
(Pic from: veryicon.com)最近「Google 問卷進行了改版」,導致先前的系列文章「利用 Google 問卷(試算表)當小型資料庫」,在新版下將不適用,因為 Google 問卷的某些網址、參數格式做了變更。
為了讓新版 Google 問卷也能繼續發揮「小型資料庫」的功用,本文為新版的操作方式。而與操作方式無關的一些基本概念,本文不再贅述,請參考前文即可。
由於 Google 產品常常改版,每隔一陣子就會有些許變動,或許本文的操作畫面會跟實際畫面稍許不同,不過只要理解文章所要闡述的原理,相信可以自行對照一下、並找出正確的執行方法。因此本文的操作內容不再隨 Google 改版而更新,因為只要了解原理,那麼要實現利用 Google 試算表當小型資料庫是沒問題的。
一、製作資料庫
1. 連結到「Google Drive」首頁、登入帳號後,出現以下畫面,請按「建立」→「表單」,可建立一份問卷。

2. 填入標題,背景請隨意,按下「確定」。

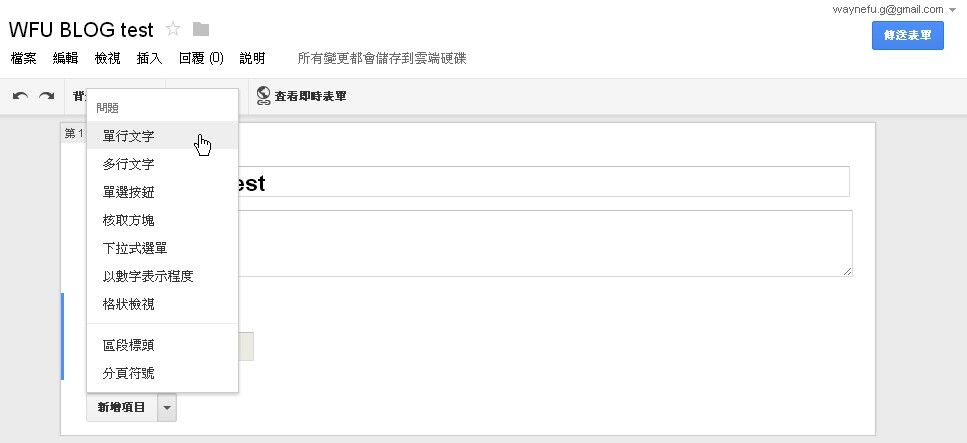
3. 以下操作請按圖中 A~D 的順序──

A. 題目:填入的文字盡量簡單,建議使用英數組合,因為這裡設定的字串之後會成為 javascript 的變數,請避免使用中文以防止有抓不到資料的意外發生。
B. 作答方式:選「單行文字」即可。
C. 按「完成」,可結束「小型資料庫」第一筆資料的設定(也就是完成第一個問卷題目)。
D. 如果資料庫要設定多筆資料,請繼續按「新增項目」。
4. 按下「新增項目」後,選擇「單行文字」,可設定第二個問卷題目。

5. 第二個問卷題目的操作請參考第 3 點即可。

本文範例只設定兩個題目。完成之後,如上圖順序──
A. 按下「完成」。
B. 接著來看看填問卷表單的實際畫面,按上方的「查看即時表單」,應該會另開一個視窗。
6. 新視窗出現了填問卷的畫面,不過問卷並非本文的教學目的,我們需要的資料藏在別的地方;如下圖,這裡的畫面以 Chrome 為例,按滑鼠右鍵後選擇「檢視網頁原始碼」。其他瀏覽器請自行 google 一下怎麼檢視網頁原始碼。

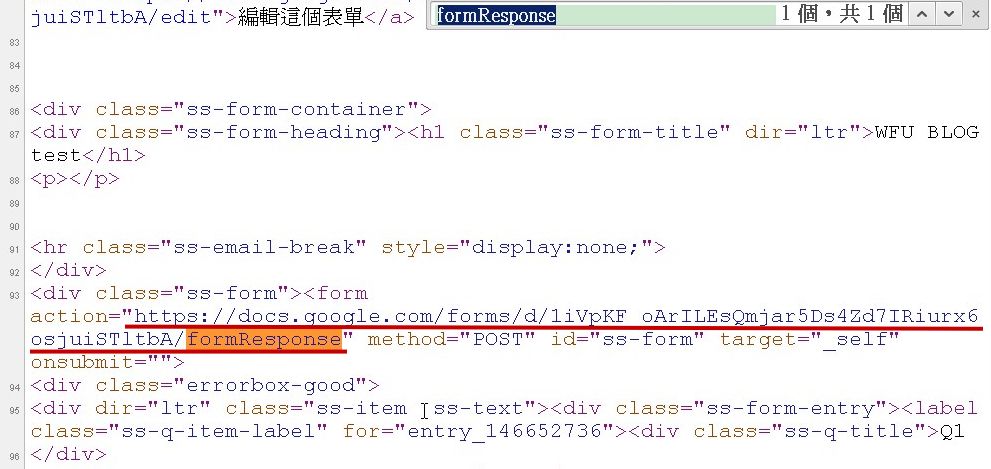
7. 如下圖,出現網頁原始碼後,請按 Ctrl-F 搜尋 "formResponse"這個字串──

應該只會有一個結果,請把含這個字串的網址複製起來,格式就像圖中的字串 "https://docs.google.com/forms/d/1iVpKF_oArILEsQmjar5Ds4Zd7IRiurx6osjuiSTltbA/formResponse",這是下一篇要「寫入資料庫」的網址身份證。
8. 接著改搜尋 "entry." 這個字串,注意有一個 ".";因為前面做了兩個問卷題目,所以應該會有兩個搜尋結果──

如上圖,請分別把兩個搜尋結果的字串複製起來:
"entry.146652736"
"entry.2142316379"
這兩個字串都是下一篇「寫入資料庫」的重要參數,且順序很重要不能搞混,由上到下分別記錄第一筆、第二筆的資料(多筆資料的話一樣以此類推)。
9. 回到問卷的畫面,隨便填兩個答案後按「提交」。

10. 回到原本的視窗畫面,可以看到剛剛提交問卷後,選單「回覆」的右方出現了數字 1,表示有一筆問卷完成作答,資料會自動存在 Google 試算表裏,因此我們來看看試算表的畫面,按下「查看回應」,會再度另開視窗。

11. 果然試算表出現了剛剛填入的內容。

12. 接著我們還需要另一個重要資料──「讀取資料庫」的網址參數,請按「檔案」→「發佈到網路」

13. 按下「開始發佈」

14. 接著如下圖 A~B 步驟──

A:「取得公開資料連結」選擇「RSS」
B:接著把最下方反白部分的字串複製起來,格式像是這樣 "https://spreadsheets.google.com/feeds/list/0AikclfTTti-0dGFNMHRKdFVIaG12eE9wbUdkS1NYYXc/od6/public/basic?alt=rss",這字串下一篇「讀取資料庫」會用到。
15. 製作資料庫的步驟到此結束,回到 Google Drive 首頁會發現,跟以往不同的是,以前問卷與試算表是同一個檔案,現在會分為兩個檔案,如下圖──
「WFU BLOG test」是問卷檔案
「WFU BLOG test(回覆內容)」是自動產生的試算表檔案
接下來,下一篇要利用本文製作問卷的過程中取得的網址、各種參數,來存取這個「小型資料庫」的內容。
用 Google Apps Script 操作試算表系列文章:






期待利用試算表的各種應用方法示範. 使用google服務比較安心.
回覆刪除<7604252541461950538>(以上內容請勿刪除,從括號之後開始留言)
回覆刪除感謝關注,我會儘量的~~ ^^
我剛用新表單製作測驗題給我的學生,但他們所提交的答案我均無法看到,在回覆內容的表單(excel)顯示:我們無法將回覆複製到此工作表,您的回覆可能被封鎖。請問我該如何解除封鎖?以前舊表單從未發生此問題。
回覆刪除<2687387115738990105>(以上內容請勿刪除,從括號之後開始留言)我的文章是資料庫相關的主題,從你的描述看起來感覺上跟資料庫沒什麼關係,你的學生是怎麼提交答案給你的?如果是用正常的方式提交(從表單提交),那麼這比較像是試算表的系統問題,所以我不太清楚,也許你可以到「數位工作研究會」問一下,看看有沒有人遇到同樣的情形。
回覆刪除如果是用第二篇的方式提交(用程式經由網址提交),那麼我再來回答。
新方法可以寄給我嘛?
回覆刪除vincent791023@yahoo.com.tw
<6261657318742126663>(以上內容請勿刪除,從括號之後開始留言)已寄到你信箱
回覆刪除版大您好^^ 想請教個問題,如果設一個表單 [下拉是選項] 再按提交,我想讓它直接跳出資料庫(資料表), 但提交後是出現 [連結網址]要點下後才能看見資料表,就像asp 假如 我設了一個textbox 再設一個 button(送出鍵 ) 然後在textbox裡輸入關鍵字再按下送出鍵!就可以直接跑出資料表出來, 這是檔案網址 https://docs.google.com/forms/d/1Tnbsw_aXwCCFU6pjWUf-zFPz4tkRcyOuEaYC9A1mDfA/viewform 如何才能直接出現資料表內容
回覆刪除<115195024214122651>(以上內容請勿刪除,從括號之後開始留言)不好意思,這系列的文章主要是探討如何用 js 讀取、寫入試算表資料庫。至於試算表的其他操作細節,就沒有研究了~@@"
回覆刪除版大 您好 目前google 使用表單新增回應並新增試算表 取得連結 已經無法取得json資料
回覆刪除會出現 無法取得 grid=id 的畫面
但 如果 是重新在硬碟新增一個試算表的話 並設置表單連結的話 就會有辦法讀的到了
<4140201198284657497>(以上內容請勿刪除,從括號之後開始留言)是的,最新的 google drive 的確會有這樣的現象~
回覆刪除<5394800832527918497>(以上內容請勿刪除,從括號之後開始留言)
回覆刪除請問版大有其他的解決的方法嗎?
<8405239166695861387>(以上內容請勿刪除,從括號之後開始留言)請見文章開頭的公告,內容不會再更新。不過如果你有一定要依靠試算表資料庫完成的案子,可以用「諮詢/提案」的表單與我聯繫細節。
回覆刪除新版用下面連結:
回覆刪除https://spreadsheets.google.com/feeds/cells/[KEY]/1/public/values?alt=json