 2015.5.24 公告:新版 Google 試算表無法依照本文的方式自動安裝,請改用這篇的方法「讓新版 Google 試算表(表單)能自動寄信」。
2015.5.24 公告:新版 Google 試算表無法依照本文的方式自動安裝,請改用這篇的方法「讓新版 Google 試算表(表單)能自動寄信」。把「Google 試算表當成小型資料庫」 後,說真的只要 javascript 夠熟練,想在自己網站增加什麼功能幾乎都做的到,不會被部落格平台(Blogger 等有開放 javascript 的 BSP)給限制住。
而使用一陣子後心想,若是資料庫每次有新資料時,能夠自動通知就太方便了。也果真有高手寫了「FormEmailer」這個 Google 試算表的外掛,並找到這個「安裝教學網頁」。不過用一陣子之後自己摸索出更好的使用方式,而且該網頁是手動安裝的步驟、畫面選單是舊版的 Google 試算表,乾脆自己來寫一個自動安裝的步驟,並且加上自己的心得與訣竅,剛好可以達到互補的作用。
自動安裝 Step by Step
其實不知道為什麼,自動安裝的步驟偶爾會失敗;而根據經驗,全新的試算表使用自動安裝比較容易成功,可能是試算表環境比較乾淨的緣故,因此,請先參考「利用 Google 問卷(試算表)當小型資料庫__(一)製作資料庫」 建立一個全新的試算表,並且保留一個欄位來儲存寄信的 email 信箱。以下的步驟萬一自動安裝失敗,而且怎麼試都不行時,可以再來參考「手動安裝」的方法,或是參考「原作者網站」先卸載再重新安裝。

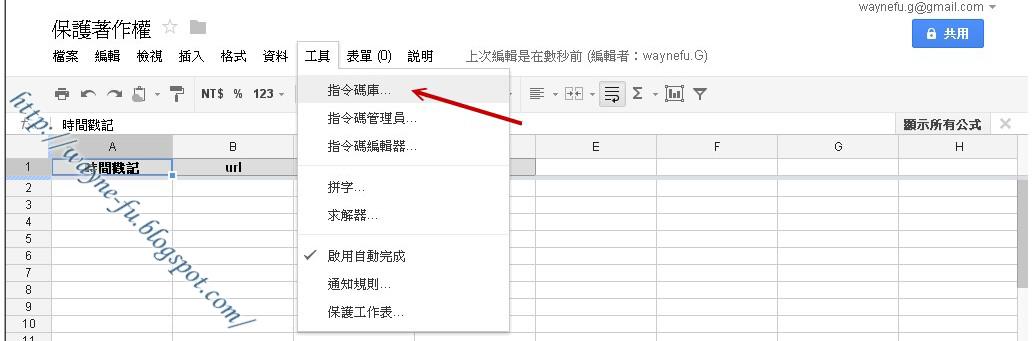
完成新的試算表後之後,選取「工具」→「指令碼庫」

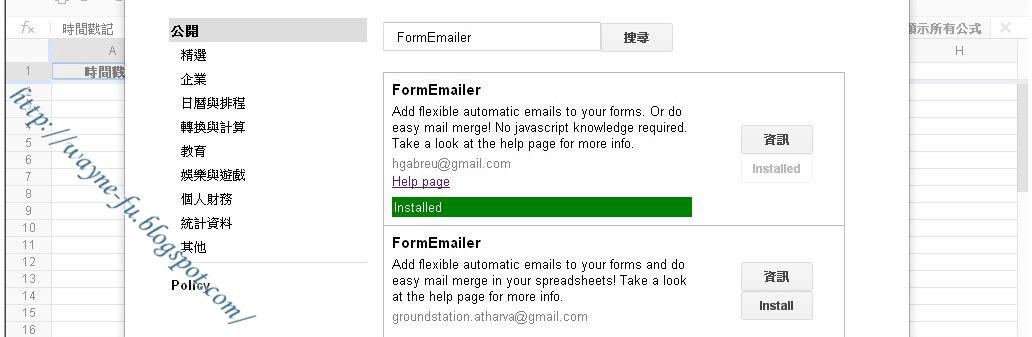
在搜尋框裡面輸入 FormEmailer → 按下「搜尋」,會出現兩個結果,選擇第一個(email 為 hgabreu@gmail.com 那一個)安裝 → 按下 install

按下 Authorize

系統另開視窗 按下「關閉」即可

會出現綠色「installed」字樣表示動作完成

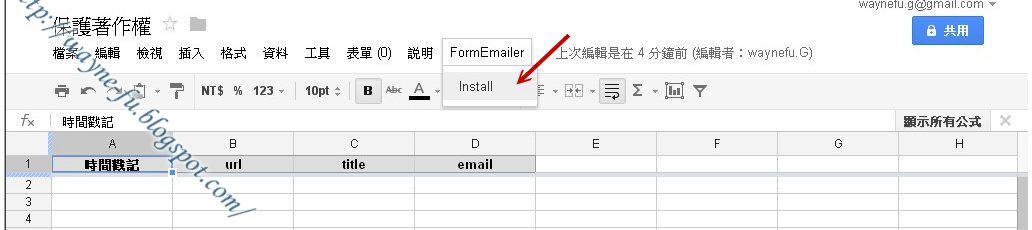
順利的話 選單上「說明」的右邊會出現新的選單「FormEmailer」→ 按下 install。
圖中還可看到試算表有一個欄位 email,是用來儲存收件者的 email 信箱之用。

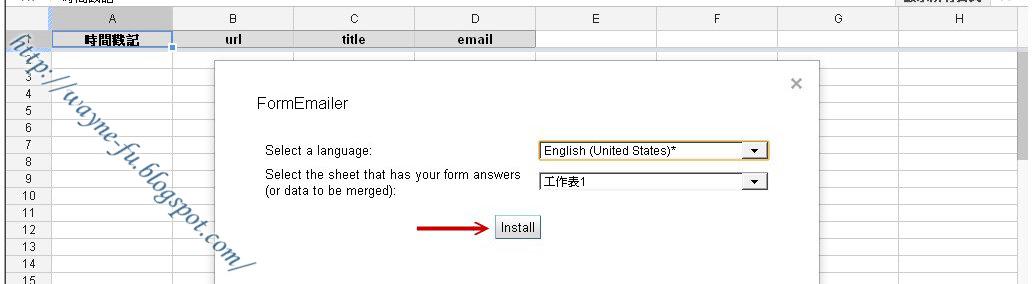
出現新的對話框 按下 install 安裝到「工作表1」

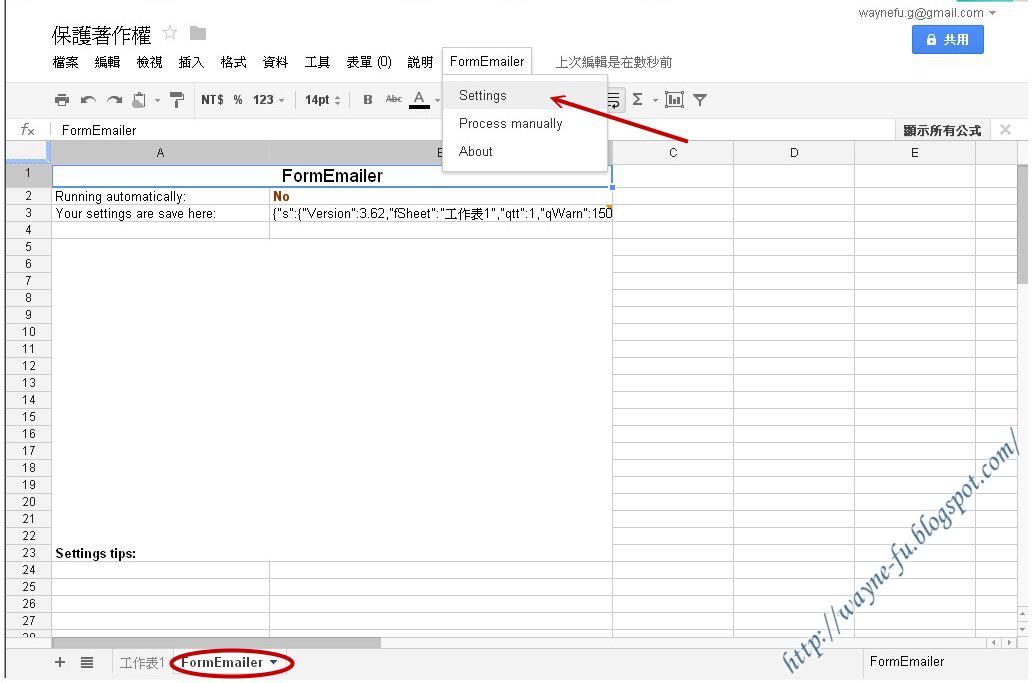
成功安裝後,下方「工作表1」的右方會出現新的一張工作表,名稱為「FormEmailer」→ 接著按下選單上的「FormEmailer」會出現新的選項,選擇「Settings」

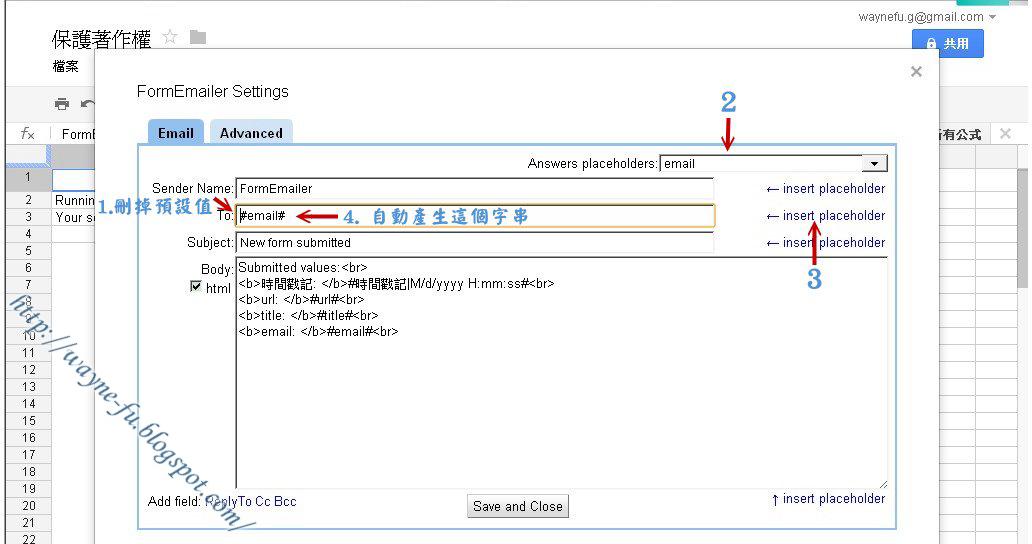
這個畫面可以設定自動寄信的內容格式:
1. Sender Name:可填入想設定的寄件者名稱。
2. To:可填入收信的 email 信箱,一般系統會自動帶出 gmail 的信箱。
3. Subject:信件主題
4. Body:信件內容──
A:如果 html 打勾的話,信件內容可使用簡單的 html 標籤,把版面弄得好看一些。
B:時間戳記的格式不知道怎麼改的話,保持不變即可;不需要顯示時間也可整行刪除。
C:想顯示試算表欄位的內容,把欄位名稱前後加上 "#" 字元即可,例如欄位名稱為 url,內容為網址,使用 #url# 信件會自動帶入網址內容。
D:網址想使用超連結的語法,可輸入 <a href="#url#" target="_blank">#url#</a>
5. Add field:想要同時寄多個信箱,按下 Reply To、Cc、Bcc,再輸入 email 信箱,就能同時寄多個收件者了。

如果這個試算表的資料不是設計來通知自己的,而是用來通知 email 這個欄位資料的收件者,那麼將 email 預設值刪掉 → Answers placeholders 右邊選擇 email 欄位的名稱 → 按下由上數下來第二個 insert placeholder → 就會如圖中所示,產生 #email# 這個字串,將來寄信時,系統會自動抓 email 這一欄的資料。

這是自己多次測試後發現的技巧,只要寄件欄位輸入多個寄件 email 地址,每個用空格隔開,那麼每個 email 也都能成功收到。
全部設定都完成後,按下 Save and Close 即可。

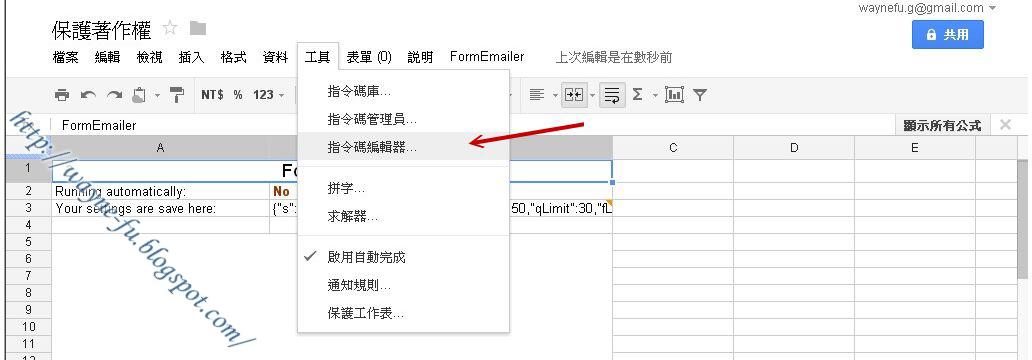
接下來要設定觸發 FormEmailer 這個外掛的條件 → 「工具」→「指令碼編輯器」

「資源」→「現有指令碼的觸發程序」

原本手動安裝的網頁在這裡是設定「每分鐘」觸發外掛,意思就是 Google 會全天候 24 小時每分鐘不斷地檢查是否有新資料,有的話寄出信件;結果導致我一天到晚收到 Google 寄來的信件,表示系統負載過度、有哪幾分鐘無法檢查我的外掛程式,有點不勝其擾。
於是這裡我改成以下步驟:
1. 按 Add a new Trigger 新增一個觸發程序
2. 觸發條件由左到右分別為 timeDriven → From spreadsheet → On form submit
3. 按儲存
以上的意思為「有新資料寫入時,才觸發外掛程式」,如此 Google 的系統負荷降低,我再也沒有收到系統負荷的通知信件了。

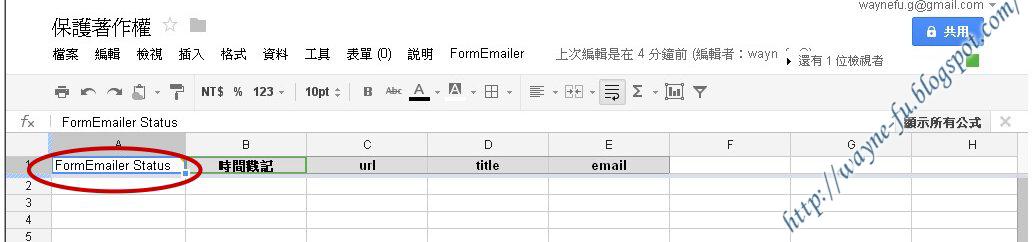
以上的設定都完成後,主畫面「時間戳記」欄位的前面會多一欄「FormEmailer Status」,用來顯示寄信狀態,馬上就來測試一下外掛,進入表單隨便填個資料送出。

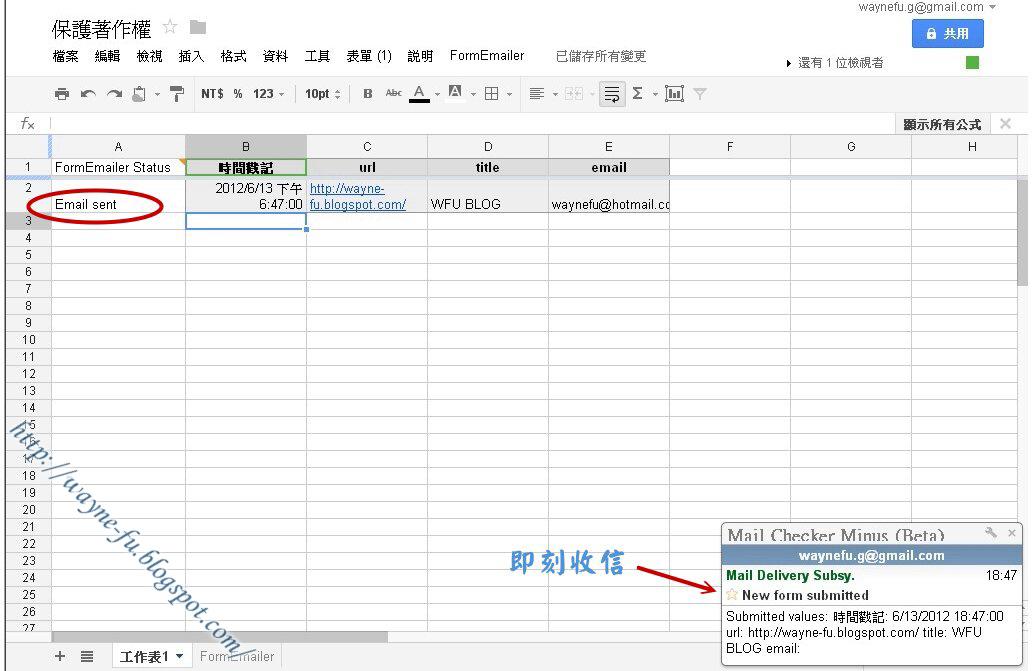
效果十分滿意,表單資料一送出,不再像以前一樣要等一分鐘,資料馬上寫進 Google 試算表,FormEmailer 也迅速動作,幾秒後就顯示「Email sent」的訊息,而我的 Chrome 瀏覽器的收信外掛軟體 Mail Checker Minus 也立即收到通知信件。
現在發現另一個 Chrome 的收信外掛更好,詳細介紹請看「Checker Plus for Gmail™」
繼昨日郝彬彬的「即刻停班」指令後,我的 Google 試算表也完成了「即刻收信」的重大任務。
不太好的消息,最近「Google 官方公告」表示,免費的 google apps 帳號一天寄出郵件的上限下修到 100 封,付費的 google apps 帳號,目前查到的資料是一天 1500 封。
Google 試算表相關應用:






我不是在雞蛋裏挑骨頭,只是看到個小問題希望更正而已。
回覆刪除'也果真有高手寫了「FormEmailer」這個 Google 試算表的外掛,,並找到這個「安裝教學網頁」。' --> 這裡有兩個,,
沒了~
<1378378134244296308>(以上內容請勿刪除,從括號之後開始留言)好的,tks~
回覆刪除版主
回覆刪除我下載
var VERSION = 3.62;
執行 Oninstall 會出現錯誤
您有空 看看嗎?
TypeError: 無法呼叫 null 的「getSheetByName」方法。 (第 175 行,檔案名稱:FormEmailer)
<2196981991967481656>(以上內容請勿刪除,從括號之後開始留言)從你的敘述好像是用手動安裝的?我不清楚手動安裝會遇到的狀況。
回覆刪除你可以試試本文的步驟,開一個全新的試算表來試試看自動安裝。
你好 如果我的表單內有兩組數字(收費價錢),我想要在自動回信加上那兩組數字相加(總價),有辦法這樣設定嗎?
回覆刪除<8333401644151859349>(以上內容請勿刪除,從括號之後開始留言)可以的,你先增加一個欄位(例如命名為 sum),那個欄位的值設定函數(=某欄+某欄), 也就是那兩組數字的欄位.
回覆刪除然後自動回信的內容裡面加入 #sum# 就會出現 sum 這個欄位的值了。
請問一下~
回覆刪除我設定好formemailer也一直都進行順利
如果有人email打錯會顯示error sending email
但是資料填到250筆的時候它就開始不寄信了欸?
那格就變成空白的
<3500336258970282652>(以上內容請勿刪除,從括號之後開始留言)前陣子官方下修了一日寄信額度的上限,我補充在文末的「2014.3.7 公告」,請檢查一下是不是這樣的情形。
回覆刪除一定要用自動安裝版本, 這個設定才會有效果嗎???->觸發條件由左到右分別為 timeDriven → From spreadsheet → On form submit
回覆刪除<1721770662067898942>(以上內容請勿刪除,從括號之後開始留言)只要你用的是原作者的程式碼,那麼你提到的這個設定,跟手動安裝、或自動安裝版本沒有關係。
回覆刪除您好:
回覆刪除想請問一下就是
由於這個程式碼在google表單更新版本後就把指令碼庫移除了 得必須手動安裝
但就會出現如Candy YU的狀況
<2196981991967481656>(以上內容請勿刪除,以下引言請自行刪減) [quote]版主我下載varVERSION=3.62;執行Oninstall會出現錯誤您有空看看嗎?TypeError:無法呼叫null的「getSheetByName」方法。(第175行,檔案名稱:FormEm...[/quote]
如有看到此篇回應還請幫個忙 謝謝!!
<6785745271315338431>(以上內容請勿刪除,從括號之後開始留言)抱歉我無法進入你的試算表,所以只能你自己找出問題了。如果是重要的案子一定要完成,可從導覽列的「關於/諮詢」與我聯繫。
回覆刪除<5609163634931240450>(以上內容請勿刪除,從括號之後開始)
回覆刪除不好意思忘記附上連結!!
這是表單的連結
https://docs.google.com/forms/d/1AG6BjWFHkUEENyswpY3vezb6cEXO53mQzfg4e1DGfzg/edit?usp=sharing
這是工作表的連結
https://docs.google.com/spreadsheets/d/1erL0nX_ITht2Zna_IaYKKO2VvOONfJRas0jitCy55B4/edit?usp=sharing
已設定為知道此連結的人可以進入編輯,還請麻煩您看一下了,謝謝!
<6652526307702186192>(以上內容請勿刪除,從括號之後開始留言)不好意思,雖然您開放試算表可編輯,但 formemailer 的程式碼放在試算表後台的指令碼編輯器,這個只有您自己的帳號才有完整的權限,將試算表分享給他人是沒有用的(用兩個不同的帳號來測試就看得出來了)。需要處理商務性質的試算表資料庫事宜,還是麻煩請參閱本站的諮詢頁面。
回覆刪除想請教我安裝了這個外掛程式後發現他只能發30封信,超過就無法繼續發了,如果我想要讓他可以最多發到100封信的話可以在哪裡作修改呢?謝謝
回覆刪除<2261601754430527941>(以上內容請勿刪除,從括號之後開始留言)我不清楚你動到哪裡的設定了,不過這是舊版的文章,現在應該無法安裝了,請看文章開頭的「2015.5.24 公告」,新版試算表請改用新的安裝方式:http://www.wfublog.com/2015/05/google-form-auto-send-email.html
回覆刪除請問~ 付費版的要去哪裡下載呢? 謝謝!
回覆刪除<8679913898832477427>(以上內容請勿刪除,從括號之後開始留言)
回覆刪除我的意思是 要怎麼付費呢? 感謝分享!
<8125262917194811501>(以上內容請勿刪除,從括號之後開始留言)如果你是指每天寄信1500封的付費 google apps 帳號,可到這裡申請:https://apps.google.com → 每月 USD 5
回覆刪除