比較快,這也是本文 "改良精簡版" 的內容。
二、準備動作
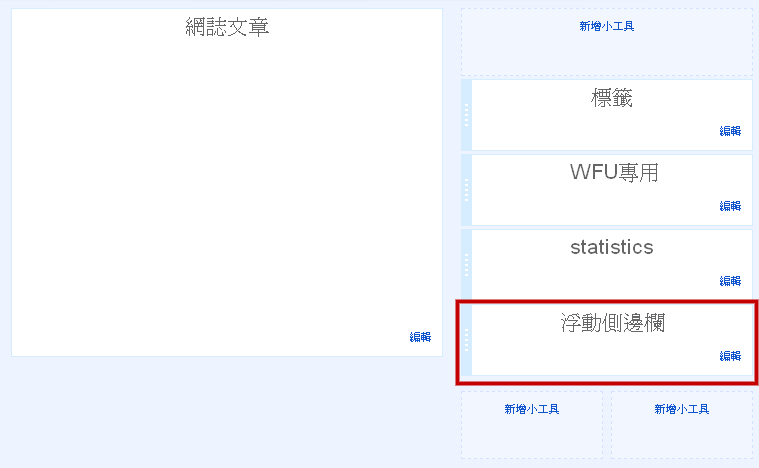
1. 以 Blogger 的操作為例,首先到後台 → 版面配置,把要當成浮動欄位的區塊,拉到側邊欄的最下面──

就像上圖紅框「浮動側邊欄」這個小工具這樣,然後就可以按「儲存排列方式」。
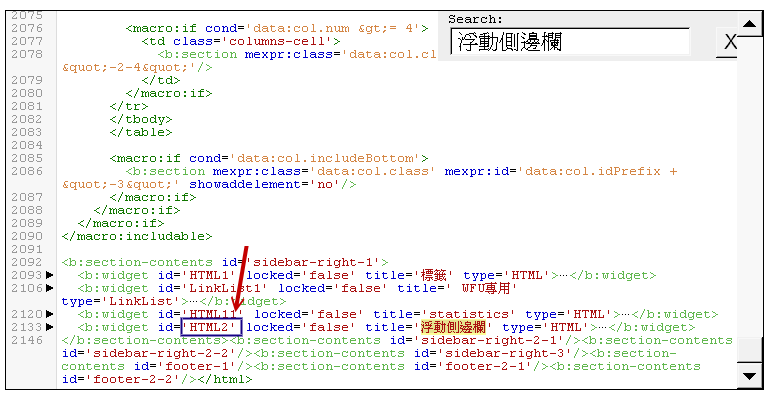
2. 接著到「範本」→「編輯 HTML」,搜尋小工具的名稱,例如搜尋 "浮動側邊欄"──

找到這個小工具的區塊後,最重要的是記下這個區塊的 id 名稱,如上圖方框的 "HTML2" 就是我們要找的字串。
三、安裝程式碼
在修改範本之前,如果第一次安裝本站工具的讀者,建議先閱讀「備份範本的訣竅」系列文章。
1. 一樣停留在「範本」→「編輯 HTML」的畫面,如果範本裡已經安裝過 jqeury 的話,就不必執行這個步驟(可搜尋看看有沒有 "jquery" 的字串);如果沒安裝過 jquery,請搜尋 </head> 這個字串,找到後在此字串的前一行,插入以下程式碼:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js'></script>2. 接著請搜尋 </body> 這個字串,找到後在此字串的前一行,插入以下程式碼:
3. 先不要存檔,請依以上程式碼行號修改一些參數──
E:紅色字串請改為「二、準備動作」→ 步驟 2 的 id 字串;而綠色字串 "#" 請保留。
F:藍色數字代表浮動區塊距離頁面頂端的值,可自行修改。
四、錯誤示範及提醒
提醒一下,Google Adsense 廣告請不要使用浮動效果,「官方有明文告知」此事,請勿以身試法,萬一遭到停權可就不好了。
為了提供使用者安全且正面的廣告體驗,我們對於在桌機上放送廣告設有限制,避免廣告在使用者向下捲動網頁時持續浮現在畫面的顯著位置,干擾使用者閱讀網頁內容。雖然 Google 錨定廣告可顯示在行動網站上,但是請注意,我們並不允許發佈商採用自訂的行動廣告導入方式,原因是無法確定這類導入方式也提供 Google 產品內建的品質維護機制。
部落格廣告相關文章:






左邊的廣告真是很礙眼耶~
回覆刪除<1968883416043290411>(以上內容請勿刪除,以下引言請自行刪減) [quote]左邊的廣告真是很礙眼耶~[/quote]說錯,是右邊 XD
回覆刪除<7117028452519863877>(以上內容請勿刪除,從括號之後開始留言)對啊,有些網站就是類似這樣的效果,為了讓訪客點擊廣告,整個畫面滿滿的浮動廣告,看了很不舒服。
回覆刪除所以浮動側邊欄要記得放在最下面,才不會引起反感。
請問一下:
回覆刪除我側邊浮動"覺得阿冠的分享有趣嗎?這些您也可以看看~~~"這個欄位,一開始整齊縮在側欄的標題,開始浮動時就會往右攤開,想請教這是否有改善的方法呢?
謝謝!
<8258749204649502941>(以上內容請勿刪除,從括號之後開始留言)應該是寬度沒有固定的關係,我修改了一點點程式碼,你重新安裝看看,應該是可以~
回覆刪除<4054533981666614068>(以上內容請勿刪除,從括號之後開始留言)ok了!感恩~
回覆刪除<7256463250435405231>(以上內容請勿刪除,從括號之後開始留言)哪裡~剛好可以除去一個 bug~~ :)
回覆刪除<7627202240831707940>(以上內容請勿刪除,從括號之後開始留言)不過昨Mark X跟我分享一個狀況:我的模組設定為 1200px, 在螢幕解析度 1280 以上的螢幕會正常顯示如圖http://i.imgur.com/w9Tjbq9.jpg
回覆刪除但只要遇到小於1280px的螢幕, 浮動側欄卻不會偵測目前位置, 然後跑出界外. 像這樣http://i.imgur.com/zubne2i.jpg
所以我以為ok了,但是這樣的情況不知如何改善?
另外,想請教一個問題,同一頁面除了導覽列浮動外,能不能同時也浮動兩個側欄?因為我剛剛嘗試想要讓我的HTML7及HTML4,同時浮動,但是最多只能浮動擺在上方的那一個。
回覆刪除<4570984828787313648>(以上內容請勿刪除,從括號之後開始留言)這個狀況跟浮動側欄沒關係喔,是範本的緣故,也就是你常聽到的 responsive design 自適應範本才有辦法自動根據不同螢幕解析度,來調整版面內容。
回覆刪除<5161079592319788893>(以上內容請勿刪除,從括號之後開始留言)應該是可以,不過你用同一組程式在兩個地方執行時,通常程式就會打架了,因為變數名稱一樣。所以你可以置換 "adsenseMove" 這個字串,第二組以後的程式把這個字串全部改為不一樣的名稱,這樣就不會打架了。
回覆刪除還是沒搞清楚Google的政策,是不是只要在側邊欄內容顯示完畢之後,就可以放浮動廣告了呢?
回覆刪除<4048328920811519787>(以上內容請勿刪除,從括號之後開始留言)最後一段有說明並提醒了喔~
回覆刪除想詢問痞客邦CSS一樣可以這樣修改嗎?謝謝
回覆刪除謝謝您分享許多blogger的小技巧,想請教您,我的浮動側邊欄在上面欄位尚未結束時,便會提前出現,不知是哪裡的問題,能否麻煩您幫我看看?
回覆刪除你好 提問請附出問題的網址喔
刪除https://www.adora.tw/
刪除我看不出有什麼問題喔
刪除https://drive.google.com/file/d/1fojcAQ20wfFcu3-TLQm5xBtB0_vuNeXj/view?usp=drivesdk
刪除不知圖有無上傳成功,比方上個欄位是「隨機文章」設定10篇文章,但是在隨機文章的前幾篇,還未到隨機文章的第10篇,下面的浮動側邊欄的廣告就提前出現,遮蓋到隨機文章欄位的內容。
瞭解了,原來浮動廣告上方有「隨機文章」這個動態產生內容的區塊,這個工具要花比較久的時間才能出現,而在產生內容之前浮動區塊就要先計算出側邊欄高度,所以導致高度判斷錯誤,那麼在免費處理的前提下這件事是無解。
刪除如果浮動廣告是必須的,只能建議先不使用「隨機文章」這個工具了,或是你熟悉 CSS 的話,可以為「隨機文章」設定固定高度,那麼浮動區塊的位置就不會計算錯誤了。