 我想部落格使用外掛或是外連 js 檔時,最讓人無法安心的就是外部伺服器不穩定、 js 檔失效(或失連)了。外部伺服器是我們無法控制的,而外連 js 檔若是能改放到自己的網頁空間,那就能放心不少。
我想部落格使用外掛或是外連 js 檔時,最讓人無法安心的就是外部伺服器不穩定、 js 檔失效(或失連)了。外部伺服器是我們無法控制的,而外連 js 檔若是能改放到自己的網頁空間,那就能放心不少。由於最近 Google Code 宣布中止對新使用者的服務,建議使用替代方案 Google Drive,請按此瞭解 Google Drive 的操作:「取代 Google Code 外連 js 檔的選擇__Google Drive」
一、Google Code 簡介
「Google code」提供了免費放 js 檔的空間,單檔上限 200mb、空間有 4096mb 的容量,正常使用絕對用不完。且對 Blogger 來說算是自家產品,不算外部空間,所以速度很快,是放 js 檔的最佳選擇。
他其實有不少功能,不過對於一般使用者(非程式設計工作者)而言,只需要會上傳、下載等功能就足夠了,因此本文的內容是針對一般使用,提供建立帳戶、簡易操作等基本步驟說明。
二、建立專案帳戶
首先,必須有個 Google 帳號,先確定已經登入後,按此進入「Google code 首頁」。

如上圖,按下「Create a new project」,可建立新的專案(一個Google 帳號可建立多個專案)。

如何填寫請見圖中提示,最重要的是第一格填入自訂的「專案名稱」,這個名稱會成為 Google Code 的專案專屬網址;填寫完畢最後按下最下方的「Create project」即可。

如上圖所示,剛剛取的專案名稱「wfu-blog」,會出現在網址上,趕快把自己的 Google Code 專案網址存入書籤,以後就是進入這個頁面來進行操作。
三、上傳 js 檔
剛建立完 Google code 帳戶,裡面當然沒有任何檔案,來試試看上傳 js 檔吧!先進入自己的專案網址──

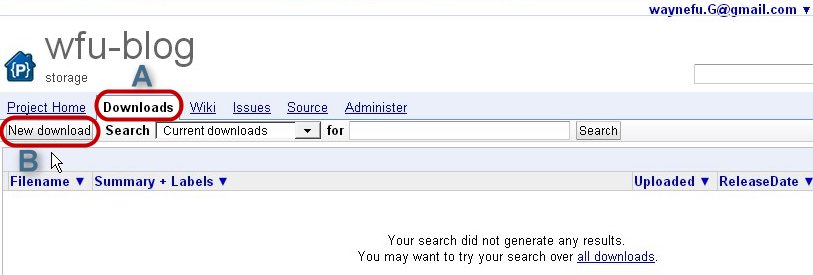
A. 先按下「Downloads」
B. 再按下「New Download」

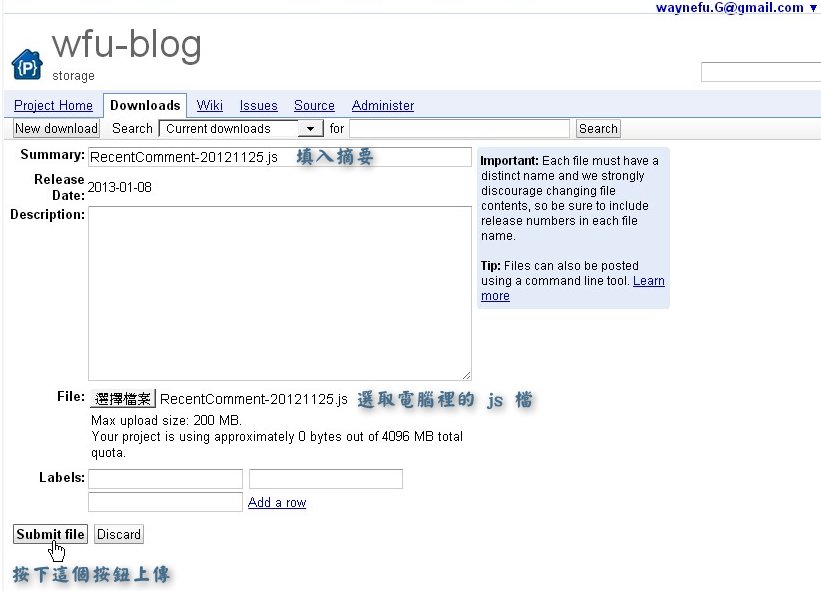
如上圖由上到下的次序,先填入摘要、再選取 js 檔,最後按下「Submit file」即可上傳
四、其他操作
1. 下載

上傳成功後,檔案列表會出現剛剛的檔案。上圖紅色框框的那個綠色箭頭,按下就是「下載」的功能。
2. 外連網址

要得到 js 檔的外連網址,一樣對著上圖「綠色箭頭」按右鍵,選擇「複製連結網址」,就能得到外連網址了。
3. 編輯、刪除檔案

在檔案列表的畫面,對著檔名按下去後,就會進入上圖的編輯畫面。
A. 編輯:想要更改哪一欄的訊息,可在這個畫面更改,最後按左下角的「Save changes」儲存即可。
B. 刪除:想要刪除這個 js 檔,按下紅色框框的「Delete download」,系統會再跟你確認一次是否刪除,再按一次「Delete download」即可。
五、小結
很受歡迎的 blogger 文章分頁功能,滿多使用者是安裝「abu-farhan」這個網站的 hack;在「Blogger中文社群討論串」介紹了這個網站,經由 +L.C. Zhang 的留言回報,原來最近作者提供的 js 外連失效,我也發現一些友站的分頁功能就此而消失了。
因此,以後部落格若是安裝了需要外連 js 的 hack 或外掛,最保險的方法就是先將原作者的 js 檔下載,存放到自己的 Google Code 空間,再將 js 連結置換為自己的,這樣就萬無一失了。






是啦~
回覆刪除可以發一個公告嗎?(在這篇文章)
還有,Google + 還有一個讀者-艾斯,大大忘記了他 ><
<3692987942296957031>(以上內容請勿刪除,從括號之後開始留言)沒啦~ ^^"
回覆刪除第二句可以無視~
<3692987942296957031>(以上內容請勿刪除,從括號之後開始留言)感謝提醒,漏東漏西的...XD
回覆刪除